CSS flexbox溢出100%宽度元素
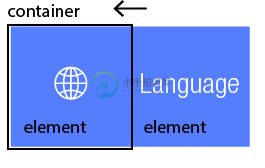
在鼠标悬停时,我想变换两个相邻的flex元素的位置,如下图所示

标记如下
<div class="container">
<div class="element">Normal</div>
<div class="element">Hover</div>
</div>
我希望两个元素都是父元素的100%宽度,第二个元素溢出,这样我就可以在鼠标悬停时变换X。我遇到的问题是两个元素都被挤压到容器中。
我知道我可以在另一个div中包装这两个元素,并给它200%的容器宽度。但想知道这能不能用Flexbox完成
共有1个答案
.container {
display: flex;
width: 200px;
overflow: hidden; /* hides the flex item parked outside the container */
cursor: pointer;
border: 1px solid black;
}
.element {
height: 100px;
flex: 0 0 100%; /* can't grow, can't shrink, fixed an 100% width */
transition: .5s;
min-width: 0; /* override min-width: auto default;
https://stackoverflow.com/q/36247140/3597276 */
}
.container:hover > .element:first-child {
flex-basis: 0;
}
.element:first-child { background-color: lightgreen; }
.element:last-child { background-color: orange; }<div class="container">
<div class="element">Normal</div>
<div class="element">Hover</div>
</div>-
HTML: CSS: 问题是,当我悬停时,滚动条会像预期的那样显示出来,但当我取消悬停时,带有id的div中所有元素的宽度都会发生变化。我所说的变化是指它变得更小,以适应下一次悬停时的滚动条…我想要的是...显示滚动条时的宽度变化很好,但是当滚动条不再可见时,我希望它返回到100%的宽度,我甚至尝试将添加到div,但它不起作用。我怎么能这么做... 希望我能把自己说清楚..
-
问题内容: 当我有一个with时,它并不是100%: 现在,当您调整窗口大小时,会有一个水平滚动条,然后向右滚动,则背景消失了。在这种情况下如何保持背景? 现在,当您调整窗口大小并向右滚动时,您将不再看到背景。如何解决这个问题? 问题答案: 100%值是父级宽度或视口的100%。请参阅文档。
-
我必须设计如下内容: > 包含“n”个孩子的父容器很可能超出窗口的宽度,在这种情况下,页面应该滚动,而不是换行到下一行。 上面的容器将在另一个容器下面渲染多次。 页面应该作为一个整体滚动,即滚动应该在包装器(div with class)级别,而不是在单独的父级。 在下面的片段中水平滚动以查看行为。 现在的问题是,父对象上的灰色背景不会溢出到窗口宽度以外的子对象后面。 如何实现这一点(使所有其子级
-
问题内容: 我正在尝试在页面右侧浮动一个容器。在它的左侧,有很多表格需要100%的宽度。我希望它们一直延伸到右侧的浮动元素。当右边的那个元素结束时,我希望表格扩展到页面的末尾。 这在除IE之外的所有浏览器中都很好用。在IE中,所有表格都显示在右侧浮动元素下方。我知道IE中隐藏了溢出的解决方法,但我无法使其正常工作。 下面的代码。 问题答案: 如果某些内容在其他浏览器中有效,但在IE9中不起作用,则
-
问题内容: 我有一个html输入。 输入有我希望它是父div宽度的100%(可变)。 但是,使用导致输入如何解决呢? 问题答案: 现代浏览器不需要浏览器前缀版本(,等)。
-
问题内容: 我必须在屏幕高度上安装iframe。显然,我希望宽度为100%,但是由于这种方法不起作用,因此我使用了100vh。但是像vw这样的vh并不完全是100%。在我的笔记本电脑中,通过镀铬虽然100%的宽度可以完美呈现而不需要水平滚动条,但vw大约可以增加一厘米。 问题答案: vw和vh分别代表视口宽度和视口高度。 使用代替的区别在于,虽然将使元素适合所有可用空间,但视口宽度具有特定的度量,

