前端 - css元素高度的布局问题?
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>.box {
height: 300px;
background-color: red;
}在css中,div的宽度默认独占一行,而高度需要手动设置。
上面的布局,box 高度 300
box1的高度未知,可能是100,可能是50
box2的高度如何占满余下空间?
如果box1高度为 100,那么box2高度应该是200,且不会受box2内部元素的高度影响。
如果box1高度为100且margin-bottom: 10px,那么box2高度应该为 190px。
如果box2上面有n个盒子,box2的高度应该是 box - n个盒子高度的余下值。
请问这种高度自适应的布局,各位是怎么实现的?有没有比较好的方法?
共有3个答案
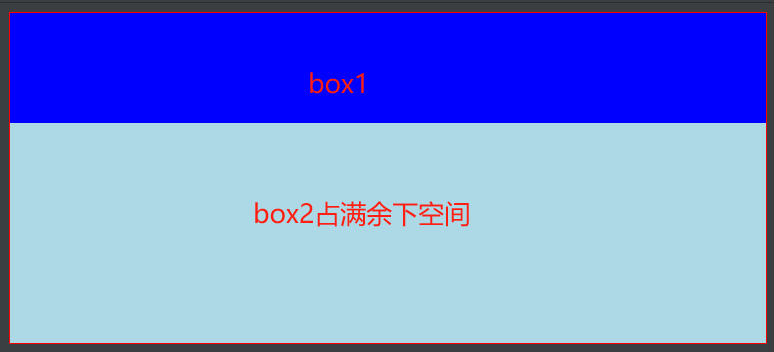
.box {
height: 300px;
display: grid;
grid-template-rows: auto 1fr;
border: 1px solid red;
background: cyan;
}
.box1 {
height: 100px;
margin-bottom: 10px;
background-color: blue;
}
.box2 {
overflow: scroll; // 内部元素溢出滚动
background-color: lightblue;
}网格布局也可实现
用flex布局即可
.box {
display: flex;
flex-direction: column;
}
.box2{
flex: 1;
}要实现你描述的布局,即.box2的高度自适应以占据其父元素.box中除了.box1(以及可能的其他元素)之外的所有剩余空间,你可以使用几种不同的CSS布局方法。以下是两种常见的方法:
方法一:使用Flexbox
Flexbox 是一个现代的布局模式,它允许你轻松地设计复杂的布局结构,同时保证代码简洁且易于维护。
.box {
height: 300px;
background-color: red;
display: flex;
flex-direction: column; /* 默认即为 column,但为了明确可以写上 */
}
.box1 {
/* 假设 height 为 100px */
height: 100px;
/* 如果需要 margin-bottom,直接在这里设置 */
margin-bottom: 10px;
/* 其他样式... */
}
.box2 {
/* 使用 flex: 1; 来占据剩余空间 */
flex: 1;
/* 其他样式... */
}方法二:使用CSS Grid
CSS Grid 也是一个现代的布局系统,它可以处理二维布局,非常适合设计复杂的页面布局。
.box {
height: 300px;
background-color: red;
display: grid;
grid-template-rows: auto 1fr; /* 第一行高度自适应,第二行占据剩余空间 */
gap: 10px; /* 如果你需要在行之间添加间距,可以使用这个属性 */
}
.box1 {
/* 假设 height 为 100px,但这里不需要明确设置,因为使用了 auto */
/* 其他样式... */
}
.box2 {
/* 在 Grid 布局中,1fr 代表剩余空间的一个分数单位 */
/* 其他样式... */
}注意:如果你需要考虑到.box内部有n个盒子,并且.box2要占据剩余空间,那么对于Flexbox,你只需要确保.box2是最后一个子元素,并给它设置flex: 1;。对于Grid,你可以使用repeat()函数来定义前面的n-1个行的高度,然后给.box2所在的行设置1fr。
这两种方法都允许你实现自适应高度,而不需要知道.box1的确切高度或内部元素的具体尺寸。同时,它们也提供了很大的灵活性来处理复杂的布局需求。
-
问题内容: 我在长度为4+的div内有一系列文章,没有任何四舍五入的行标记。我需要将其表示为每行3个文章(列)的表格,大概用display: grid。每篇文章都有一个页眉,一个节和一个页脚。 如何 在每行文章的内部为每个页眉实现相等的高度,为每个部分提供相等的高度以及与文章底部对齐的相等高度的页脚?可能吗 我应该使用display: table吗? PS我需要根据屏幕宽度动态更改每行的文章数。谢
-
我有一个问题,我假设将是一个相对简单的CSS布局。 我想要。。。 底部的页脚(固定高度) 左侧的导航条(固定宽度) 右侧的外部内容窗格(动态大小) 在内容窗格中。。。 顶部的缎带(固定高度) 内部内容div(动态大小) 我正在尝试使用flexbox来实现这一点,因为它似乎是目前最好的选择(网格太不稳定,并且没有得到很好的支持)。 问题是,我的内部内容div(实际上)在外部内容div中有好几层。这意
-
问题内容: 是否可以将宽度设置为相同的高度(比率1:1)? 例 CSS 问题答案: 使用jQuery,您可以通过以下方式实现此目的
-
css问题 下面代码 为什么ul使用绝对定位居中 a元素变成块元素 文字会垂直 代码 为什么用绝对定位居中宽度展示文字会被挤下去 如下图 如果用flex布局居中就是没问题 代码如下图 效果如下图
-
帮助我使用XML布局。 我在活动上有三个LinearLayout,所有LinearLayout的位置都是垂直的(从上到下) null
-
定位局中问题: 为了实现图片随浏览器窗口调整时始终居中显示,我不理解它的css,平常我局中都是“子绝父相” 但是我看到有人全都设置在了元素本身上 居然可以实现 position: relative; 是相对自身进行定位的,先transform: translateX(-50%); 再left: 50%; 不就回到原位了么,这局中咋实现的? 谁能帮我解释下?

