问题:

前端 - 请教一下CSS布局排列写法?
上官迪
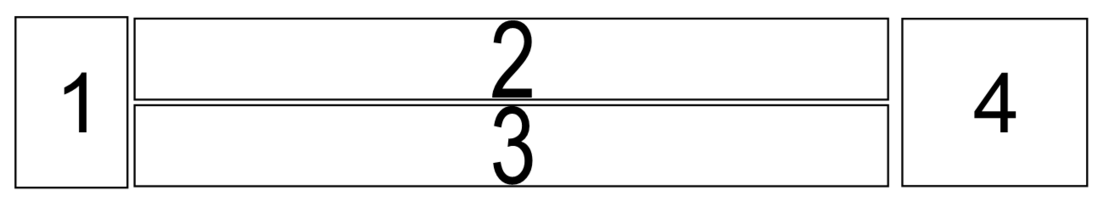
<div> <em>1</em> <em>2</em> <em>3</em> <em>4</em></div>不改变HTML下如何使用flex或grid,将其排列成下列效果?
1和4自适应,2与3成上下两行,占剩余空间。
共有2个答案
慕志泽
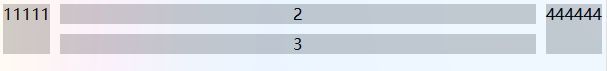
<template> <div class="container"> <div class="one">11111</div> <div class="two">2</div> <div class="three">3</div> <div class="four">444444</div> </div></template><style lang="scss">.container { display: grid; grid-template-columns: auto 1fr auto; grid-template-areas: "左 中上 右" "左 中下 右"; div{ background: #ccc; border: 5px solid #fff; }}.one { grid-area: 左;}.two { grid-area: 中上;}.three { grid-area: 中下;}.four { grid-area: 右;}</style>
葛驰
用flex布局:
div { display: flex; justify-content: space-between;}em:nth-child(2), em:nth-child(3) { flex-grow: 1; display: flex; flex-direction: column; justify-content: space-between;}grid布局:
div { display: grid; grid-template-columns: auto 1fr auto; grid-template-rows: auto auto;}em:nth-child(1) { grid-column: 1; grid-row: 1 / span 2;}em:nth-child(2) { grid-column: 2; grid-row: 1;}em:nth-child(3) { grid-column: 2; grid-row: 2;}em:nth-child(4) { grid-column: 3; grid-row: 1 / span 2;}
类似资料:
-
大佬们,这种边框都有哪些方法实现啊 。。。。
-
主要内容:column-count,column-fill,column-gap,column-rule,column-span,column-width,columns当需要在页面中展示大量文本时,如果每段的文本都很长,阅读起来就会非常麻烦,有可能读错行或读串行。为了提高阅读的舒适性,CSS3 中引入了多列布局模块,用于以简单有效的方式创建多列布局。所谓多列布局指的就是您可以将文本内容分成多块,然后让这些块并列显示,类似于报纸、杂志那样的排版形式,如下图所示: 图:多列布局演示 CSS3 中提
-
需要把以下样式编写出来,请教大佬们css怎么写出(难点)下列样式 预览设计图 难点(我不会的地方) 提前谢谢各位大佬啦,大佬们发大财哈!
-
问题内容: 我有以下HTML布局: 是否有机会仅在 不 使用CSS 更改HTML的情况下 在下面的示例网格上排列列? 问题答案: 这样的事情应该做到: 编辑 要使用大量列来执行此操作,您可以构建一个非常简单的网格系统。例如,这样的事情应该适用于五列布局: 或者,如果您很幸运能够仅支持现代浏览器:
-
类似这种的 方框中放数据

