前端 - 请教复杂的卡片样式css编写?
需要把以下样式编写出来,请教大佬们css怎么写出(难点)下列样式
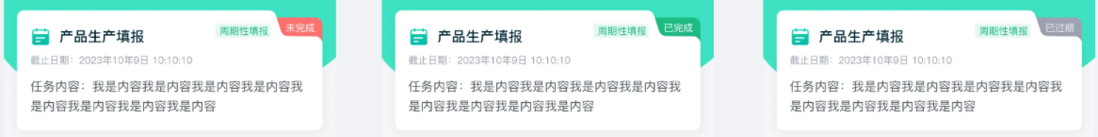
预览设计图
难点(我不会的地方)
提前谢谢各位大佬啦,大佬们发大财哈!
共有2个答案
可以clip-path的path路径来实现这种形状。path路径和SVG的路径命令一样。
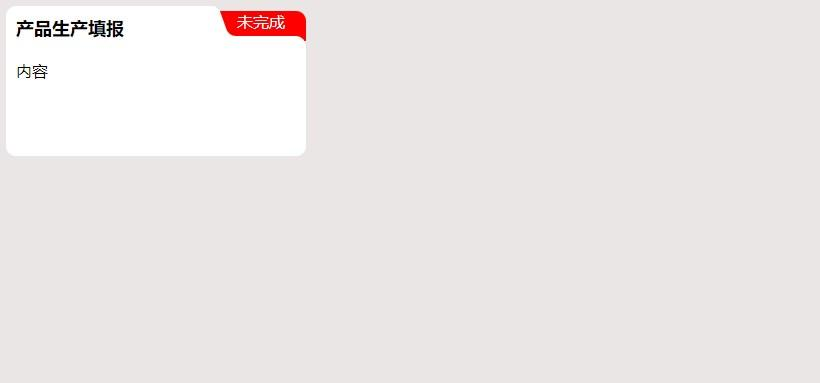
以下是一个供参考的实现。
效果如图:
实现的关键是那个clip-path剪切路径。其中路径命令M是移动,L是划线,A是椭圆曲线,z是闭合。
<!DOCTYPE html><html lang="zh"><head> <meta charset="utf-8"> <style> body { background-color: rgb(233, 230, 230); } .container{ position: relative; width: 300px; height: 150px; } .card { width: 100%; height: 100%; border-radius: 10px; background-color: white; clip-path: path("M 215, 8 A 10 10 90 0 0 205 0 L 0 0 L 0 150 L 300 150 L 300 40 A 10 10 90 0 0 290 30 L 230 30 A 10 10 90 0 1 220 22 z"); z-index: 1; position: relative; } .tag { width: 90px; height: 30px; border-top-right-radius: 10px; background-color: red; color: white; position: absolute; right: 0; top: 5px; z-index: 0; text-align: center; } .title { font-size: 18px; font-weight: bold; padding: 10px; } .content { padding: 10px; } </style></head><body> <div class="container"> <div class="card"> <div class="title">产品生产填报</div> <div class="content"> 内容 </div> </div> <div class="tag">未完成</div> </div> </body></html>可以利用径向渐变结合定位以及圆角来还有层叠属性来综合实现。参考demo。不过推荐还是使用切图的方式来实现,用css实现太复杂了。需要注意不同的状态可以根据状态名来添加样式示例如下:
/*完成状态*/.card-title-status-success { color: #fff; background-color: #4ae74f;}/*未完成状态*/.card-title-status-fail { color: #fff; background-color: red; }-
这个效果我实在写不出来了,右上角是怎么实现的 求助 clip-path 是有缺口的 但是。角很生硬 并没有像图片上那个圆滑有弧度
-
请问文字两边的这个样式 怎么写出来,还是说用图片 感觉用图片还要定位去控制
-
大佬们,这种边框都有哪些方法实现啊 。。。。
-
问题内容: 好的,因此我在网络上看到了许多用于通过CSS设置复选框样式的解决方案。但是,我正在寻找更强大的功能,而且我想知道是否有人可以提供帮助。基本上,我想拥有这个解决方案,但是能够将CSS特定颜色覆盖在灰色复选框上。我需要这样做是因为我会有许多不同的复选框,每个复选框需要不同的颜色,而且我不想创建大量不同的图像来处理此问题。有人对如何实现这一目标有任何想法吗? 问题答案: 我创建了一个透明的p
-
不改变HTML下如何使用flex或grid,将其排列成下列效果? 1和4自适应,2与3成上下两行,占剩余空间。
-
Epoch 图表使用 css 设置填充颜色、笔画等。默认情况下,图表使用 D3分类颜色。您可以轻松地覆盖这些默认颜色或创建您自己的自定义类别。 主题 Epoch 以主题的形式安排类似于图表的样式。主题可以通过特殊的类名添加到任何HTML容器中。目前,Epoch船有两个内置主题: epoch-theme-default-基于d3分类颜色的默认主题 epoch-theme-dark-黑色背景下使用的主

