前端 - css 样式求助?

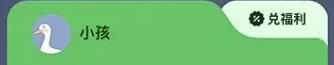
这个效果我实在写不出来了,右上角是怎么实现的 求助
position: absolute; top: 80px; left: 15px; width: calc(100% - 30px); height: 150px; background-color: #57b6c6; background-image: linear-gradient(213deg, #6ac467 0%, #6fc96e 50%, #93ec94 100%); border-radius: 10px; z-index: 3; box-shadow: -1px 6px 9vw 5px #4cd8724d; overflow: hidden; clip-path: polygon(0% 15%, 0 0, 15% 0%, 52% 0, 63% 24%, 100% 24%, 100% 85%, 100% 100%, 85% 100%, 15% 100%, 0 100%, 0% 85%);clip-path 是有缺口的 但是。角很生硬 并没有像图片上那个圆滑有弧度
共有3个答案
https://codepen.io/Jin-Moriarty/pen/NWmWNVm

参考了 stackoverflow - How to round out corners when using CSS clip-path, 只能实现到这种程度了:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { background: grey; } .container { /* svg 的 stdDeviation 属性的值应该与 --std-deviation 一致 */ --std-deviation: 12px; --left-radius: 8px; --right-width: 43%; --right-height: 40%; --right-radius: calc(var(--left-radius) + var(--std-deviation)); position: relative; width: 500px; height: 100px; } .left { filter: url('#goo'); display: inline-block; width: 100%; height: 100%; } .left::before { content: ""; display: block; height: 100%; clip-path: polygon(0% 50%, 0 0, 50% 0%, calc(100% - var(--right-width)) 0, calc(100% - var(--right-width) + 10%) calc(100% - var(--right-height)), 100% calc(100% - var(--right-height)), 100% 50%, 100% 100%, 50% 100%, 50% 100%, 0 100%, 0% 50%); background: #6bc974; border-radius: var(--left-radius); } .right { position: absolute; z-index: -1; top: 0; right: 0; width: var(--right-width); height: 100%; border-radius: var(--right-radius); background: #e7fde9; } .right::after { content: ''; position: absolute; right: 0px; bottom: 0px; width: 100%; height: var(--right-height); background-color: #6bc974; border-top-right-radius: var(--left-radius); border-bottom-right-radius: var(--left-radius); } </style></head><body> <div class="container"> <div class="left"> <svg style="display: none; position: absolute;" width="0" height="0" xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="goo"> <feGaussianBlur in="SourceGraphic" stdDeviation="12" result="blur" /> <feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo" /> <feComposite in="SourceGraphic" in2="goo" operator="atop" /> </filter> </defs> </svg> </div> <div class="right"></div> </div></body></html>
css 可真难啊
https://segmentfault.com/a/1190000041240388

-
请问文字两边的这个样式 怎么写出来,还是说用图片 感觉用图片还要定位去控制
-
Epoch 图表使用 css 设置填充颜色、笔画等。默认情况下,图表使用 D3分类颜色。您可以轻松地覆盖这些默认颜色或创建您自己的自定义类别。 主题 Epoch 以主题的形式安排类似于图表的样式。主题可以通过特殊的类名添加到任何HTML容器中。目前,Epoch船有两个内置主题: epoch-theme-default-基于d3分类颜色的默认主题 epoch-theme-dark-黑色背景下使用的主
-
主要内容:GWT CSS样式 介绍,GWT CSS样式 常用API,GWT CSS样式 主要和次要风格,GWT CSS样式 关联CSS文件,GWT CSS样式 示例GWT CSS样式 介绍 GWT 小部件依赖于级联样式表 (CSS) 进行视觉样式设置。默认情况下,每个组件的类名是gwt-<classname>。 例如, Button 小部件具有gwt-Button的默认样式,类似的方式 TextBox widest 具有gwt-TextBox的默认样式。 为了给所有按钮和文本框更大的字体,您可以
-
需要把以下样式编写出来,请教大佬们css怎么写出(难点)下列样式 预览设计图 难点(我不会的地方) 提前谢谢各位大佬啦,大佬们发大财哈!
-
问题内容: 我查看了Stack Overflow,但没有找到解决方案,我知道如何在样式存在的情况下覆盖样式,只需更改其属性即可。但是现在我有一种奇怪的样式可以覆盖 这是我所拥有的一个例子 首先我有一个: 现在,我需要使用以下一种样式来覆盖该样式: 问题是第一种样式会追加第二种,但是我不希望那样,在第二种样式中我只需要一行,而不是从第一种样式追加? 问题答案: 您可以将另一个类添加到元素中,而不是重
-
主要内容:自定义光标样式在浏览网页的过程中,当我们将鼠标移动到一些元素上时,鼠标的样式会发生相应的改变,例如当鼠标指向文本时,鼠标的样式会变成类似大写字母 的样子;当鼠标指向链接时,鼠标会变成一个小手的形状等。 除了这些默认的变化外,您还可以通过 CSS 中的 cursor 属性来改变网页中鼠标(光标)的样式,下表中列举了 cursor 属性的可选值: 属性值 示意图 描述 auto 默认值,由浏览器根据当前上下文确

