前端 - CSS定位与布局问题:绝对定位问题?
css问题 下面代码 为什么ul使用绝对定位居中 a元素变成块元素 文字会垂直
代码
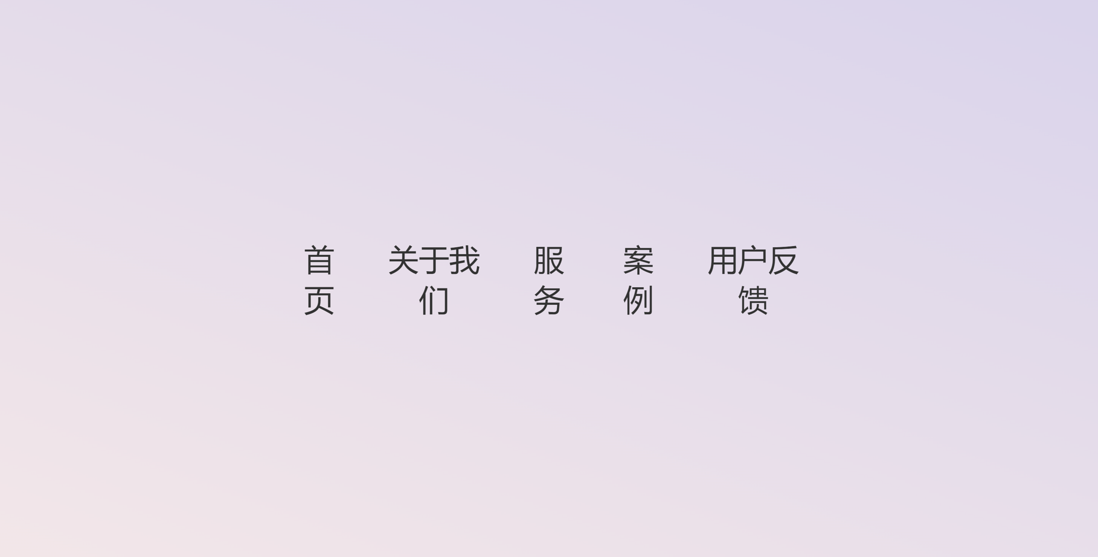
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><style> *{ /* 初始化 取消页面的内外边距 */ margin: 0; padding: 0; } body{ /* 100%窗口高度 */ height: 100vh; /* 渐变背景 本人比较偏爱渐变背景 */ background: linear-gradient(200deg,#dad4ec,#f3e7e9); } ul{ /* 绝对定位 水平、垂直居中 */ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); /* 弹性布局 */ display: flex; margin: 0; padding: 0; } ul li{ list-style: none; /* 这里加个动画过渡 */ transition: 0.5s; } ul li a{ /* 相对定位 */ position: relative; display: block; text-align: center; margin: 0 30px; color: #333; font-size: 40px; text-decoration: none; }</style><body><ul> <li><a href="#">首页</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">服务</a></li> <li><a href="#">案例</a></li> <li><a href="#">用户反馈</a></li></ul></body></html>为什么用绝对定位居中宽度展示文字会被挤下去
如下图
如果用flex布局居中就是没问题
代码如下图
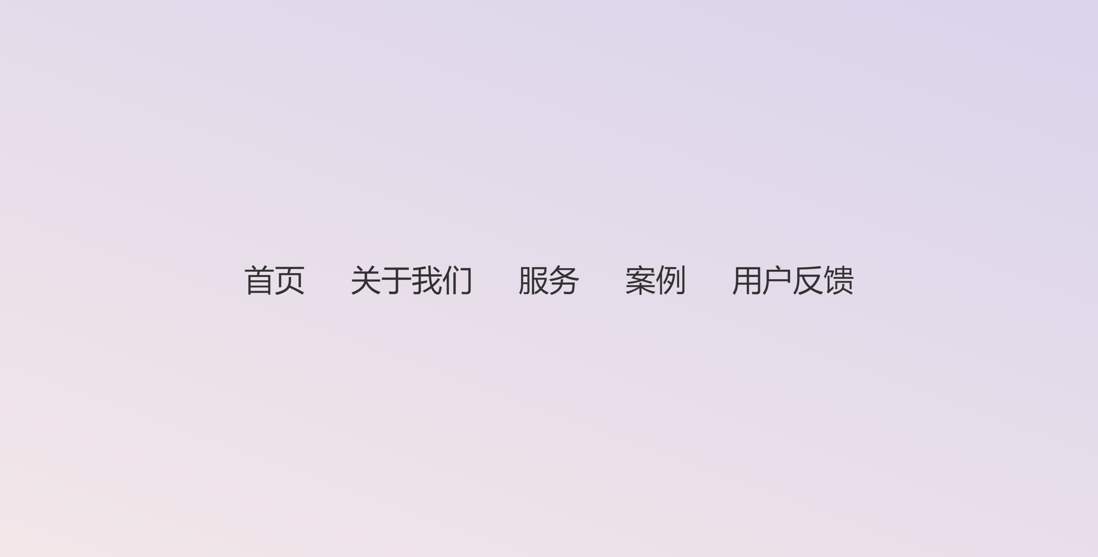
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> *{ /* 初始化 取消页面的内外边距 */ margin: 0; padding: 0; } body{ display: flex; justify-content: center; align-items: center; /* 100%窗口高度 */ height: 100vh; /* 渐变背景 本人比较偏爱渐变背景 */ background: linear-gradient(200deg,#dad4ec,#f3e7e9); } ul{ /* 绝对定位 水平、垂直居中 */ /* 弹性布局 */ display: flex; margin: 0; padding: 0; } ul li{ list-style: none; /* 这里加个动画过渡 */ transition: 0.5s; } ul li a{ /* 相对定位 */ position: relative; display: block; text-align: center; margin: 0 30px; color: #333; font-size: 40px; text-decoration: none; } </style> <body> <ul> <li><a href="#">首页</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">服务</a></li> <li><a href="#">案例</a></li> <li><a href="#">用户反馈</a></li> </ul> </body> </html>效果如下图
共有5个答案
跟绝对定位无关,是 display: flex 的问题:
ul { /* 绝对定位 水平、垂直居中 */ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); /* 弹性布局 */ display: flex; margin: 0; padding: 0; flex-direction: column; /* 加上这一行 */}为你的ul 添加两个样式
ul{ /* 绝对定位 水平、垂直居中 */ position: absolute; width:100% top: 50%; left: 50%; transform: translate(-50%,-50%); /* 弹性布局 */ display: flex; justify-content: center; margin: 0; padding: 0;}你说的a元素变成块元素,是因为你给a元素加了display: block;
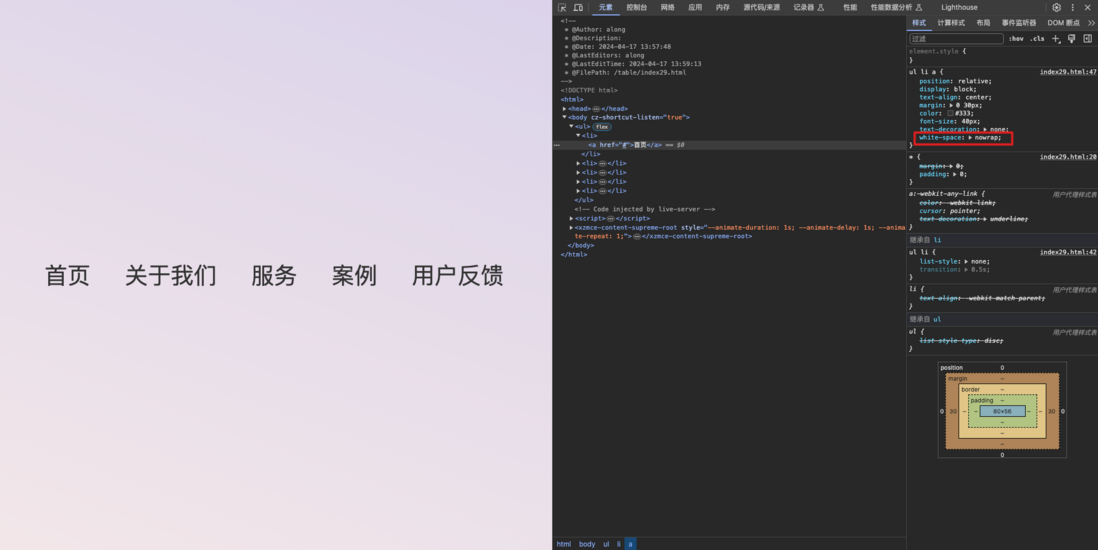
解决:加一个不换行属性:white-space: nowrap;

绝对定位之后,元素的宽度就发生了变化,默认从撑满(100%),变成了最小内容(min-content),而你的中文文字可以换行,所以元素就把内容挤换行,然后变窄。
解决方案很多,根据不同需求,可以:
- 不让文字换行
- 给每个链接添加宽度或最小宽度
- 给元素添加宽度
在CSS中,绝对定位(position: absolute;)会脱离元素在文档流中的正常位置,并将其放置在相对于最近的已定位祖先元素(而非正常流)的位置。如果没有已定位的祖先元素,那么它会相对于初始包含块进行定位。绝对定位元素的位置通过 top、right、bottom 和 left 属性来设定。
在你提供的CSS代码中,ul 元素被设定为绝对定位,并通过 top: 50%; 和 left: 50%; 将其置于容器的中心。然后通过 transform: translate(-50%,-50%); 将其自身中心点移动到容器的中心点,实现了水平和垂直居中。
至于为什么使用绝对定位后 a 元素会变成块元素并文字垂直居中,这主要归功于以下两点:
- 块元素显示:
ul li a选择器中的display: block;使得a元素以块级元素的方式显示。块级元素通常会独占一行,并且可以设置宽度、高度、内外边距等属性。 - 垂直对齐:
