前端 - 绝对定位元素为什么要用一个空的div包裹?
经常看到绝对定位元素有一个空的div包着,其实是可以省略的,为什么这么写?,这么做是为了什么?
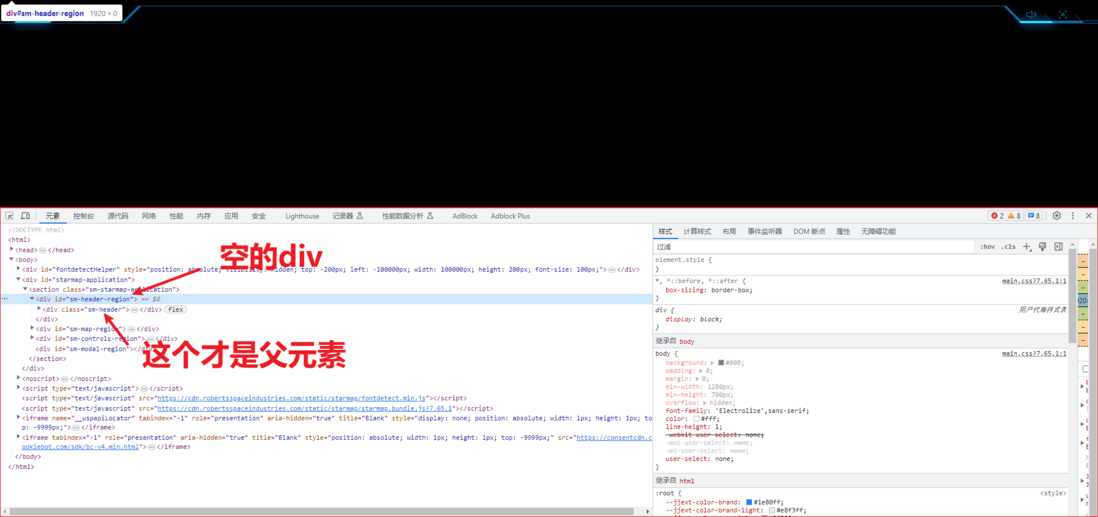
下面是例子
- https://ant.design/components/modal-cn

- https://robertsspaceindustries.com/starmap

共有3个答案
虽然问题已被采纳,不过还是感觉没有理解为什么,最终问了下chatgpt,给出以下解答【仅供参考】:
绝对定位元素在网页布局中,不会影响其他元素的位置,而是根据其父元素或者最近的祖先元素进行定位。为了在绝对定位元素的上方或下方添加内容,我们可以使用一个空的
<div>元素作为包裹。以下是几个原因解释为什么需要使用一个空的
<div>元素来包裹绝对定位元素:
- 创建块级格式上下文(Block Formatting Context):当一个元素被设为绝对定位时,它会脱离文档流,并且可能会破坏原有的布局。在这种情况下,使用一个空的
<div>元素来包裹绝对定位元素可以创建一个新的块级格式上下文,使得布局更加可控。- 确保准确的定位:绝对定位元素的定位是相对于其最近的定位上下文(positioned context)而言的。如果没有合适的父元素或祖先元素用来作为定位上下文,那么绝对定位元素的定位可能会出现错误。通过使用一个空的
<div>元素包裹绝对定位元素,我们可以显式地定义定位上下文,以确保准确的定位。- 添加附加内容:有时候我们可能要在绝对定位元素的周围添加其他内容,如背景色、边框或者额外的文字。通过使用一个空的
<div>元素作为包裹,我们可以在其中插入其他元素或文本,而不影响绝对定位元素的位置。总之,使用一个空的
<div>元素来包裹绝对定位元素主要是为了创建块级格式上下文、确保准确的定位和便于添加附加内容。这样可以提高布局的可控性和灵活性。
这样一套解释下来,感觉更加清晰~mark~
有没有可能是写组件的习惯先写个div包着;我试了试去掉无影响
猜测有可能是以前react没有fragment这样的标签,组件中只能有一个根节点,所以写成了这样。
当然也有可能是为了实现某种特殊的功能,比如焦点的控制而单独写的一层div
还有可能就是开发人员根本不在乎原生 HTML 结构,就像楼上说的,习惯先写个 div 包着,只要最终组件没有什么问题就行了
-
问题内容: 我只是在学习CSS的定位。基于我发现有用的文章,我开始玩转。 使用以下代码,我无法理解为什么绝对灰盒div不在其相对父级之外。我希望灰色框位于容器的左上角。 在以下情况下,也无法理解为什么灰色框不在左上角,而是在橙色框留下的空白处之后移动。我刚刚将灰色框移到了容器div中的第二位。 我发现的所有详细文档(例如MDN)和教程仅演示了2-3个框的非常简单的示例。 问题答案: 为了正确理解这
-
问题内容: 我试图弄清楚,即使将HTML页面的主体设置为,为什么将其设置为HTML页面的主体也会使我的元素成为现实。 在此演示中可以更好地理解效果。 这是代码: 题 和定位之间是什么关系?为什么设置该属性会导致我的元素变为而不是? 问题答案: 元素仍然是,但是由于和框模型之间的一些相当复杂的交互,它看起来是固定的。令人难以置信的是,这些行为都不是未指定的,也不是任何浏览器中的错误- 实际上,这完全
-
问题内容: 我需要在窗口中心放置一个(带有)元素。但是我遇到了问题,因为 宽度未知 。 我试过了 但是,由于宽度是响应性的,因此需要对其进行调整。 有任何想法吗? 问题答案:
-
问题内容: 我正在使用“替换”功能删除div中的所有非数字值。 看来Jquery replace只影响第一个元素。 这是我的Jquery: HTML代码: 结果: 2011 c20ff113。c201gf76341。 我想要的结果是: 2011 20113 20176341 问题答案: 您有重复的ID,这是无效的,并且还有jQueryID选择器(或jQuery内部使用的任何其他ID选择器,例如do
-
问题内容: 在下面的示例中,绝对定位,我需要将其水平居中。通常,我会为相对定位的元素执行“ a”操作,但是我被困在这里。有人可以给我指路吗? HTML CSS 问题答案: 如果要在左属性上居中对齐。 对于顶部对齐,同样可以使用margin-top:(div的width / 2),概念与left属性相同。 将标头元素设置为position:relative很重要。 尝试这个: 如果您不想使用计算,可
-
本文向大家介绍怎样把一个div居中?怎样把一个浮动元素居中?怎样把绝对定位的div居中?相关面试题,主要包含被问及怎样把一个div居中?怎样把一个浮动元素居中?怎样把绝对定位的div居中?时的应答技巧和注意事项,需要的朋友参考一下 主要用到: text-alin: center; margin: 0 auto; position: relative | absolute; left: 50%; v

