宝塔-nginx怎么解决图片跨域问题?
图片跨域名问题怎么在定塔nginx上面解决,站点还开了伪静态,这和有没有关系?
Access to image at 'https://www.xxx.com/angpu/a5.jpg' from origin 'http://192.168.1.109:4000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.共有1个答案
和伪静态没关系。
如果你的前端项目部署在宝塔,图片不在宝塔上,那么在宝塔上是不能解决的。是需要设置让图片允许跨域,也就是在图片的响应头中增加允许跨域的响应头字段。
一般CDN或者OSS都有配置允许跨域或者设置响应头的功能。
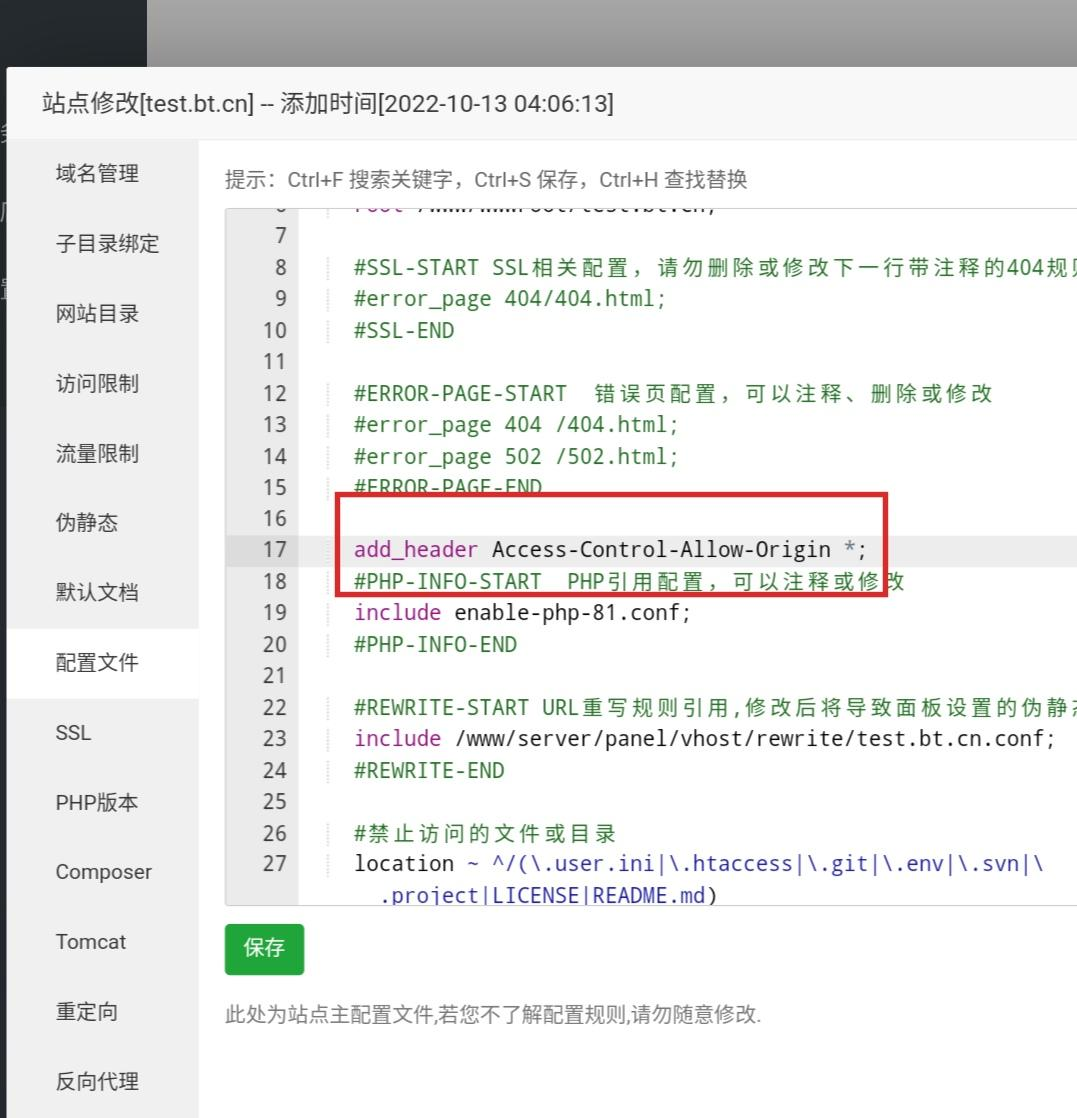
如果图片也在宝塔上,就在图片所在的那个站点配置文件里面增加允许跨域,没记错的话,宝塔上面鼠标点点就能操作,如果没有的话,就修改nginx配置文件,手动增加一个响应头,允许跨域。

-
本文向大家介绍为什么会有跨域问题?怎么解决跨域?相关面试题,主要包含被问及为什么会有跨域问题?怎么解决跨域?时的应答技巧和注意事项,需要的朋友参考一下 为啥会有跨域问题 怎么解决跨域呢? 方案一 JSONP:通过script可以跨域的原理,执行服务端的回调函数 方案二 代理:nigix 或者webpack 代理 配置 方案三 CORS :"跨域资源共享",设置'Access-Control-All
-
vue2前端跨域问题,后端放置到公网上,所有人都可以访问,还配置了access-control-allow-origin为*,前端拿接口地址到浏览器可以拿到数据,使用apiPost测试,接口可以拿到数据,但是放到前端代码里面就跨域,如下图 vue2前端跨域问题
-
本文向大家介绍vue-cli怎么解决跨域的问题?相关面试题,主要包含被问及vue-cli怎么解决跨域的问题?时的应答技巧和注意事项,需要的朋友参考一下 vue-cli 主要在本地通过本地服务器拦截转发请求的模式解决跨域问题。 步骤: config中设置proxy,这步决定哪种命名规则(比如'/abc/'开头的请求)的请求将被拦截(个人以为是通过改造XMLHttpRequest对象)到本地跨域服务器
-
本文向大家介绍快速解决Canvas.toDataURL 图片跨域的问题,包括了快速解决Canvas.toDataURL 图片跨域的问题的使用技巧和注意事项,需要的朋友参考一下 如题,在将页面的图片地址进行本地输出时(Html2Canvas.js),因不同源存在跨域问题,会出现toDataURL访问权限问题: 【Redirect at origin 'http://sub1.xx.com' has
-
无论是ajax get请求,还是link方式: 都发现报跨域,这是什么问题? 这台服务器换过IP,换IP后,导致服务器上某些程序异常,大部分都卸载重装了,nginx也重装了,以前也没遇到这种问题。 不知道是nginx缺少什么配置,还是换IP导致的服务器环境有问题了? 有没有大神知道如何解决?
-
我们在部署之后, 会发现Vuejs会遇到js 的经典问题: 远程服务器地址不对,或者跨域问题. 前提: 我们的真正后台接口是: http://siwei.me/interface/blogs/all 如下: 域名404 问题 这个问题看起来如下: 这个问题是由于源代码中,访问 /interface/blogs/all 这个接口引起的: this.$http.get('/api/interface/

