docker+nginx部署的第二个前端项目返回的不是页面却是一堆后端数据是怎么回事?
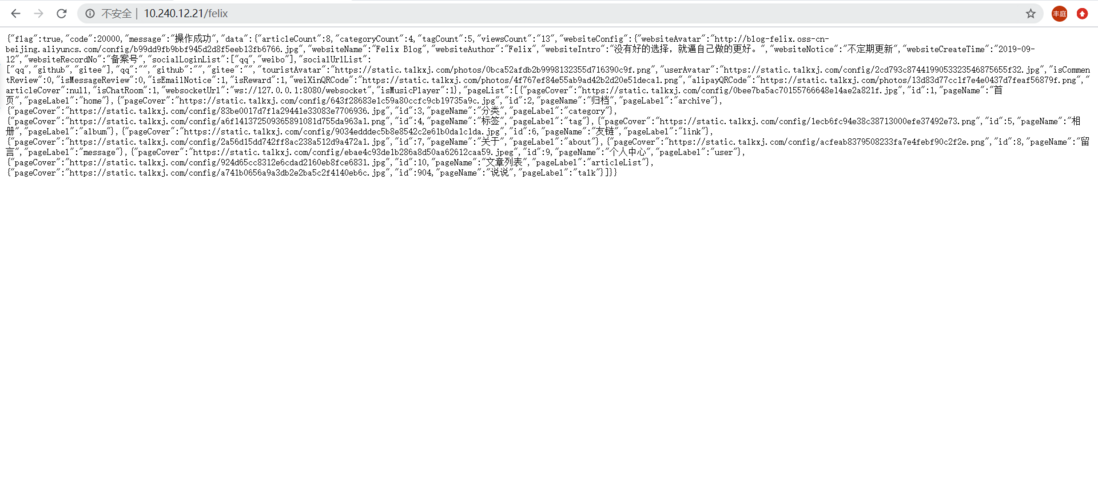
docker+nginx部署的前端访问成功但就是没有返回页面而是返回了后端一堆数据




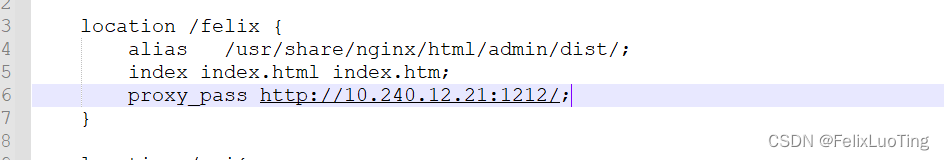
怎么修改才能返回页面呢,我这样配置应该没问题把,我前面还配置了一个前端项目,现在配置的是前端的后台 会不会冲突了什么?
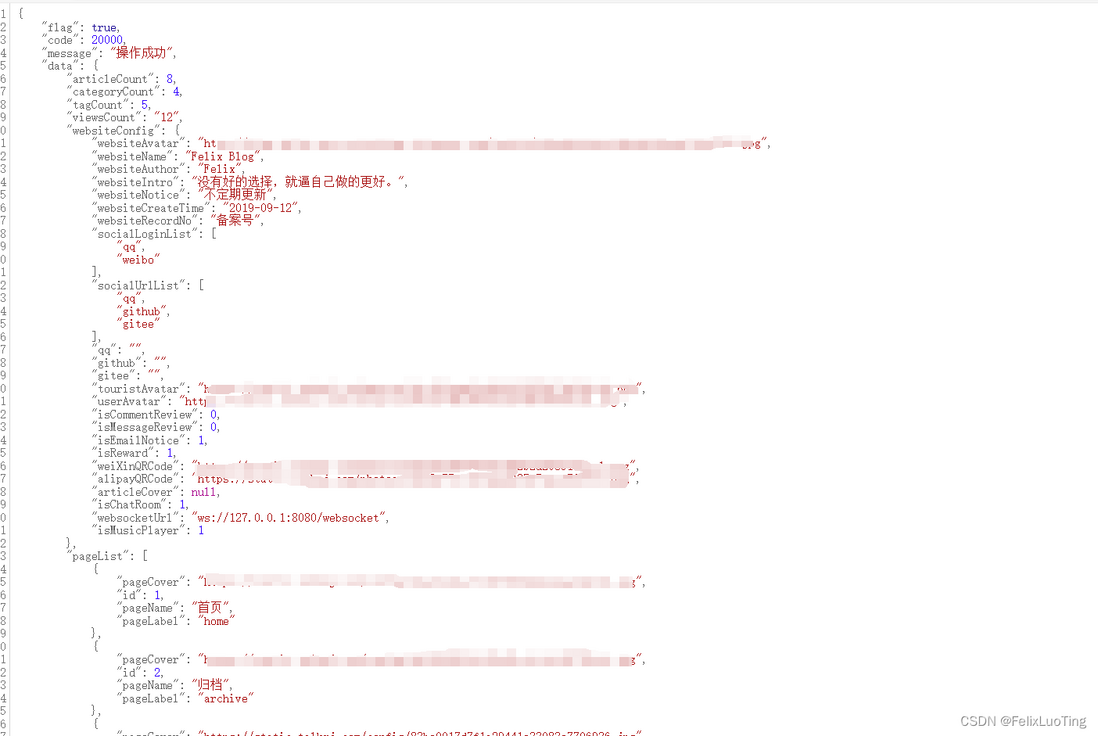
已经把前端打包放在nginx上去了,第一个dist是已经部署上去了,现在部署的是后台,也已经把包放上去了然后页面不出来的,而且我这个代理felix是后端没有的
共有3个答案
代理到后端服务了吧 那个proxy_pass 访问下看跟你上面的输出一样不
你把 /felix 这个地址代理到那个ip上了. 这个ip应该是后端的接口吧.
