QT QML的元素布局的实现
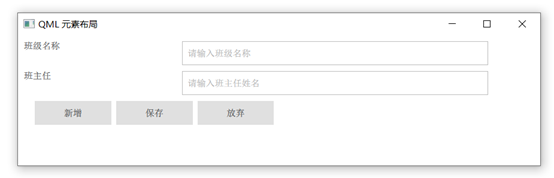
本文介绍QT QML跨平台移动APP开发中的元素布局的相关问题,先看一张图,我们来分析一下其中的问题:

这张图片中,有如下问题:
整体的布局没有居中显示
班级名称:
没有和 请输入班级名称输入框垂直对齐
和输入框的距离太远
班主任的提示也一样
最后的Button一行,需求要求右对齐,在QML的程序中没有实现
代码修改完以后的效果:

改变宽度试一下:

原代码说明:
main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("QML 元素布局")
InputPage{
// 充满父类
anchors.fill: parent
// 设置margins
anchors.margins: 10
}
}
InputPage.qml
import QtQuick 2.0
import QtQuick.Controls 2.12
Page {
// 定义参数,每行的高度
property int rowHeight: 40
// 定义参数,每行中,每列的间距
property int rowSpacing: 8
// 定义一列
Column{
id: column
// 充满父类Page类
anchors.fill: parent
// 定义Column中,每行Row的间距
spacing: 10
Row{
// 宽度去Page的0.8
width: parent.width * 0.8
height: rowHeight
spacing: rowSpacing
// Row水平居中显示
anchors.horizontalCenter: parent.horizontalCenter
Label{
text: "班级名称"
// 定义垂直居中显示
verticalAlignment: className.verticalAlignment
// 显示字符,水平靠右显示
horizontalAlignment: Text.AlignRight
// 设置宽度,Row的宽度的0.3
width: parent.width * 0.3
height: parent.height
}
TextField{
id: className
placeholderText: "请输入班级名称"
// 设置宽度,Row的宽度的0.60
width: parent.width * 0.60
height: parent.height
}
}
// 同上一行代码
Row{
width: parent.width * 0.8
height: rowHeight
spacing: rowSpacing
anchors.horizontalCenter: parent.horizontalCenter
Label{
text: "班主任"
verticalAlignment: teacherInChargeClass.verticalAlignment
horizontalAlignment: Text.AlignRight
width: parent.width * 0.3
height: parent.height
}
TextField{
id: teacherInChargeClass
placeholderText: "请输入班主任姓名"
width: parent.width * 0.6
height: parent.height
}
}
Row{
width: parent.width * 0.8
height: rowHeight
spacing: rowSpacing
anchors.horizontalCenter: parent.horizontalCenter
// 设置Button一行的左侧的充满宽度
Label{
text: ""
// 宽度说明
// 上述两行(班级名称,班主任)的总宽度是id=column的宽度的0.9倍
// 三个Button的宽度 = b1.width*3
// 三个Button的宽度,其中间的间隔有两个间隔宽度
// 所以本行的宽度和上两行的宽度是一致的,这样就保证了button右对齐的
width: parent.width * 0.9 - b1.width*3 - rowSpacing*2
height: parent.height
}
Button{
id: b1
text: "新增"
width: parent.width * 0.15
height: parent.height
}
Button{
id: b2
text: "保存"
width: parent.width * 0.15
height: parent.height
}
Button{
id: b3
text: "放弃"
width: parent.width * 0.15
height: parent.height
}
}
}
}
参考课程 《QT QML跨平台移动APP编程》
-
QML使用anchors(锚)对元素进行布局。anchoring(锚定)是基础元素对象的基本属性,可以被所有的可视化QML元素使用。一个anchors(锚)就像一个协议,并且比几何变化更加强大。Anchors(锚)是相对关系的表达式,你通常需要与其它元素搭配使用。 一个元素有6条锚定线(top顶,bottom底,left左,right右,horizontalCenter水平中,verticalCe
-
我正试图在另外两个文本视图的左边设置一个文本视图。我想我可以使用某种容器将它们分组,然后将第一个textview设置到包含其他两个textview的容器的左侧。但我找不到任何有效的方法。 我尝试使用relativelayout将它们组合在一起,但它似乎只填充了整个屏幕宽度,并使第一个文本视图位于屏幕的左侧。 如果我将包含其他两个文本视图的relativelayout设置为第一个文本视图的右侧,它会
-
在css中,div的宽度默认独占一行,而高度需要手动设置。 上面的布局,box 高度 300 box1的高度未知,可能是100,可能是50 box2的高度如何占满余下空间? 如果box1高度为 100,那么box2高度应该是200,且不会受box2内部元素的高度影响。 如果box1高度为100且margin-bottom: 10px,那么box2高度应该为 190px。 如果box2上面有n个盒子
-
我正在尝试在Android系统中实现拉刷新功能。为此,我最终使用了支持库中的SwipeRefresLayout。但它并没有像我想的那样工作。 我需要在片段中实现它。这是fragment_home的代码。xml 这是放置在缅因州ctivity.java内部的碎片 但这给出了一个错误,就像它无法找到SwipeRefresh布局的类一样。你能建议我如何在这里实施吗??
-
本文向大家介绍js瀑布流布局的实现,包括了js瀑布流布局的实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下 原理: 1、瀑布流布局,要求进行布局的元素等宽,然后计算元素的宽与浏览器的宽度之比,得到需要布置的列数。 2、创建一个数组,长度为列数,数组元素为每一列已布置元素的总高度。(一开始为0)。 3、将未布置的元素,依次布置到
-
本文向大家介绍vue 实现 rem 布局或vw 布局的方法,包括了vue 实现 rem 布局或vw 布局的方法的使用技巧和注意事项,需要的朋友参考一下 一、实现 rem 布局 移动端 方法一、在 index.html 或者 main.js 中添加以下代码: 之后,在写 css 时,只要将 px 单位替换成 rem,这里设置的比例是 100px=1rem,例如,宽度为 100px 时,可以直接写成

