前端 - flex 元素的宽度不能占满可滚动的区域?
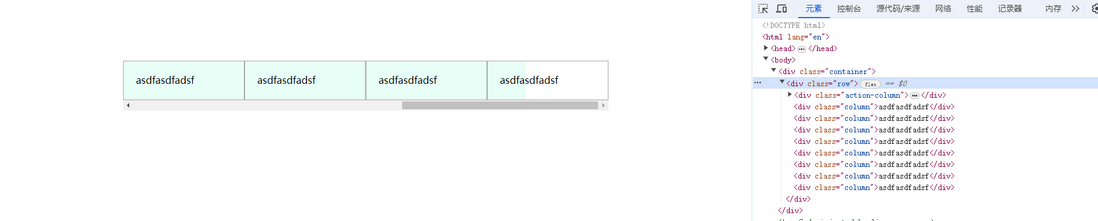
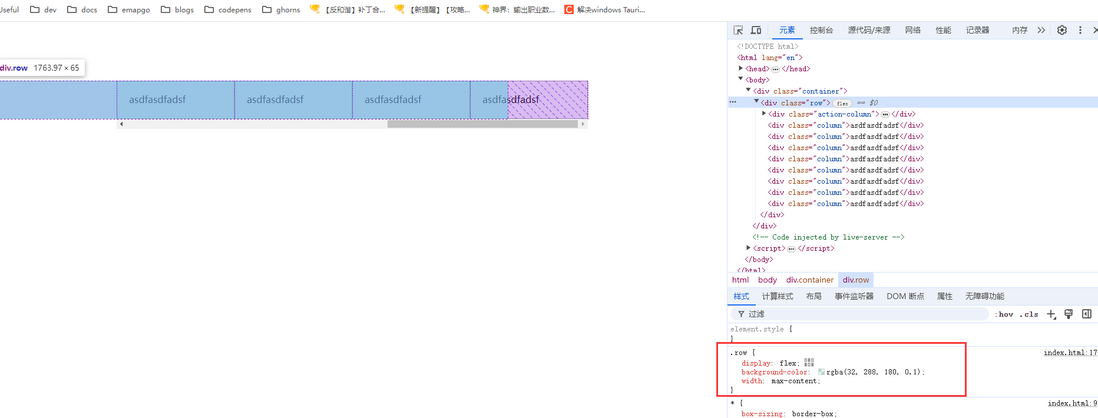
做项目遇到的问题,这是用div模拟的表格,用 flex 实现,想做鼠标划过整行显示一个背景色。但是发现行元素的宽度不对,不能占满可滚动区域的宽度。
简易复现代码:
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { box-sizing: border-box; } .container { width: 800px; margin: 100px auto; overflow: auto; } .row { display: flex; background-color: rgba(32, 288, 180, 0.1); width: max-content; } .action-column { flex: 0 0 300px; border: 1px solid #aaa; padding: 20px; } .column { flex: 1 0 auto; min-width: 200px; border: 1px solid #aaa; padding: 20px; } </style> </head> <body> <div class="container"> <div class="row"> <div class="action-column"> <button>test</button> <button>test</button> <button>test</button> </div> <div class="column">asdfasdfadsf</div> <div class="column">asdfasdfadsf</div> <div class="column">asdfasdfadsf</div> <div class="column">asdfasdfadsf</div> <div class="column">asdfasdfadsf</div> <div class="column">asdfasdfadsf</div> <div class="column">asdfasdfadsf</div> <div class="column">asdfasdfadsf</div> </div> </div> </body></html>背景色:
元素选择器选中:
共有1个答案
action-column这个元素没有设置width,虽然他的flex-basis设置了300px,但是好像max-content没有识别flex-basis,max-content识别到的宽度就是padding和按钮所占据的宽度。
解决办法就是,手动给action-column设置下宽度,不用flex-basis设置,具体的原理需要看下这个属性的规范说明
-
有没有一种方法你可以使视点宽度在移动700和保持1080在桌面 例如:meta name=“viewport”content=“width=700”(仅适用于移动端) meta name=“viewport”content=“width=1080”(仅适用于桌面)
-
问题内容: 亲朋好友,是否可以增加放置在元素内部的滚动条的宽度? 我不是在谈论 浏览器本身 的默认滚动条,此页面以全屏模式运行,并且由于浏览器滚动条从不显示图片,因此内部元素具有自己的滚动条。 问题答案: 如果您谈论的是带有(或)自动出现在滚动条上的滚动条,那么没有,那仍然是浏览器使用常规OS小部件呈现的本机滚动条,而不是可以样式化的(*)。 虽然您可以按照Matt的建议,将其替换为由可样式化的d
-
这是demo代码 https://codepen.io/643104191/pen/GRwMEpX 打算使用IntersectionObserver监听内容滚动到底部/顶部, 监听的root是.scroll, 监听的target是.flag-body--topor.flag-body--bottom, 监听是符合预期的, 但是发现滚动到底部的时候, .flag-body--bottom竟然可见并且
-
我正在从一个API接收内容,该API包括几个span元素,后跟未标记的文本。 示例: 我想让跨度有一个设置的宽度和一个线中断之前。 示例: 跨距上的“Display:Block”允许width属性,但也会在每个跨距后创建一个中断。 “display:inline-block”允许width属性,但我之前无法弄清楚如何创建换行符。 将跨距保留为“display:inline”允许在每个跨距之前换行(
-
问题内容: 您可以设置诸如,和的内联元素的宽度,但是在放置它们之前不会发现任何效果。 a)我认为不能设置内联元素的内联宽度? b)假设可以设置宽度-在放置内联元素之前,我们不会注意到任何效果(因此我们指定了宽度)。位置如何/在哪里? c)为什么仅当我们“定位”内联元素时才显示它们的宽度? 问题答案: 正如其他人提到的那样,设置内联元素的宽度(或其他一些与位置相关的属性)将导致浏览器将元素显示为块元
-
我需要一个具有固定宽度的容器,以及一个可以在固定宽度内滚动的元素。问题是我需要超出固定宽度容器界限的内容是可见的。有人知道如何实现这一点吗? 我描述的情况的代码:https://Codepen.io/anon/pen/zyzojm null null 我被难住了。这可能有一个简单的解决办法,但我一直把我的头发拔了一点。

