前端 - websocket出现跨域错误?



共有2个答案
协议规范不正确,因为 socket.io 在websocket基础上封装了很多东西。
<script src="/socket.io/socket.io.js"></script><script> const socket = io();</script>https://socket.io/zh-CN/docs/v4/client-api/
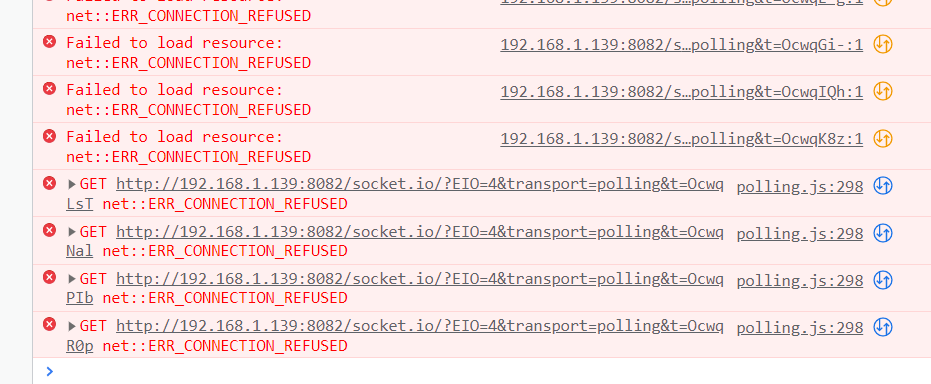
你这个看起来不是跨域的问题,跨域的话会报类似下面这种错误:![]()
- 检查一下网络
- 检查一下服务器
- 看看是不是开了翻墙啥的
-
在前端访问后端已经上线的地址,如果出现跨域可以用devserve代理解决吗?我认为是可以的,但是在群里跟别人讨论都说是后端配置的,我的理解是在开发阶段可以使用代理,然后项目上线后,一个后端服务可以对应多个前端项目,如果部署在一起的话就不会存在跨域问题,如果不在一起,再去后端配置白名单这样,但是群里的人说直接让后端配置跨域,我认为如果后端配置之后那前端的代理不就没有意义了吗?
-
本文向大家介绍spring boot配合前端实现跨域请求访问,包括了spring boot配合前端实现跨域请求访问的使用技巧和注意事项,需要的朋友参考一下 一.方法: 服务端设置Respone Header头中Access-Control-Allow-Origin 配合前台使用jsonp 继承WebMvcConfigurerAdapter 添加配置类 二.实例: 1.前端:因为我们用了前后端分离,
-
1. 前言 目前,使用 Spring Boot 进行前后端分离项目开发,应该是主流做法了。这种方式,在开发、测试阶段,都比较方便。 开发阶段,项目组定义好接口规范后,前端按规范开发前端页面,后端按规范编写后端接口,职责分明。 测试阶段,后端是独立项目,可以进行单元测试。前端可以随时使用最新版本的后端程序进行实际测试。 前后端分离的模式,有着很多的优越性,所以造就了它的流行。 2. 技术选型 本篇我
-
作为一名前端开发者,有时候会遇到一些跨域问题,之前我参考一些教程网址的理解是: 客户端浏览器其实已经将请求发送出去了,服务器端也接收到了,但是服务器返回的数据在回来的时候被浏览器拦截了。 但是今天在和后端同事讨论的时候,他说我之前理解错了。下面是他的解释: 跨域的本质是保护服务器的数据,就好像你不能直接进我家来捣乱,你需要我给你钥匙(需要后端的 Access-Control-Allow-Origi
-
如图,这是我项目在 vite.config 的 server 配置。 问题1:为什么配置这样一段代码就解决跨域问题了呢? 问题2:服务器和服务器之间的请求有没有跨域这样的存在呢?(我了解到的是跨域是浏览器的限制,是我理解错了吗) (请大家把我当成一个网络小白,但不是特别小白 >.<)
-
你好,我被这个错误卡住了。我总是得到404错误,所有的stackoverflow主题没有帮助。

