[css问题]absolute在顶部的元素不占滚动距离(符合预期),absolute在底部的元素却占用滚动距离(不符合预期)?
这是demo代码
https://codepen.io/643104191/pen/GRwMEpX
打算使用IntersectionObserver监听内容滚动到底部/顶部,
监听的root是.scroll,
监听的target是.flag-body--topor.flag-body--bottom,
监听是符合预期的,
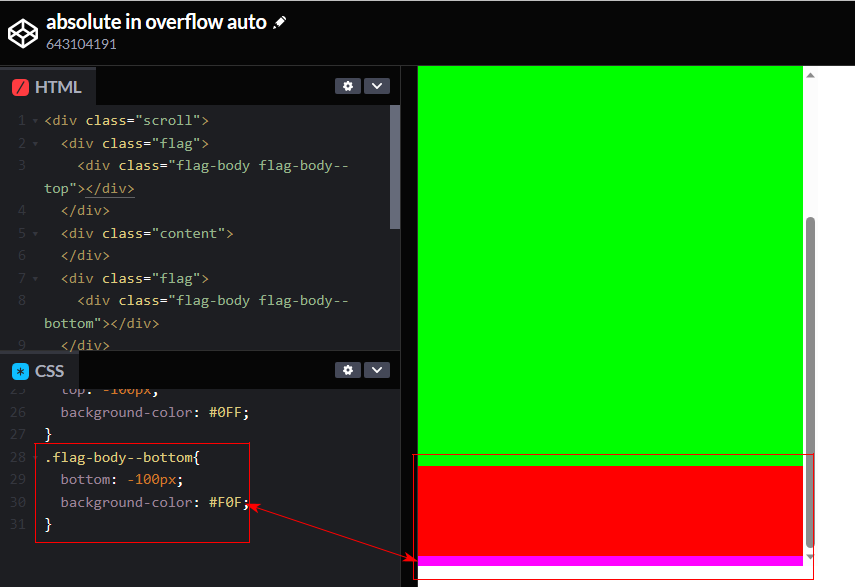
但是发现滚动到底部的时候,.flag-body--bottom竟然可见并且再底部占了一块滚动距离!
(按理说position: absolute应该是不占位置的,也不应该占用滚动距离)
如果希望.flag-body--bottom不占滚动距离应该怎么处理?
共有2个答案
元素 .flag 的去掉相对定位的属性就行了。但这样他会影响到更外部的滚动容器,也就是浏览器窗口(因为 overflow 的默认值是 visible)。
所以需要给元素 .flag 设置 overflow:hidden 这样的样式,使溢出的内容隐藏就可以解决你说的这个问题。
对于这种绝对定位元素溢出导致影响滚动容器的现象,可以看MDN上面关于这部分的解释是:
- CSS 尽力减少“数据损失”
- 控制溢出行为的属性是初始值为
visible的overflow属性。这就是为什么我们可以看到溢出内容。
所以在元素 .flag 有相对定位时,flag-body--bottom 元素就会相对于 .flag 元素做偏移。那么因为 .flag 元素的 overflow 是默认值 visible 所以内容在溢出同时也会显示,导致影响到 .flag 的外部滚动容器 .scroll 元素。
如果元素 .flag 设置了 overflow:hidden 那么溢出的内容(flag-body--bottom 元素)就会被隐藏掉,自然就不会影响到外部容器 .scroll 元素了。
相关阅读
溢出的内容 - 学习 Web 开发 | MDN
流布局和溢出 - CSS:层叠样式表 | MDN
position: relative。这个,还会占据原来的文档流。
-
本文向大家介绍写一个方法获取滚动条距离窗口顶部的距离相关面试题,主要包含被问及写一个方法获取滚动条距离窗口顶部的距离时的应答技巧和注意事项,需要的朋友参考一下
-
问题内容: 我有一个“浮动工具箱”-的div 。效果很好。 但是,当在该框内滚动(使用鼠标滚轮)并到达底部或顶部时,父元素将“接管”“滚动请求”:工具箱后面的文档将滚动。 -这很烦人,而不是用户的“要求”。 我正在使用jQuery,并认为可以使用event.stoppropagation()停止此行为: 它确实输入了该函数,但是仍然会发生传播(文档滚动) 很难在SO(和Google)上搜索此主题,
-
我正忙着建立一个页面,在那里,比赛的计分室将能够看到现场结果,因为评委们会为每个参赛作品打分。 除此之外(每10秒检查一次更新),还有一个功能可以检查舞台上的当前条目(用绿色标记),这将滚动计分室的块,以始终在页面顶部显示当前条目。 然而,这创造了一个无休止的循环上下滚动的整个时间。 初始滚动工作正常,但由于当前项的位置已更改,jQuery再次向下滚动,使该项现在处于新的偏移量。 我的代码当前如下
-
做项目遇到的问题,这是用div模拟的表格,用 flex 实现,想做鼠标划过整行显示一个背景色。但是发现行元素的宽度不对,不能占满可滚动区域的宽度。 简易复现代码: 背景色: 元素选择器选中:
-
问题内容: 我在使用jquery和附加到锚元素的click事件时遇到问题。[1]:jQuery超链接- href值?“这个” SO问题似乎是重复的,并且可接受的答案似乎并不能解决问题。对不起,这是不好的礼节。 在我的.ready()函数中,我有: 我的锚点看起来像这样: 但是当单击链接时,将按需执行ajax功能,但是浏览器滚动到页面顶部。不好。 我尝试添加: 在调用执行ajax的函数之前,但这无济
-
问题内容: 在我们的一个内部角度应用程序中,显示了一个许可证文本框。由于内部有很多文本,因此以元素表示的许可证框具有滚动条。 问题: 如何测试元素是否具有滚动? 这是元素的HTML表示形式: 在哪里定义了以下CSS样式: 问题答案: 技巧(最初在这里提出)是比较属性: 该CSS属性指定 元素的内容区域的高度 。内容区域位于元素的填充,边框和边距之内。 与: 的只读属性是一个 元素的含量的高度,其中

