前端 - vue2写的css scoped样式无法作用于DOM元素怎么解决?
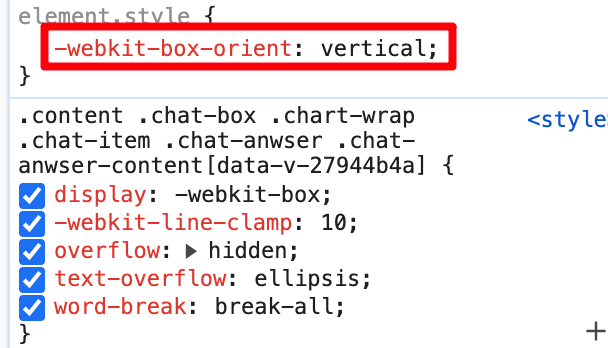
vue2里面css写了个-webkit-box-orient Chrome里面审查元素看不到这个,加不上去,非要写行内才可以生效,不知道为什么。
.chat-anwser-content {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 10;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
共有1个答案
https://segmentfault.com/a/1190000019165796
搜到的原因是:此选项仅在 display 属性设置为 -webkit-box 时才有效。现代浏览器不需要供应商前缀,因此会被 autoprefixer 删除。不幸的是,这会导致-webkit(基于过时版本的 flexbox)被忽略。
-
现在是这样,所有页面都被包在一个容器里,而这个容器写了background-color和padding,但是我希望在某一个页面里,不需要设置这两个,该怎么做最优?我想到的是js获取dom元素修改。
-
宽度不定,间距相同,左对齐。
-
场景是这样的,我们的单据新建页点击提交按钮后,拿到单据ID,然后根据单据ID触发工作流初始化接口获取到工作流人员信息。问题在于,点击提交后,该怎么展示选人比较好,一个弹框?或者在原有页面下新增选人信息?更或者关闭当前页,在另一个页面弹框选人?想听听各位的想法,你们业务上是怎么做的。
-
Vue2的render来编写组件,如下: 现在的问题是它的样式无法设置为局部样式,导致全局样式被污染了,请问该如何解决? 目前没有找到解决办法。
-
vue2前端跨域问题,后端放置到公网上,所有人都可以访问,还配置了access-control-allow-origin为*,前端拿接口地址到浏览器可以拿到数据,使用apiPost测试,接口可以拿到数据,但是放到前端代码里面就跨域,如下图 vue2前端跨域问题
-
npm run serve启动项目后,正在启动的过程中,能看到百分比,但我想要中途停止掉,发现快捷键不好用,vscode里面用zsh,iterm2里面用zsh都是这样。 有人遇到过吗,怎么解决这个问题?

