前端 - get请求没有跨域问题?
背景:
项目中,原先服务端Access-Control-Allow-Origin设置的值为*,前端请求访问正常;
后来由于公司安全限制,*更改为一系列的白名单列表(域名列表),本地调试时由于诸如http://localhost:8090的域名不在白名单之内,所以前端接口请求会报错。
报错详情如下:
status code: 403message: invalid corse说明有跨域问题了,请求不成功。
解决方案:
服务端在之前的白名单列表Access-Control-Allow-Origin中加上了http://localhost:8090,所有访问正常——包括get请求和post请求都正常。
奇怪的现象: 在Access-Control-Allow-Origin未添加http://localhost:8090之前,
* get请求: 请求正常* post请求:请求出错,有403 跨域问题报错区别: get请求 请求头没有origin,post请求头有origin。
get请求请求表头如下:
总结下,主要有如下几个疑问:
- 为什么get请求不会有跨域问题。
- 为什么get请求请求头没有origin字段,post请求请求头有origin字段。
- 本地调试,除了让后端在白名单里面加上localhost域名,还有其它更好的方案吗?
共有3个答案
本地调试,可以使用vue代理跨域,在开发测试阶段就不需要服务端来配合了
https://www.jb51.net/javascript/288449bkv.htm
HTTP_CODE 如果是 403,是访问用户没有权限导致的。如果是跨域的话会在控制台抛出这样的异常:Access to XMLHttpRequest at 'xxx' from origin 'xxx' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
如果是由于安全限制增加了白名单,就不会跨域的原因了。而是一些请求的拦截。比如说OP你说的直接返回了 403 Forbidden。
所以你的问题1的答案的已经出来了,需要和你们的IT确认拦截规则。
那么问题3也是一样的,如果你们内网访问的话,应该默认是不会进行拦截的,就是按照正常的前端跨域代理转发就可以了。如果你们的规则是都会拦截的。也是和问题1一样的找IT那边去协调。
至于问题2,这个得看浏览器的实现了,这个是自动添加的。
找了一下文档 �� Origin - HTTP | MDN
从广义上讲,用户代理会在以下情况中添加
Origin请求标头:
- 跨源请求。
- 除
GET和HEAD以外的同源请求(即它会被添加到同源的POST、OPTIONS、PUT、PATCH和DELETE请求中)。除上述规则外,还有一些特殊情况。例如,在
no-cors模式下的跨源GET或HEAD请求不会发送Origin标头。
EDIT
理解错了,以为是IT那边加了访问拦截的白名单。其实是后端返回的响应头里面的访问允许来源从 * 改成了和白名单一样的域名清单。
那么如果在本地开发时使用 webpack 或者 vite 的 devServer.proxy 功能代理转发就可以了。
如果是已经部署到线上了,那么肯定项目域名就是在白名单中的,并不需要处理。
- 一些特殊情况,比如说你们的项目测试地址并没有在白名单中。那么可以通过测试服务器上的
Nginx做请求的代理转发。
简单回答
1. 为什么get请求不会有跨域问题。
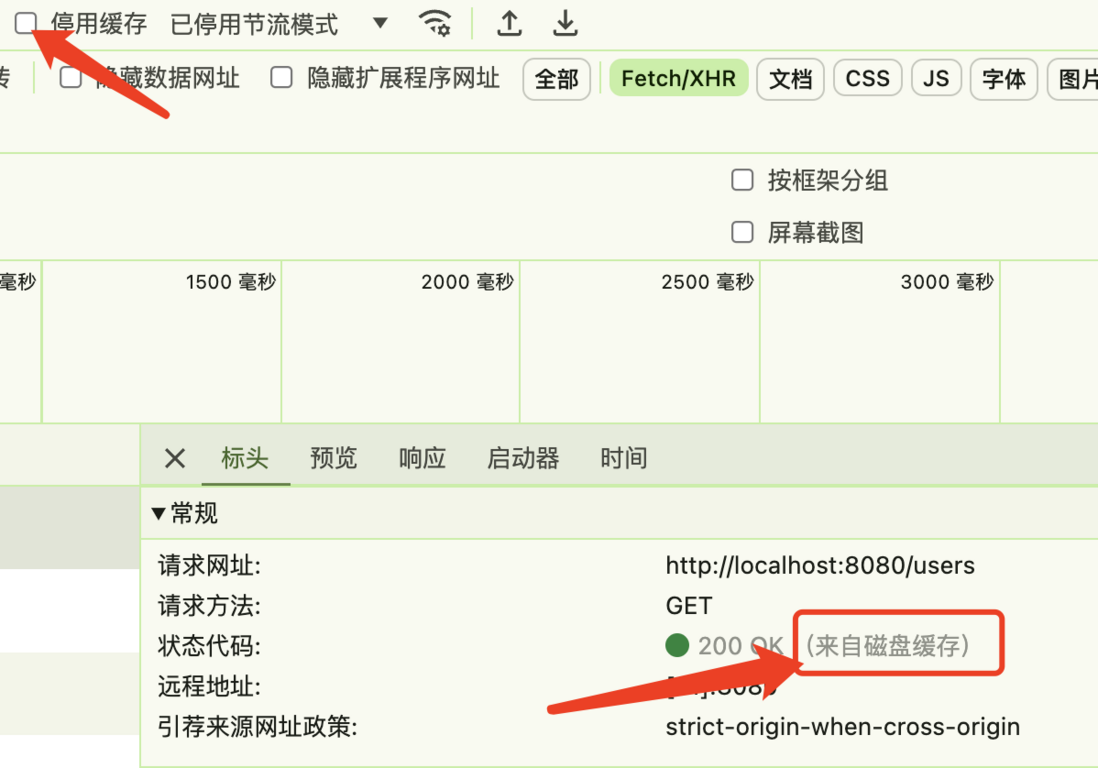
第1个问题不成立。 GET请求会有跨域问题! 你问题中描述的现象,很有可能是get请求被浏览器使用了缓存
你可以打开开发者工具,先确认”停用缓存“没有被启用,然后看请求,应该能看到下面截图一样的内容。
2. 为什么get请求请求头没有origin字段,post请求请求头有origin字段。
跨源请求,一定会有origin字段的,这第2个问题本身也不成立。
