前端 - 关于css定位不生效?
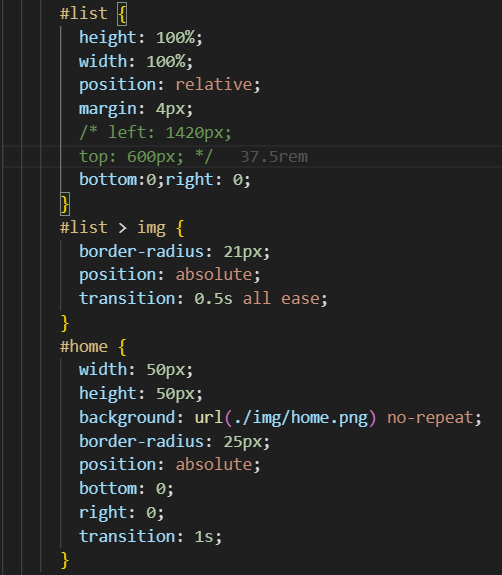
css样式:
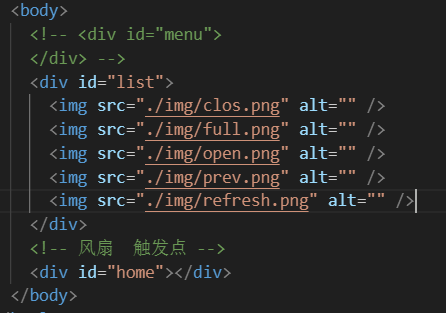
结构
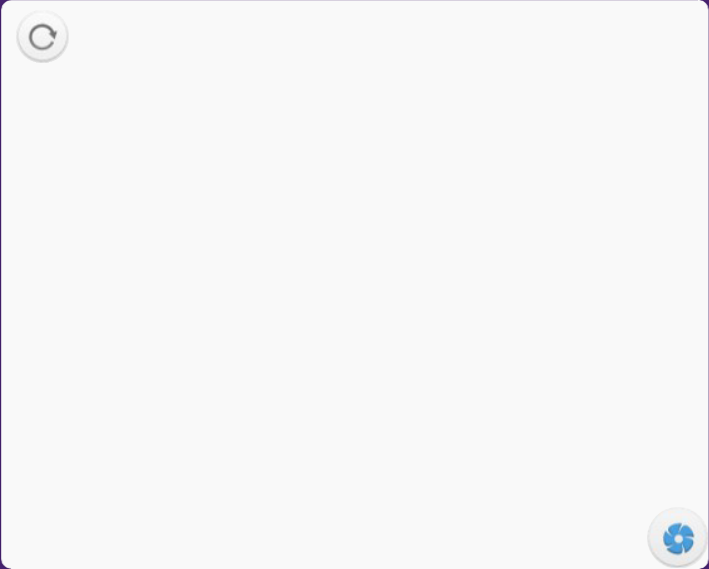
展示
想让左上角定位到右下角
共有3个答案
不太理解你的意思,你的css代码和页面展示效果是一致的,如果每个img位置不一致的话,需要对每个img单独写样式
#list > img{
position: absolute;
bottom:0;
right:0;
}由于您提供的图片链接无法直接访问,我将基于您描述的场景和常见的CSS定位问题来提供一个可能的解决方案。
在CSS中,如果您想要将一个元素的左上角定位到另一个元素的右下角,您通常会使用position属性,结合top、left、right和bottom属性。这里的关键是确保父元素(或参照元素)有一个相对定位(position: relative;),而子元素(需要定位的元素)则使用绝对定位(position: absolute;)。
示例代码
假设您的HTML结构大致如下:
<div class="container">
<div class="child"></div>
</div>CSS样式可以这样写:
.container {
position: relative; /* 父元素设置为相对定位 */
width: 300px; /* 假设宽度 */
height: 200px; /* 假设高度 */
background-color: lightblue; /* 便于观察 */
}
.child {
position: absolute; /* 子元素设置为绝对定位 */
width: 100px; /* 假设宽度 */
height: 100px; /* 假设高度 */
background-color: tomato; /* 便于观察 */
bottom: 0; /* 紧贴父元素的底部 */
right: 0; /* 紧贴父元素的右侧 */
}在这个例子中,.child元素的左上角会被定位到.container元素的右下角。
注意事项
- 确保父元素有定位:父元素(
.container)需要有一个非static的position值(如relative、absolute、fixed或sticky),这样子元素的绝对定位才能相对于它进行。 - 调整尺寸和颜色:上面的示例中,我使用了
width、height和background-color属性来使元素更易于观察。在实际应用中,您应该根据需要调整这些值。 - 兼容性:CSS定位是一个广泛支持的特性,但在极少数情况下,您可能需要考虑旧浏览器的兼容性。
- 其他布局技术:除了使用绝对定位外,您还可以考虑使用Flexbox、Grid或其他现代CSS布局技术来实现类似的效果,这些技术可能提供更灵活和强大的布局选项。
-
定位局中问题: 为了实现图片随浏览器窗口调整时始终居中显示,我不理解它的css,平常我局中都是“子绝父相” 但是我看到有人全都设置在了元素本身上 居然可以实现 position: relative; 是相对自身进行定位的,先transform: translateX(-50%); 再left: 50%; 不就回到原位了么,这局中咋实现的? 谁能帮我解释下?
-
css问题 下面代码 为什么ul使用绝对定位居中 a元素变成块元素 文字会垂直 代码 为什么用绝对定位居中宽度展示文字会被挤下去 如下图 如果用flex布局居中就是没问题 代码如下图 效果如下图
-
主要内容:1. 静态定位:static,2. 相对定位:relative,3. 绝对定位:absolute,4. 固定定位:fixed,5. 粘性定位:stickyCSS 中的 position 属性用来设置元素在页面中的位置,通过该属性您可以把任何属性放置在任何您认为合适的位置。position 属性有 5 个可选值,分别对应 5 种不同的定位方式,如下所示: 取值 说明 static 默认值,静态定位,表示没有定位,元素会按照正常的位置显示,此时 top、bottom、left 和 righ
-
设置position: absolute;宽度不一样 不设置position: absolute;宽度一样了 电脑显示配置:1.25物理像素=1逻辑像素 浏览器无缩放100%显示, 求大佬解释。。。。。。。。。。。。。
-
<van-pull-refresh v-model="isLoading" :style="{ height }" success-text="刷新成功" @refresh="onRefresh"> height 在 activated 里修改了一次后,页面并没有监听到变化,为什么?
-
position 属性指定了元素的定位类型。 position 属性的五个值: fixed 定位 元素的位置相对于浏览器窗口是固定位置。 即使窗口是滚动的它也不会移动:p.pos_fixed { position:fixed; top:30px; right:5px; } 注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。 Fixed定位使元素的位置与文档流无

