javascript - 前端瀑布流布局能不能左右挨个顺序排序?
需求:瀑布流布局
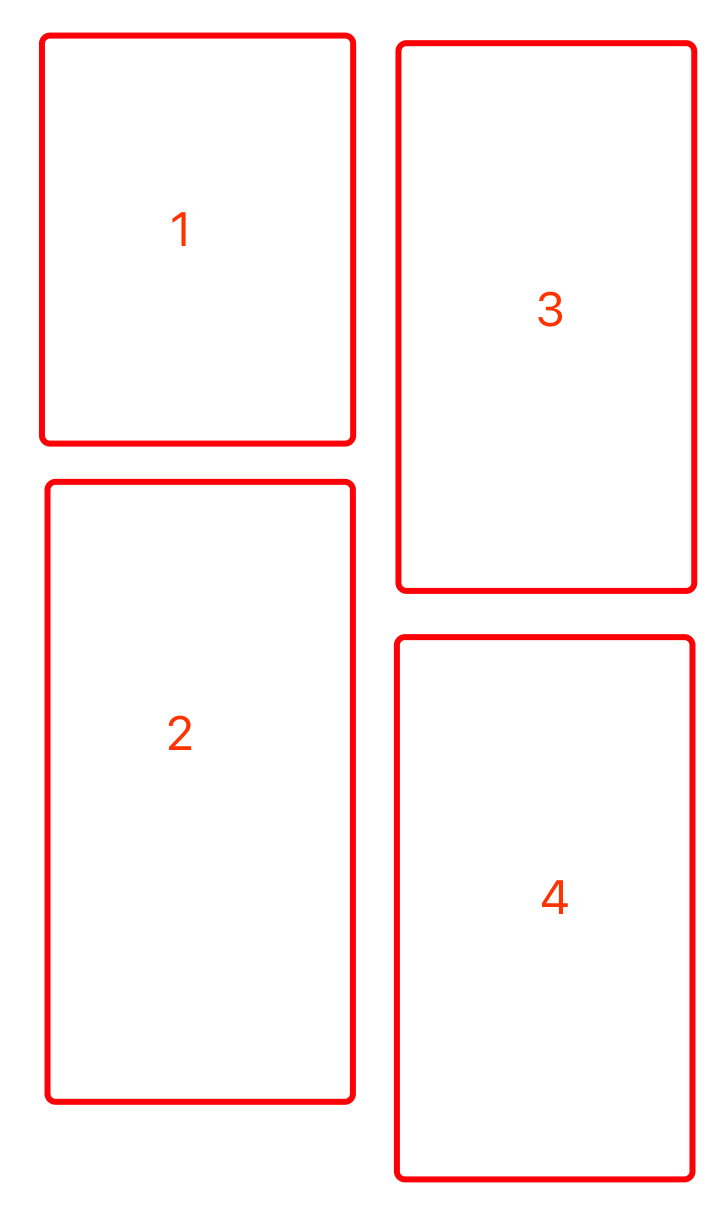
遇到的问题:布局完发现它的渲染顺序是左左右右...如图所示,可以实现按正常顺序排列的瀑布流吗
我的css
.wrapper { column-count: 2; /* 列数 */ column-gap: 10px; /* 列之间的间隙 */ margin: 10px; padding-bottom: 200rpx;}.item { display: inline-block; width: 100%; /* 每个项目的宽度 */ margin-bottom: 20rpx; /* 项目之间的间隙 */ background-color: #fff; border-radius: 20rpx; box-shadow: 0 0 5rpx rgba(0, 0, 0, 0.02); box-sizing: border-box; overflow: hidden; padding-bottom: 15rpx;}.item:nth-child(odd) { height: 200px;}.item:nth-child(even) { height: 250px;}
共有5个答案
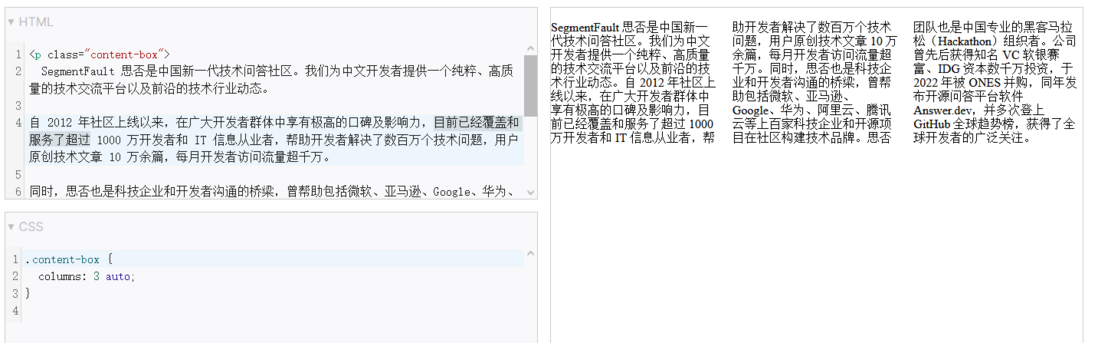
以你当前使用CSS实现瀑布流的方式不行。因为使用 columns 的方式实现瀑布流就是一列一列排列计算的。因为这个CSS属性原本是给多列文本排版使用的。给你贴一张文本内容你就理解了 ��
所以如果要左右左右这样排列,只能改变你的瀑布流实现方式。比如说楼上 @42 提到的左右两列的方式。
Vue SFC Playground
<script setup>import { ref, computed } from "vue"const arr = ref(Array(20).fill(0).map((_, i) => ({ i, h: Math.random() * 200 + 100 }))), left = computed(() => arr.value.filter((_, i) => i % 2 === 0)), right = computed(() => arr.value.filter((_, i) => i % 2 !== 0))</script><template> <div class="container"> <div class="left"> <div v-for="i of left" :key="i.i" :style="{ height: `${i.h}px` }">{{ i.i }}</div> </div> <div class="right"> <div v-for="i of right" :key="i.i" :style="{ height: `${i.h}px` }">{{ i.i }}</div> </div> </div></template><style scoped>.container { display: flex;}.container>div { flex: 1;}.container>div>div { display: flex; justify-content: center; align-items: center; border: red 2px solid; border-radius: 5px; margin: 10px 5px;}</style>辛苦楼主把js也公布出来