ul元素使用display: flex;设定了弹性布局,但由于a元素是相对定位(position: relative;),它不会受到ul元素弹性布局的对齐影响。然而,a元素本身的文本内容因为display: block;和text-align: center;的设置而实现了水平居中。对于垂直居中,由于a元素是块级元素,并且没有设置具体的高度,文本内容会默认垂直居中。
如果 body 使用 display: flex; 并尝试居中 ul,那么 ul 会作为 body 的直接子元素在弹性容器中居中,而不是相对于整个窗口。这可能会影响布局,因为 flex 布局与 absolute 定位在定位机制上是不同的。使用 absolute 定位允许 ul 脱离文档流,并通过 transform 属性进行精确的定位和居中,而 flex 布局则会根据容器中项目的属性和弹性容器的属性来分配空间和对齐内容。
-
定位局中问题: 为了实现图片随浏览器窗口调整时始终居中显示,我不理解它的css,平常我局中都是“子绝父相” 但是我看到有人全都设置在了元素本身上 居然可以实现 position: relative; 是相对自身进行定位的,先transform: translateX(-50%); 再left: 50%; 不就回到原位了么,这局中咋实现的? 谁能帮我解释下?
-
问题内容: 最近我正在构建一个应用程序,现在我在布局和位置上遇到了一些问题。实际上,我建立了布局,但是当我在更大的屏幕上进行测试时,所有内容都崩溃了,我的应用程序外观也不佳。制作UI的最佳方法是什么? 问题答案: 请参阅支持多个屏幕。 另外,在创建UI时,请尝试保持布局不变,并避免对其进行硬编码,以使UI可以适合所有屏幕。编码愉快。
-
问题内容: 我有2个div和一个dl: 这是我的风格: 现在,我想更改site_nav_global_primary以具有全屏宽度,而无需更改换行和标题。但是当我尝试: 导航获得包装器的100%,最大宽度为1003px。我希望它可以扩展到最大而不更改wrap和header div。 这可能吗? 问题答案: 您可以将和属性都设置为。这将使得在div拉伸到文档的宽度,但要求没有父元件被定位(这不是的情
-
all内包含left,right,其中因为left内容多,所以all整体是有上下滚动的滚动条的,怎么使right一直固定显示。
-
我正在用java创建一个纸牌游戏,以更好地学习GUI组件。我似乎理解我正在使用的各种类,但是在窗口中将组件定位到我想要的位置时遇到了困难。 我试图设置窗口的格式类似于基本的纸牌布局(甲板,丢弃堆,4套衣服堆叠在顶部和7个纸牌堆叠在他们下面)。我的想法是,我需要在JFrame组件中使用一个绝对布局来手动地将不同的堆栈元素放在它们应该放在的位置(也许这不是最好的方法?)。为此,我尝试使用、、等,但似乎
-
问题内容: 我有页眉,主体和页脚。标头和主体的样式正确。现在,对于页脚,我想使其显示在主体后面,因此我使用了: 这样可以达到预期的效果,但是我在底部得到了60px的额外空间。 如何清除多余的空间? 问题答案: 保罗是正确的。代替。另一种可能的解决方案是将“主体”设置为可在页脚上使用- 尽管这种扭曲意味着页脚需要在“主体”内移动。尽管只要页脚的父项带有“主体”,您就可以在该元素上使用相同的技巧。

