前端 - CSS定位局中问题?
定位局中问题:
为了实现图片随浏览器窗口调整时始终居中显示,我不理解它的css,平常我局中都是“子绝父相” 但是我看到有人全都设置在了元素本身上 居然可以实现 position: relative; 是相对自身进行定位的,先transform: translateX(-50%); 再left: 50%; 不就回到原位了么,这局中咋实现的?
<style>.banner .images .item { overflow: hidden; } .banner .images .item img { position: relative; width: 1920px; height: 550px; transform: translateX(-50%); left: 50%; }</style><body> <div class="banner"> <ul class="images"> <li class="item"> <img src="./images/banner_01.webp" alt="" /> </li> </ul> <div class="control"> <button>上一个</button> <button>下一个</button> </div> <div class="indicator"></div> </div> </body>谁能帮我解释下?
共有4个答案
The box is laid out as for static, then offset from the resulting position. This offsetting is a purely visual effect, and does not affect the size or position of any other box, except insofar as it increases the scrollable overflow area of its ancestors. This positioning scheme is called relative positioning.
for relative positioning, they represent insets from the box’s original margin edge.
inset
Percentages: refer to size of containing block; see prose
当我们的inset(left,right,top,bottom的缩写)属性使用percentage类型值作为属性值的时候时,它的大小相对于它的包含块。
translate
Percentages: relative to the width of the reference box (for the first value) or the height (for the second value)
transform-origin
Initial: 50% 50%
Percentages: refer to the size of reference box
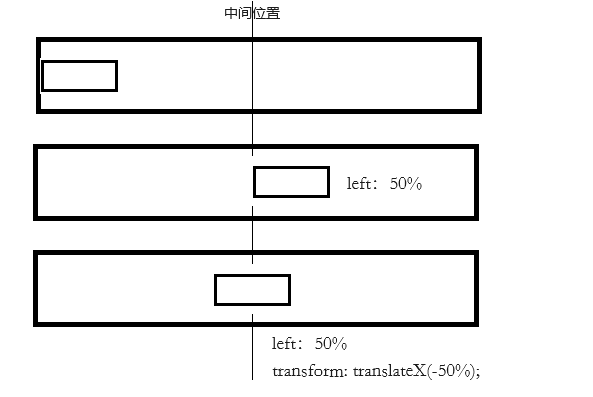
当我们使用transform: translateX(-50%)的时候,这里的百分数相对于reference box的宽。移动坐标原点初始值为reference box的中心。
当元素靠近包含块的最左侧的时候,通过上面的变换可以让其水平居中于包含块。
参考资料:
- CSS Transform 1
- CSS Transform 2
- CSS Position 3
参考系不一样left: 50%使用的是父元素的宽度translateX(-50%)使用的是自身的宽度
起作用的是transform: translateX(-50%);它会把元素水平平移到父元素的中心,在菜鸟教程编译器里面试了一下,删除position和left貌似并不会影响表达效果
不好意思,这是个错误答案,我很抱歉,请参考下面的其他正确答案
这个CSS代码是用来实现一个图片轮播的居中效果的。首先,我们来解析一下代码中的关键部分:
.banner .images .item img { position: relative; width: 1920px; height: 550px; transform: translateX(-50%); left: 50%;}position: relative;:将图片定位相对于其正常位置。这意味着,当您使用left或top等属性来移动图片时,它是相对于图片的原始位置移动的。width: 1920px; height: 550px;:设置图片的宽度和高度。transform: translateX(-50%);:这是一个2D变换,它将元素沿X轴向左移动其自身宽度的50%。由于这个元素有1920px的宽度,所以它会向左移动960px。left: 50%;:将元素向左移动其自身宽度的50%。所以,如果元素有1920px的宽度,它将向左移动960px。
现在,让我们考虑这两个属性如何一起工作:
transform: translateX(-50%);将元素向左移动其自身宽度的50%。left: 50%;也将元素向左移动其自身宽度的50%。
这两个属性实际上是相互抵消的。但是,由于transform属性在left属性之后应用(在CSS中,后声明的属性会覆盖先声明的属性),所以transform属性的效果会覆盖left属性的效果。因此,图片实际上只被移动了其自身宽度的50%,即960px,这使得图片相对于其容器的左侧边缘居中。
这种方法的一个优点是,无论浏览器窗口的大小如何变化,图片都会保持居中。这是因为transform和left属性的值都是相对于元素的自身尺寸,而不是相对于其容器或视窗。
-
css问题 下面代码 为什么ul使用绝对定位居中 a元素变成块元素 文字会垂直 代码 为什么用绝对定位居中宽度展示文字会被挤下去 如下图 如果用flex布局居中就是没问题 代码如下图 效果如下图
-
在css中,div的宽度默认独占一行,而高度需要手动设置。 上面的布局,box 高度 300 box1的高度未知,可能是100,可能是50 box2的高度如何占满余下空间? 如果box1高度为 100,那么box2高度应该是200,且不会受box2内部元素的高度影响。 如果box1高度为100且margin-bottom: 10px,那么box2高度应该为 190px。 如果box2上面有n个盒子
-
css样式: 结构 展示 想让左上角定位到右下角
-
每一个网格项目都有一个矩形的网格区域,这个网格区域定义了该网格项的包含块,对齐属性(justify-self 和 align-self)确定其实际位置。 网格项占用的单元格也会影响网格的行和列的大小,参看网格尺寸(Grid Sizing)。 网格区域在网格内的位置通过1个网格位置和1个网格跨度属性来定义: grid position 表示网格项在网格中的位置。该属性可以是确定的(被显式定义)或自动
-
问题内容: 最近我正在构建一个应用程序,现在我在布局和位置上遇到了一些问题。实际上,我建立了布局,但是当我在更大的屏幕上进行测试时,所有内容都崩溃了,我的应用程序外观也不佳。制作UI的最佳方法是什么? 问题答案: 请参阅支持多个屏幕。 另外,在创建UI时,请尝试保持布局不变,并避免对其进行硬编码,以使UI可以适合所有屏幕。编码愉快。
-
all内包含left,right,其中因为left内容多,所以all整体是有上下滚动的滚动条的,怎么使right一直固定显示。