你应该指定一个你的前端项目的访问地址, 或者直接把你的前端项目放到 nginx的那个 html目录下.
首先,这个问题涉及到Docker、Nginx和后端数据返回,可能是由于配置问题或者某些设置没有正确地配置。下面是一些可能的解决方案和排查步骤:
- 检查Nginx配置:确保Nginx的配置文件正确地指向了前端项目的静态文件目录,并且正确地代理到了后端服务器。如果你使用的是Docker Compose,你可能需要检查Nginx和后端服务器的网络设置是否正确。
- 检查后端数据:确保后端服务器返回的是正确的数据。你可以尝试直接访问后端服务的API,看看返回的数据是否正确。如果后端返回的数据不正确,那么可能是后端代码的问题。
- 检查Docker配置:确保你的Docker容器正确地运行,并且Nginx和后端服务器都在正确的端口上监听。你可以使用
docker ps命令来查看正在运行的容器,以及docker logs <container>命令来查看容器的日志。 - 检查浏览器控制台:打开浏览器的开发者工具(通常按F12键可以打开),然后查看控制台中的错误信息。这可能会给你一些线索,告诉你为什么页面没有返回。
- 尝试清理缓存:有时候,浏览器可能会缓存旧的页面版本,导致新的页面无法正常显示。你可以尝试清理浏览器缓存,然后重新加载页面。
- 查看网络请求:在浏览器的开发者工具中,查看网络请求,看看请求的URL是否正确,以及响应的状态码是否为200。
如果以上步骤都没有解决问题,那么你可能需要提供更多的信息,例如Nginx的配置文件、后端服务的代码、Docker Compose的配置文件等,以便更好地诊断问题。
-
这是我的default.config文件设置 但是怎么搞我的线上项目请求都是跨域状态
-
我正在查询URI以从web服务获取一些数据。那很好。但我注意到,我的json hase多页的page\u计数,但只返回第一页数据。 以下是json的样子: 如何返回所有页面而不是只返回第一页?我知道这可能不是个好主意,但我该怎么做? 更新:web服务的URI类似于: 谢谢
-
我有一个疑问 我有一台服务器,在宝塔环境直接安装部署前端目录。 如果在nginx当中 root 是直接访问前端目录的。 但是thinkphp6我写了接口给前端项目调佣。 本地前端vue.config.js设置prox代理 npm run dev可以直接联调数据 本地php thinkphp run运行OK 但是线上是怎么部署呢?所以部署我不理解。我网上搜了一些资料说把vue打包后dist放在thi
-
用的vite运行vue,后端我开了环境软件,wampserver 是不是因为后端的PHP文件没有被解析???所以返回的是php的源代码???我先用的axios请求,结果是这样,后来换了XMLHttp请求还是这样,刚学vue3,卡在这了,百度了好久没找到答案,求大佬解答
-
本文向大家介绍Ajax中responseText返回的是一个页面而不是一个值,包括了Ajax中responseText返回的是一个页面而不是一个值的使用技巧和注意事项,需要的朋友参考一下 自己在struts2中的写好了业务逻辑用response返回的内容却是一个页面的! 然后就去了百度一下,说的是将struts2的返回值设为null(return null),这是因为struts2返回的是一个页面