有种特殊情况: 除了同源时get和head请求不添加origin, 还有如果在 no-cors 模式下发起了跨域的get或head请求,orgin也不会自动添加。
There are some exceptions to the above rules; for example, if a cross-origin GET or HEAD request is made in no-cors mode, the Origin header will not be added."no-cors" 模式是在浏览器中使用 Axios 进行 HTTP 请求时可以使用的一种模式。
这种模式下,浏览器会忽略跨域安全限制,从而允许你发送请求到不同的域名。但是,这种模式下的请求不会返回响应头信息,也不会触发浏览器的跨域安全策略。
axios.get('http://example.com', { mode: 'no-cors'});3. 本地调试,除了让后端在白名单里面加上localhost域名,还有其它更好的方案吗?
本地使用host给127.0.0.1配置域名,这个域名在已知白名单上。如果白名单用的是https协议,本地这个服务还得用个自签名证书。
-
问题内容: 我知道以前曾问过这个问题,但是没有一个答案对我有用!我正在做一个学校项目,我想获取学校服务器上动态计划文件返回的HTML(为我的项目解析)。 我想要HTML的页面是:https : //telaris.wlu.ca/ssb_prod/bwckschd.p_disp_dyn_sched 我认为未为学校服务器文件启用CORS,并且我不知道它是否支持JSONP … 如何设置跨域请求以从该页面
-
问题内容: 我正在尝试向不受控制的域上的API发出一个简单的JSON获取请求。 我的代码很简单: 但这是跨域请求,因此我在Chrome控制台中收到此错误: 当我尝试添加参数时,控制台将返回此错误: 未捕获到的SyntaxError:意外令牌: 但是,当我检查Chrome中的“网络”标签时,我看到“标题”下的状态代码为200 OK,实际上我可以在“响应”标签中看到完整的响应,但控制台仍显示“意外令牌
-
本文向大家介绍spring boot配合前端实现跨域请求访问,包括了spring boot配合前端实现跨域请求访问的使用技巧和注意事项,需要的朋友参考一下 一.方法: 服务端设置Respone Header头中Access-Control-Allow-Origin 配合前台使用jsonp 继承WebMvcConfigurerAdapter 添加配置类 二.实例: 1.前端:因为我们用了前后端分离,
-
在浏览器的沙箱环境下,默认只允许js代码请求其所属域的数据,不同域名/ip/协议,都默认禁止. 跨域所需要的是,是响应浏览器发起的OPTIONS,及真正的GET/POST, 共2个请求哦. 所需要的逻辑CrossOriginFilter已经封装好了 如何解决 nutz给出的方案非常简单,仅需要在入口方法上添加CrossOriginFilter即可 @Filters(@By(type=CrossO
-
跨域请求 如果某个路由或者分组需要支持跨域请求,可以使用 Route::get('new/:id', 'News/read') ->ext('html') ->allowCrossDomain(); 跨域请求一般会发送一条OPTIONS的请求,一旦设置了跨域请求的话,不需要自己定义OPTIONS请求的路由,系统会自动加上。 跨域请求系统会默认带上一些Header,包括: Acces
-
本文向大家介绍解析AngularJS中get请求URL出现的跨域问题,包括了解析AngularJS中get请求URL出现的跨域问题的使用技巧和注意事项,需要的朋友参考一下 今天早上帮助同学看了一个AngularJS的问题,主要是请求中出现了跨域访问,请求被阻止。 下面是她给我的代码: 出现的问题 我们可以看到他是通过$http的get方式访问URL,一直访问不了,我将具体的response打印到控

