javascript - 如何让伪元素的宽度适应文字内容的同时受到最大宽度的限制,且在小于最大宽度时不自动换行,大于最大宽度时才换行?
如何让伪元素的宽度适应文字内容的同时受到最大宽度的限制,且在小于最大宽度时不自动换行,大于最大宽度时才换行?
这是用React封装Tooltip组件时遇到的一个问题,我的思路是给tooltip下的第一个子元素添加::before伪元素,当hover时tooltip出现。tooltip组件的定义如下:
import "./tooltip.css"function Tooltip({ title, children }) { if (Array.isArray(children)) { throw new Error("Tooltip can only have one direct subcomponent"); } window.c = children; return ( <> <div className="tooltip-container" style={{ "--tooltipContent": `"${title}"` } }> {children} </div> </> )}export default Tooltip;tooltip.css代码如下:
.tooltip-container { --tooltipContent: "2024年2月2日, 128次浏览"; --tooltipMargin: 15px; --tooltipVisibility: hidden; --tooltipScale: 0.1; --tooltipOpacity: 0.2;}.tooltip-container>:first-child { border: 1px dashed red; position: relative; box-sizing: border-box;}.tooltip-container>:first-child:hover { cursor: pointer; --tooltipVisibility: visible; --tooltipOpacity: 1;}.tooltip-container>:first-child::before { color: white; background-color: #000; display: inline-block; content: var(--tooltipContent); position: absolute; padding: 8px; border-radius: 5px; max-width: 300px; width: fit-content; white-space: nowrap; left: 50%; bottom: calc(100% + var(--tooltipMargin)); transform: translateX(-50%); visibility: var(--tooltipVisibility); opacity: var(--tooltipOpacity); transition: all 0.15s; z-index: 9999;}.tooltip-container>:first-child::after{ content: ""; border: 5px solid transparent; border-top-color: #000; position: absolute; left: 50%; transform: translateX(-50%); top: calc(-1 * var(--tooltipMargin)); visibility: var(--tooltipVisibility); opacity: var(--tooltipOpacity); transition: all 0.15s; z-index: 9999;}组件使用方式如下:
function App() { return ( <> <Tooltip title={"tooltip title"}> <div style={{ width: "200px", height: "200px" }} > </div> </Tooltip> </> )}我想要的效果是,类似与ant design的tooltip, 当文字较少时正常显示,即使有分词也不换行,当文字较多时在最大宽度处换行。
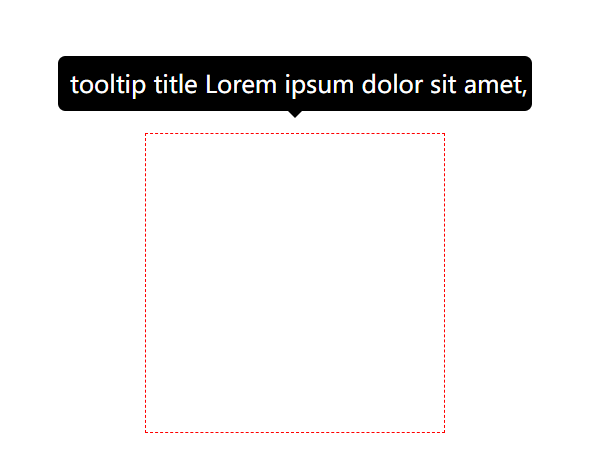
目前我的问题是,若使用white-space: nowrap;,则文字较少时正常,但文字超过最大宽大后不会换行而是被隐藏, 如下图所示:
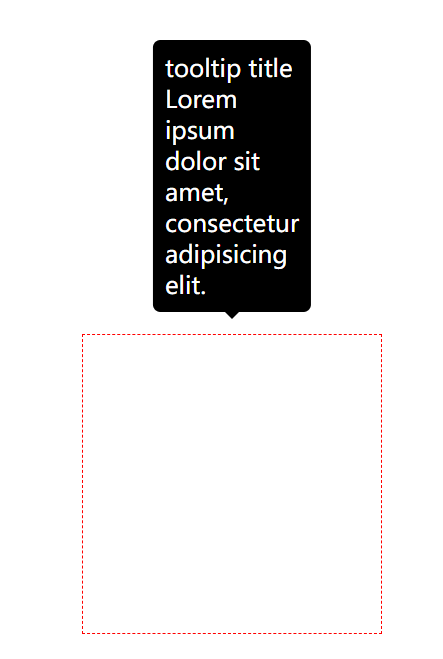
若使用word-wrap: break-word;或overflow-wrap: break-word;, 则会在文字较少并遇到分词处自动换行,如下图所示:
想求助各位大佬该怎么实现?
共有1个答案
Width:200px
-
问题内容: 我有这个设置: HTML : CSS : 通过此设置,它可以在iPhone上运行,但不能在浏览器中运行。 是因为我已经在meta中,也许已经在? 问题答案: 我发现最好的方法是为较旧的浏览器编写默认CSS,因为较旧的浏览器包括5.5、6、7和8。无法读取@media。当我使用@media时,我会这样使用: 但是,您可以使用@media进行任何操作,这只是为所有浏览器构建样式时最适合我的
-
问题内容: 使用CSS媒体查询,您可以用于定位设备宽度(例如iPhone或Android设备)和/或定位页面宽度的。 如果使用,则在更改桌面上浏览器窗口的大小时,CSS不会更改,因为您的桌面不会更改大小。 如果使用,则在更改桌面上浏览器窗口的大小时,可能会显示面向移动的样式,例如触摸友好的元素和菜单等。 现在已不再针对特定的浏览器(和设备?)定位,并且您应该对目标对象有所了解。那也适用于媒体查询吗
-
我的一个程序中的java类遇到了一个奇怪的问题。谢天谢地,我能够使用示例取自Oracle网站: https://docs.oracle.com/javase/tutorial/displayCode.html?code=https://docs.oracle.com/javase/tutorial/uiswing/examples/components/FrameDemoProject/src/c
-
我已经尝试了几个小时来解决这个问题,我正在努力,不管我做什么,它拒绝在我添加max-width或min-width的瞬间调用媒体标记中的CSS。为了测试,我让media标记使主体变红,并将min-width降低到可笑的低。什么都没发生。如果我留下屏幕标记而不留下任何其他东西,它就会调用它 CSS: HTML: 请原谅代码的绝对混乱,但我还没来得及清理这个问题,就在我对这个问题失去理智之前。
-
问题内容: 我有一个表,我想定义和属性。请参见下面的示例。 我现在的问题是浏览器无法使用它。如果我在它上定义它,将被忽略,如果我在一个元素内的一个元素中定义它,则内容具有正确的最小和最大宽度,但表的大小仍然相同。(所以有很多可用空间:/) 我该如何解决? 编辑:我只是注意到问题似乎仅在表处于全屏模式时才会发生。但是,元素的最大宽度不应大于! 例: 问题答案: 对于表单元格,应使用’width’属性
-
问题内容: 如何为宽度创建CSS规则 默认使用100%宽度 如果100%的宽度超过了某个像素的宽度(例如512像素),则该宽度将被限制为该像素的宽度 我不确定宽度和最大宽度关系,也不知道如何支持calc()或可以表达这一点。这需要与最新的WebKit浏览器和Firefox 4配合使用。不需要IE8等支持。 问题答案: 这实际上是的预期用途。如果元素的计算值(实际值)超过,它将被限制为最大值,而不是

