css - 为什么绝对定位元素在没有达到最大宽度时就开始换行?
为什么绝对定位元素没有达到最大宽度时就开始换行?
代码在这里:https://codepen.io/itnd-itnd/pen/zYXePvd

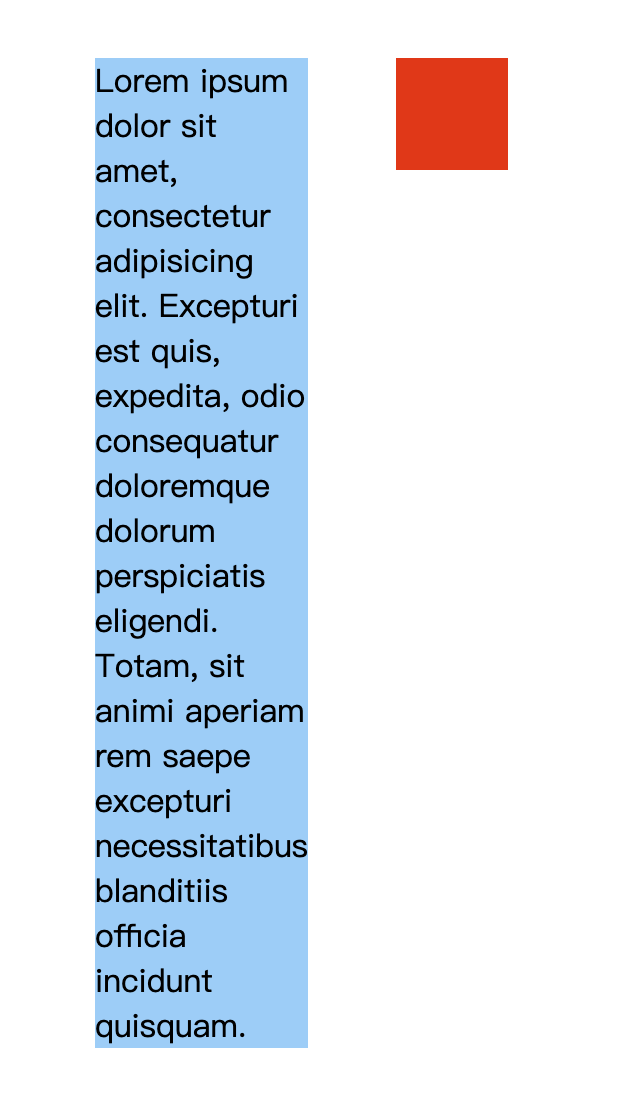
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title></head><body><div class="fixed-icon"> <div class="icon-item"> <div class="icon"></div> <div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Excepturi est quis, expedita, odio consequatur doloremque dolorum perspiciatis eligendi. Totam, sit animi aperiam rem saepe excepturi necessitatibus blanditiis officia incidunt quisquam.</div> </div></div></body></html>.fixed-icon { position: fixed; top: 100px; right: 50vw;}.icon-item { position: relative;}.icon { padding: 8px; width: 40px; height: 40px; background-color: red;}.content { position: absolute; right: 100px; top: 0; max-width: 500px; background-color: lightskyblue;}共有1个答案
- 这个
absolute定位的元素在水平方向上和它的包含块(就是那个relative定位的元素)没有交集了,也就说它的最大宽度为0。(通过实验猜测应该是这样,没有在文档中找到对应的说明) - 为什么现在是这个样子呢?因为它的宽度不能小于最小宽度,故最终宽度为最小宽度。尽可能地换行,最长的那个单词的长度就是最小宽度。
- 如果我们设置
word-break: break-word,那么可以在word中的字符处就可以换行,最终得到更小的宽度。 和下面这个问题的情况类似
- 如何让伪元素的宽度适应文字内容的同时受到最大宽度的限制,且在小于最大宽度时不自动换行,大于最大宽度时才换行?
-
问题内容: 如何为宽度创建CSS规则 默认使用100%宽度 如果100%的宽度超过了某个像素的宽度(例如512像素),则该宽度将被限制为该像素的宽度 我不确定宽度和最大宽度关系,也不知道如何支持calc()或可以表达这一点。这需要与最新的WebKit浏览器和Firefox 4配合使用。不需要IE8等支持。 问题答案: 这实际上是的预期用途。如果元素的计算值(实际值)超过,它将被限制为最大值,而不是
-
问题内容: 我只是在学习CSS的定位。基于我发现有用的文章,我开始玩转。 使用以下代码,我无法理解为什么绝对灰盒div不在其相对父级之外。我希望灰色框位于容器的左上角。 在以下情况下,也无法理解为什么灰色框不在左上角,而是在橙色框留下的空白处之后移动。我刚刚将灰色框移到了容器div中的第二位。 我发现的所有详细文档(例如MDN)和教程仅演示了2-3个框的非常简单的示例。 问题答案: 为了正确理解这
-
如何让伪元素的宽度适应文字内容的同时受到最大宽度的限制,且在小于最大宽度时不自动换行,大于最大宽度时才换行? 这是用React封装Tooltip组件时遇到的一个问题,我的思路是给tooltip下的第一个子元素添加::before伪元素,当hover时tooltip出现。tooltip组件的定义如下: tooltip.css代码如下: 组件使用方式如下: 我想要的效果是,类似与ant design的
-
问题内容: 在下面的示例中,绝对定位,我需要将其水平居中。通常,我会为相对定位的元素执行“ a”操作,但是我被困在这里。有人可以给我指路吗? HTML CSS 问题答案: 如果要在左属性上居中对齐。 对于顶部对齐,同样可以使用margin-top:(div的width / 2),概念与left属性相同。 将标头元素设置为position:relative很重要。 尝试这个: 如果您不想使用计算,可
-
问题内容: 我在继承的CSS文件中找到了这段代码,但是我觉得毫无意义: 具体来说,第一行发生了什么? 问题答案: 那是媒体查询。除非浏览器通过其中包含的测试,否则它将阻止运行其中的CSS。 此媒体查询中的测试是: —浏览器将自己标识为“屏幕”类别。这大致意味着浏览器认为自己是台式机类,而不是例如 较旧的 手机浏览器(请注意,iPhone和其他智能手机浏览器 确实 将自己标识为屏幕类别)或屏幕阅读器
-
设置position: absolute;宽度不一样 不设置position: absolute;宽度一样了 电脑显示配置:1.25物理像素=1逻辑像素 浏览器无缩放100%显示, 求大佬解释。。。。。。。。。。。。。

