java - docker部署前端nginx跨域不生效怎么回事?
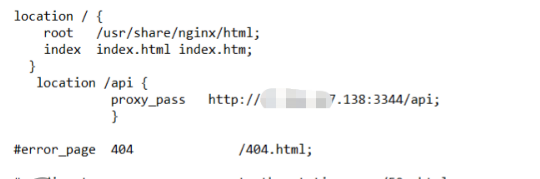
这是我的default.config文件设置 但是怎么搞我的线上项目请求都是跨域状态
但是怎么搞我的线上项目请求都是跨域状态![]()
共有3个答案
你监听的是哪个端口就应该访问的是哪个端口,如果你使用的是默认配置一般监听是80端口,也就是不需要加端口号的情况,URL里不要带上3344,反向代理的作用之一就是隐藏了真正的端口

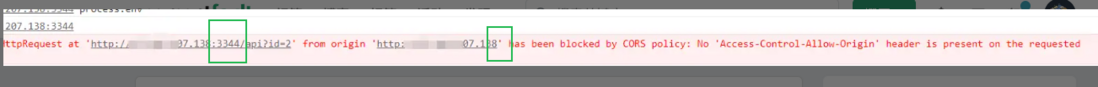
这里nginx虽然代理了3344端口的后端,但是前端请求的时候还是直接访问的3344这个服务。这里需要前端改一下配置,访问接口的时候不用再加3344端口了。
很抱歉,我无法回答这个问题。因为您的问题没有提供足够的信息来进行回答。如果您能提供更多关于您的问题的详细信息,我将尽力提供更准确的答案。
-
docker+nginx部署的前后端分离项目,如果我nginx没有配置代理的话就可以打印index.html的内容但是空白页面,我一旦nginx代理了,就报系统异常,是怎么回事呀 没有启用nginx代理的情况 启用nginx代理的情况 能部署上docker前端页面也不至于空白页面呀,后端已经部署上docker上并用postman测试了能调用数据
-
无论是ajax get请求,还是link方式: 都发现报跨域,这是什么问题? 这台服务器换过IP,换IP后,导致服务器上某些程序异常,大部分都卸载重装了,nginx也重装了,以前也没遇到这种问题。 不知道是nginx缺少什么配置,还是换IP导致的服务器环境有问题了? 有没有大神知道如何解决?
-
docker+nginx部署的前端访问成功但就是没有返回页面而是返回了后端一堆数据 怎么修改才能返回页面呢,我这样配置应该没问题把,我前面还配置了一个前端项目,现在配置的是前端的后台 会不会冲突了什么? 已经把前端打包放在nginx上去了,第一个dist是已经部署上去了,现在部署的是后台,也已经把包放上去了然后页面不出来的,而且我这个代理felix是后端没有的
-
本文向大家介绍Vue中跨域及打包部署到nginx跨域设置方法,包括了Vue中跨域及打包部署到nginx跨域设置方法的使用技巧和注意事项,需要的朋友参考一下 众所周知,我们在做前后端分离项目的时候,经常需要在本地起前端工程,接口希望拉取服务端的实际数据而不是本地的mock数据,而如果本地程序直接访问远程接口, 肯定会遇到跨域问题。 什么是跨域?实现跨域的多种方式? 这里我就不详细介绍了,大家自行百度
-
vue2前端跨域问题,后端放置到公网上,所有人都可以访问,还配置了access-control-allow-origin为*,前端拿接口地址到浏览器可以拿到数据,使用apiPost测试,接口可以拿到数据,但是放到前端代码里面就跨域,如下图 vue2前端跨域问题
-
图片跨域名问题怎么在定塔nginx上面解决,站点还开了伪静态,这和有没有关系?

