前端 - x6 antv 布局?
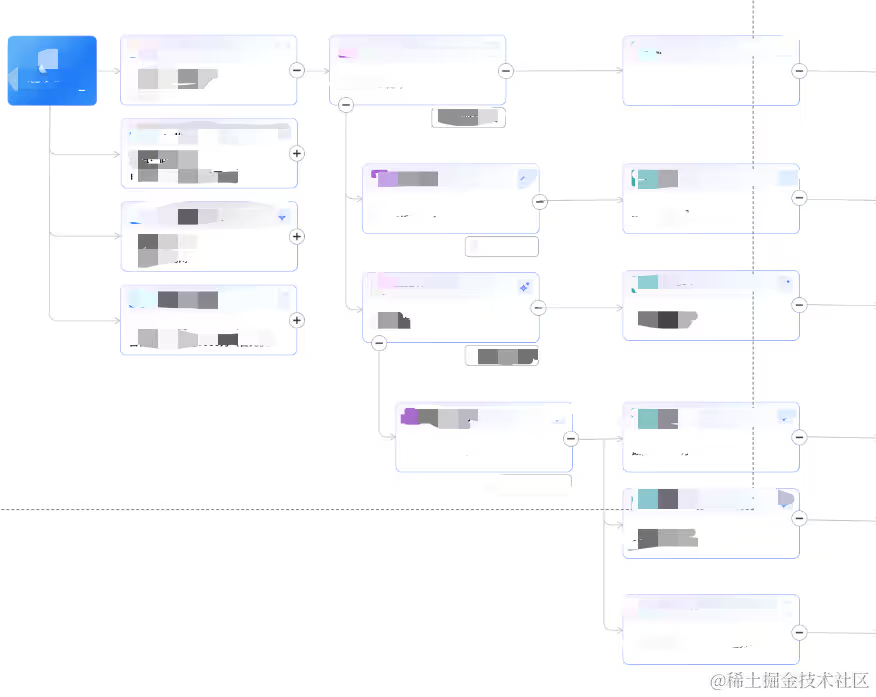
大佬们,用x6如何实现这种布局.
目前使用的是 dagre layout 左右布局。好像无法满足组内的上下布局。
共有1个答案
对于 AntV X6 的布局问题,如果你想要实现特定的布局,但内置的 dagre 布局无法满足你的需求(特别是上下布局),你可能需要自定义布局或者寻找一个已经支持这种布局的插件。
然而,在 AntV X6 中,自定义布局通常涉及到实现 ILayoutEngine 接口,这可能需要一定的编程工作。对于你的上下布局需求,以下是一个基本的步骤指南和概念说明:
- 确定节点和边的关系:首先,你需要明确你的图中节点和边的关系。这决定了如何放置和连接节点。
- 创建自定义布局:通过继承或实现
ILayoutEngine接口来创建自定义布局。在这个接口中,你需要定义如何计算节点的位置和边的路径。 - 计算节点位置:在自定义布局中,你需要根据节点和边的关系来计算每个节点的位置。对于上下布局,你可能需要按照某种顺序(如层级或重要性)来垂直排列节点。
- 处理边:除了节点位置外,你还需要考虑边的处理。你可能需要定义边的路径或弯曲度,以确保它们正确地连接节点。
- 应用布局:一旦你完成了自定义布局的实现,你可以将其应用于你的图。这通常涉及将布局引擎与图实例关联起来,并调用适当的方法来应用布局。
由于具体实现会根据你的需求和图的复杂性而有所不同,因此我无法直接提供完整的代码示例。但是,以下是一个简化的伪代码示例,用于说明如何在 AntV X6 中实现自定义布局:
// 伪代码示例
class CustomLayoutEngine implements ILayoutEngine {
// ... 实现ILayoutEngine接口的其他方法 ...
layout(graph: Graph, options: any) {
// 遍历图中的节点,并根据你的逻辑计算它们的位置
graph.getNodes().forEach(node => {
// 计算节点的位置(例如,基于节点的层级或重要性进行垂直排列)
const position = this.calculatePosition(node, graph, options);
node.setPosition(position.x, position.y);
});
// 处理边(如果需要)
// ...
// 返回布局结果或执行其他必要的操作
}
// ... 其他可能需要的辅助方法 ...
private calculatePosition(node: Node, graph: Graph, options: any) {
// 基于你的逻辑计算节点的位置
// ...
return { x: 0, y: calculatedYValue }; // 返回节点的x和y坐标
}
}
// 使用自定义布局引擎
const graph = new Graph(/* ... */);
const layoutEngine = new CustomLayoutEngine(/* ... */);
// 将布局引擎与图实例关联起来,并应用布局(具体方法取决于你的实现)
// ...请注意,这只是一个非常简化的示例,用于说明如何在 AntV X6 中实现自定义布局的概念。具体实现将取决于你的具体需求和图的复杂性。你可能需要查阅 AntV X6 的文档以获取更多关于如何实现自定义布局的详细信息。
-
页面布局代码如下,第一次打开页面Column里三个组件是紧挨着的,零点几秒后才MainAxisAlignment.spaceBetween分开,时间虽然不是很久但是肉眼还是可见的有点延迟,请问是因为什么原因?
-
宽度不定,间距相同,左对齐。
-
每个表格独立,放置在一个页面上,根据数据量的不同,长短不一。但是表格能够紧凑的排布,不会有空白。
-
本文向大家介绍asp.net基础学习之前端页面布局,包括了asp.net基础学习之前端页面布局的使用技巧和注意事项,需要的朋友参考一下 前端就是给人看的界面,后台人员不仅要知道后台代码的编写,更要知道前端的布局。有时候要比前端人员知道的还要多,因为有可能前端人员是个21天精通ps的大师级人物。这时候你可以自己写前端。 1.CSS •CSS(Cascading Style Sheet),中文译为层
-
在css中,div的宽度默认独占一行,而高度需要手动设置。 上面的布局,box 高度 300 box1的高度未知,可能是100,可能是50 box2的高度如何占满余下空间? 如果box1高度为 100,那么box2高度应该是200,且不会受box2内部元素的高度影响。 如果box1高度为100且margin-bottom: 10px,那么box2高度应该为 190px。 如果box2上面有n个盒子