css有一个order属性
给你提供一个思路:
用js改变一下数据的顺序,原来是1,2,3,4,5,6,7,8改变成1,3,5,7 / 2,4,6,8
就是分下奇偶数排个顺序。
-
本文向大家介绍js瀑布流布局的实现,包括了js瀑布流布局的实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下 原理: 1、瀑布流布局,要求进行布局的元素等宽,然后计算元素的宽与浏览器的宽度之比,得到需要布置的列数。 2、创建一个数组,长度为列数,数组元素为每一列已布置元素的总高度。(一开始为0)。 3、将未布置的元素,依次布置到
-
本文向大家介绍JavaScript实现瀑布流布局的3种方式,包括了JavaScript实现瀑布流布局的3种方式的使用技巧和注意事项,需要的朋友参考一下 前言 今天逛闲鱼的时候观察到每一行的高度不是相同的,经了解才知道原来这是一种瀑布流布局,感觉挺有意思,于是决定研究一下,在网上也找了一些方案,实现瀑布流大概有3种方式。 一、JS 实现瀑布流 思路分析 1、瀑布流布局的特点是等宽不等高。 2、为了让
-
CSS3里面提供了一个控制列的属性,column-width 表示列的宽度, 而 column-gap 表示列与列之间的距离。 1.准备HTML与一些图片 <div class="container"> <div> <img src="./img/1.jpg"> </div> <
-
本文向大家介绍基于jquery实现瀑布流布局,包括了基于jquery实现瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家介绍了基于jquery实现瀑布流布局的关键代码,分享给大家供大家参考,具体内容如下 效果图: 具体代码: 使用jquery-1.8.3.min.js,waterfall.js代码如下: 希望本文所述对大家学习有所帮助,谢谢大家的阅读。
-
本文向大家介绍深入学习js瀑布流布局,包括了深入学习js瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js瀑布流布局学习资料,供大家参考,具体内容如下 特点:等宽不等高。 实现方式:Javascript/Jquery/CSS3多栏布局。 样例网站:花瓣网-->分类 一、JS实现瀑布流 index.html:页面结构 layout.css:页面元素样式 waterf
-
本文向大家介绍Ionic3实现图片瀑布流布局,包括了Ionic3实现图片瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 瀑布流布局是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。 瀑布流布局一般使用在网页中,在移动端用的比较少但是也不可缺。下面就介绍一下如何在ionic3中使用瀑布流布局。 首先创建一个项目,这里不

