前端 - css相对定位或导致元素宽度不一样了?
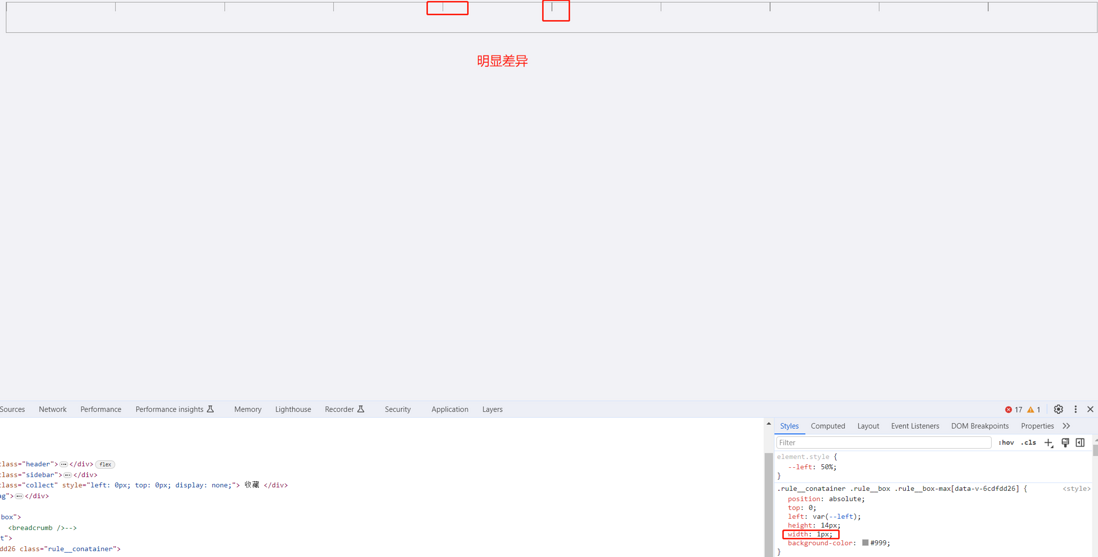
设置position: absolute;宽度不一样
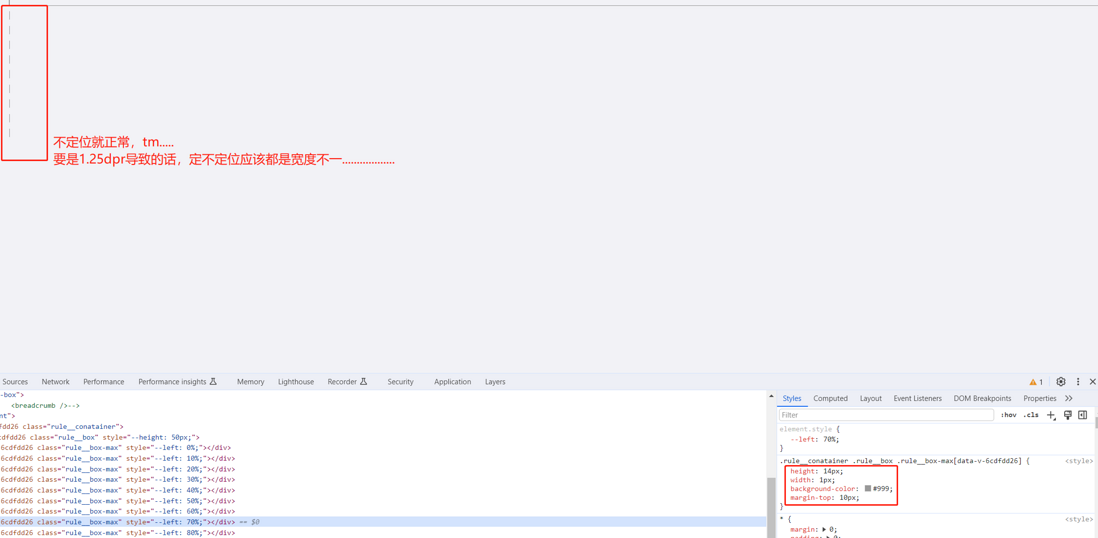
不设置position: absolute;宽度一样了 
电脑显示配置:1.25物理像素=1逻辑像素
浏览器无缩放100%显示,
求大佬解释。。。。。。。。。。。。。
共有1个答案
感觉是定位 和百分比的 有关系, 父元素加上 position: relative; 或者百分比换成 px 就没问题了
-
问题内容: 如何为宽度创建CSS规则 默认使用100%宽度 如果100%的宽度超过了某个像素的宽度(例如512像素),则该宽度将被限制为该像素的宽度 我不确定宽度和最大宽度关系,也不知道如何支持calc()或可以表达这一点。这需要与最新的WebKit浏览器和Firefox 4配合使用。不需要IE8等支持。 问题答案: 这实际上是的预期用途。如果元素的计算值(实际值)超过,它将被限制为最大值,而不是
-
在鼠标悬停时,我想变换两个相邻的flex元素的位置,如下图所示 标记如下 我希望两个元素都是父元素的100%宽度,第二个元素溢出,这样我就可以在鼠标悬停时变换X。我遇到的问题是两个元素都被挤压到容器中。 我知道我可以在另一个div中包装这两个元素,并给它200%的容器宽度。但想知道这能不能用Flexbox完成
-
如何根据具有绝对位置的子元素高度增加具有相对位置的父元素的高度。 在下面的例子中,父元素的高度显示为0px PS:我不想使用任何脚本 预期: 我得到的是: JSFIDLE 超文本标记语言: CSS:
-
题目描述 块元素的margin-top对相邻float元素的位置影响: 有两个相邻块元素,box1设置float,不设置margin-top;box2设置margin-top,然后调整box2的margin-top值,可以看到box1跟随box2上下移动。 请问是什么原理啊? 相关代码 浏览器截图
-
问题内容: 我知道什么是绝对位置和相对位置,但是我仍然不清楚一些要点。以供参考 CSS: 的HTML: 现在的要点是: 相对div自动采用100%宽度,但绝对div仅采用内容宽度。为什么? 当我给高度100%时,相对div无效,但绝对div的高度为100%。为什么? 当我给margin-top:30px时,它也偏移绝对div,但是当我给top:30px时,则只有相对div偏移。为什么? 当我不给绝
-
本文向大家介绍css怎样使每个字符宽度一样?相关面试题,主要包含被问及css怎样使每个字符宽度一样?时的应答技巧和注意事项,需要的朋友参考一下 letter-spacing:1em; 你自己试了 可以?

