图中vue2前端跨域问题怎么解决?
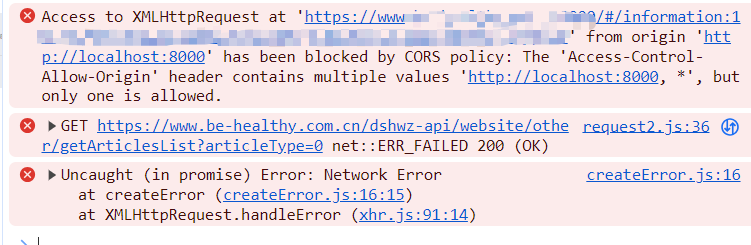
vue2前端跨域问题,后端放置到公网上,所有人都可以访问,还配置了access-control-allow-origin为*,前端拿接口地址到浏览器可以拿到数据,使用apiPost测试,接口可以拿到数据,但是放到前端代码里面就跨域,如下图

vue2前端跨域问题
共有4个答案
为了不影响你的开发受阻 你可以先绕开后端解决配置的问题 先自己本地启动一个 nginx服务 解决这个跨域问题
报错信息里面说的很清晰了:
The 'Access-Control-Allow-Origin' header contains multiple values ' http://localhost:800, *', but only one is allowed
Access-Control-Allow-Origin 标头包含多个值 "http://localhost:800, *",但只允许使用一个值
原因:Multiple CORS header 'Access-Control-Allow-Origin' not allowed - HTTP | MDN
让后端解决啊
问题直接抛给后端,还是后端没有配置好,你只需要把前端的端口号给到后端就可以了。
-
本文向大家介绍为什么会有跨域问题?怎么解决跨域?相关面试题,主要包含被问及为什么会有跨域问题?怎么解决跨域?时的应答技巧和注意事项,需要的朋友参考一下 为啥会有跨域问题 怎么解决跨域呢? 方案一 JSONP:通过script可以跨域的原理,执行服务端的回调函数 方案二 代理:nigix 或者webpack 代理 配置 方案三 CORS :"跨域资源共享",设置'Access-Control-All
-
图片跨域名问题怎么在定塔nginx上面解决,站点还开了伪静态,这和有没有关系?
-
本文向大家介绍vue-cli怎么解决跨域的问题?相关面试题,主要包含被问及vue-cli怎么解决跨域的问题?时的应答技巧和注意事项,需要的朋友参考一下 vue-cli 主要在本地通过本地服务器拦截转发请求的模式解决跨域问题。 步骤: config中设置proxy,这步决定哪种命名规则(比如'/abc/'开头的请求)的请求将被拦截(个人以为是通过改造XMLHttpRequest对象)到本地跨域服务器
-
本文向大家介绍vue2 前后端分离项目ajax跨域session问题解决方法,包括了vue2 前后端分离项目ajax跨域session问题解决方法的使用技巧和注意事项,需要的朋友参考一下 最近学习使用vuejs前后端分离,重构一个已有的后台管理系统,遇到了下面这个问题: 实现跨域请求时,每次ajax请求都是新的session,导致无法获取登录信息,所有的请求都被判定为未登陆。 1、 vuejs a
-
本文向大家介绍如何用Nginx解决前端跨域问题,包括了如何用Nginx解决前端跨域问题的使用技巧和注意事项,需要的朋友参考一下 前言 在开发静态页面时,类似Vue的应用,我们常会调用一些接口,这些接口极可能是跨域,然后浏览器就会报cross-origin问题不给调。 最简单的解决方法,就是把浏览器设为忽略安全问题,设置--disable-web-security。不过这种方式开发PC页面到还好,如
-
本文向大家介绍axios是什么?怎样使用它?怎么解决跨域的问题?相关面试题,主要包含被问及axios是什么?怎样使用它?怎么解决跨域的问题?时的应答技巧和注意事项,需要的朋友参考一下 axios 的是一种异步请求,用法和ajax类似,安装npm install axios --save 即可使用,请求中包括get,post,put, patch ,delete等五种请求方式,解决跨域可以在请求头中

