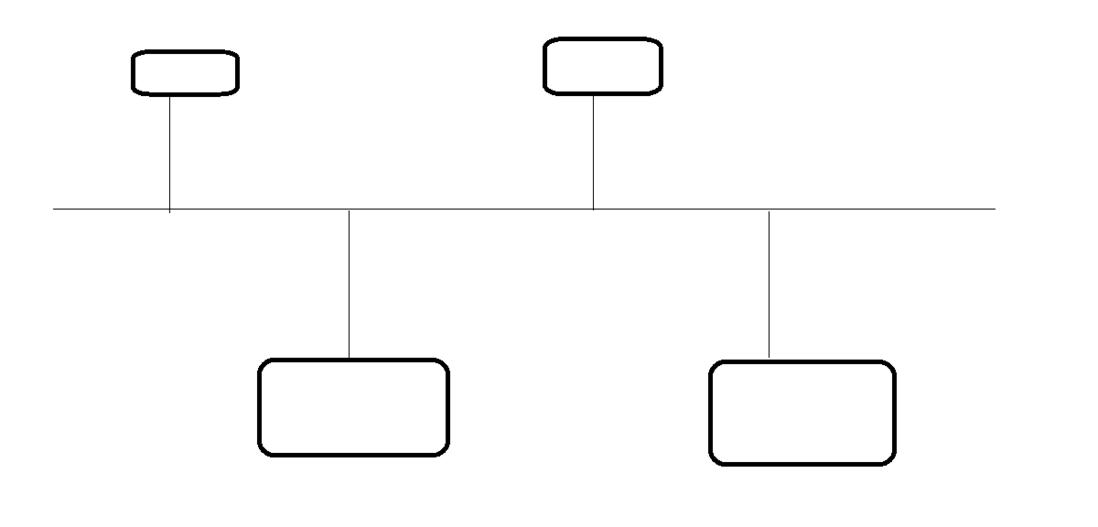
前端 - 请问一下如何用css绘制一个时间轴 横向 数据上下排列?

类似这种的 方框中放数据
共有1个答案
最简单的方法就是在每个时间轴的位置上,加上 position: relative; 后,然后再把子元素做绝对定位。至于每个时间轴的长度位置,就额外去控制。
<div class="timeline"> <div class="item"> <div class="content">这里是时间轴中每个时间点的内容</div> </div> <div class="item"> <div class="content">这里是时间轴中每个时间点的内容</div> </div> <!-- item 就是每个时间轴的点,content 就是时间轴里的内容 --></div>大概的 HTML 结构就是上面这样。
.item { position: relative;}.content { position: absolute; left: 50%; transform: translateX(-50%);}.item::after { content: ''; position: absolute; left: 0; width: 1px; height: 100px; background-color: #000;}.item:nth-child(odd)::after { bottom: 0;}.item:nth-child(even)::after { top: 0;}.item:nth-child(odd) .content { top: -100px;}.item:nth-child(even) .content { bottom: -100px;}CSS 没具体测试过,大概意思就是这样,通过 nth-child 的奇偶判断方式来改变子元素的定位方向,以及那条线的显示位置。
至于每个元素的间距,如果是固定间距的话,那就简单了,如果不是固定间距,方法也有很多,具体还是根据设计稿来走吧。这个不是重点了。
-
不改变HTML下如何使用flex或grid,将其排列成下列效果? 1和4自适应,2与3成上下两行,占剩余空间。
-
大佬们,这种边框都有哪些方法实现啊 。。。。
-
我对在二进制搜索树中前进和后退的最坏情况效率感兴趣。 不平衡树: 看起来最坏的情况是4- 平衡树: 最坏情况是2- 我认为BST的最坏情况是O(高度-1),对于平衡树是O(log n),对于不平衡树是O(n-1),这是对的吗?
-
问题内容: 我尝试使用以下代码在具有日期时间x轴的图形上绘制矩形: 但是,我得到了错误: 怎么了 (我正在使用matplotlib 1.0.1版) 问题答案: 问题在于,matplotlib使用其自己的日期/时间表示形式(浮动天数),因此您必须先进行转换。此外,您将不得不告诉xaxis它应该具有日期/时间刻度和标签。下面的代码可以做到这一点: 结果: 注意 :Matplotlib 1.0.1 非常
-
问题内容: 我有一个使用matplotlib重复绘制数据的wxPython应用程序。代码看起来像这样: 每当我想绘制一些东西时,我只需设置x和y并执行: 如您所见,我在画布上绑定了NavigationToolBar。当我想绘制一个新图时,我调用: 问题来了:如果在可视化绘图时使用工具栏的工具(缩放,步进,平移等),则稍后再绘制新图形时,工具栏的“历史记录”将不会重置。如果我尝试在此新图形中使用工具
-
请问如何绘制圆环,并切除一部分呢? 圆环内部需要透明的以方便放置其他元素

