前端 - 块元素的margin-top对相邻float元素的位置影响?
题目描述
块元素的margin-top对相邻float元素的位置影响:
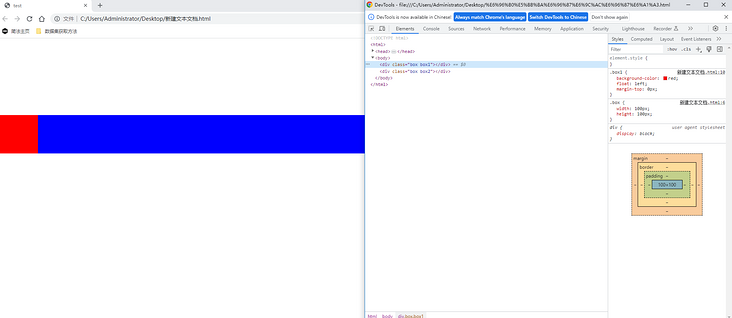
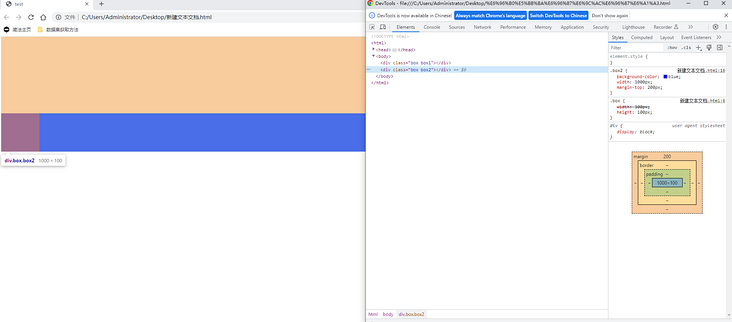
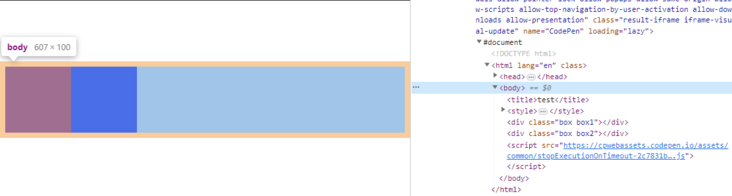
有两个相邻块元素,box1设置float,不设置margin-top;box2设置margin-top,然后调整box2的margin-top值,可以看到box1跟随box2上下移动。
请问是什么原理啊?
相关代码
<!DOCTYPE HTML>
<HTML>
<head>
<title>test</title>
<style>
.box{
width:100px;
height:100px;
}
.box1{
background-color:red;
float:left;
margin-top:0px;
}
.box2{
background-color:blue;
margin-top:100px;
margin-left:100px;
}
</style>
</head>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
</body>
</HTML>浏览器截图


共有1个答案

看起来像是 margin 合并的问题。�� 这里CSS的margin为什么会是这个效果? - SegmentFault 思否
-
问题内容: 有人可以告诉我我编码错误吗?一切正常,唯一的是顶部没有裕度。 HTML : CSS : 问题答案: 不同于, 1是可以在所有面上使用的块级元素,2不能那样,因为它是仅在水平方向上占用边距的Inline元素。 从规格: 边距属性指定框的边距区域的宽度。’margin’速记属性设置所有四个边的边距,而其他margin属性仅设置它们各自的边。这些属性适用于所有元素,但是垂直边距对未替换的嵌入
-
如何根据具有绝对位置的子元素高度增加具有相对位置的父元素的高度。 在下面的例子中,父元素的高度显示为0px PS:我不想使用任何脚本 预期: 我得到的是: JSFIDLE 超文本标记语言: CSS:
-
问题内容: 有人可以告诉我我编码错误吗?一切正常,唯一的是顶部没有裕度。 HTML : CSS : 问题答案: 不同于, 1是可以在所有面上使用的块级元素,2不能那样,因为它是仅在水平方向上占用边距的Inline元素。 从规格: 边距属性指定框的边距区域的宽度。’margin’速记属性设置所有四个边的边距,而其他margin属性仅设置它们各自的边。这些属性适用于所有元素,但是垂直边距对未替换的嵌入
-
问题内容: 我有计算纯python中相邻元素之间差异的算法: 有什么办法可以用Numpy重写此功能? 问题答案: 有方法: 退货
-
本文向大家介绍在JavaScript中查找大于其相邻元素的元素,包括了在JavaScript中查找大于其相邻元素的元素的使用技巧和注意事项,需要的朋友参考一下 我们需要编写一个JavaScript函数,该函数将数字数组作为第一个也是唯一的参数。 函数应从数组中查找并返回一个大于两者的数字,该数字应位于其直接右侧和左侧。如果数组中存在多个这样的元素,则我们的函数应返回其中任何一个。 例如- 如果输入
-
问题内容: 我想使用画布制作一个绘画应用程序。所以我需要找到鼠标在画布上的位置。 问题答案: 对于使用JQuery的人: 有时,当您拥有嵌套元素时,其中一个元素会附加事件,这可能会使您难以理解浏览器将其视为父级。在这里,您可以指定哪个父级。 您采用鼠标位置,然后从父元素的偏移位置中减去它。 如果要在滚动窗格内的页面上获取鼠标位置: 或相对于页面的位置: 请注意以下性能优化: 这样,JQuery不必

