原生小程序上传图片:如何解决部分多张图片上传失败的问题?
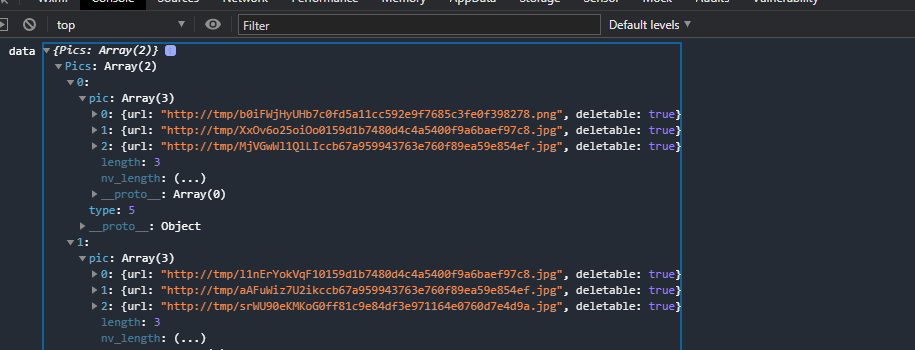
大佬们,问一下原生小程序上传图片,如果newData = dataDict[1]
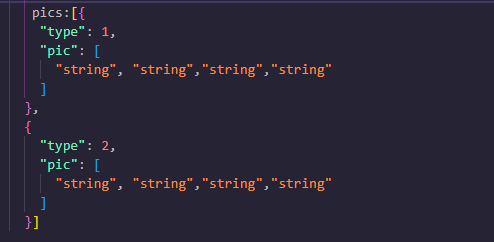
为什么只能把type为5的传上去,后面那一组就传不上去了。最后一张图是后端要的数据格式

uploadImg (fileList,fileList1,fileList2,fileList3) { // 定义一个对象字典,存储不同的数据 const dataDict = { 0: { Pics: [ { type: 1, pic: fileList }, { type: 2, pic: fileList1 }, { type: 3, pic: fileList2 }, { type: 4, pic: fileList3 } ] }, 1: { Pics: [ { type: 5, pic: fileList }, { type: 6, pic: fileList1 } ] }, }; const newData = dataDict[this.data.ofIndex] || { Pics: [] }; const data = newData; let UpUrl; var config =(wx.getStorageSync('config')); if (this.data.ofIndex == 0 || this.data.ofIndex == 1 || this.data.ofIndex == 2 || this.data.ofIndex == 3) { UpUrl = config.host+'/api/GL/AddXMGLSectionInf'; console.log("121",UpUrl); } else if (this.data.ofIndex == 4 || this.data.ofIndex == 5) { UpUrl = config.host+'/api/GL/AddXMGLSectionInfFireHydrantValvePitMap'; } data.Pics.forEach((picObj, picIndex) => { return picObj.pic.forEach((picItem, index) => { console.log("picObj---->",picObj); let formData = { [`Pics[${picIndex}].type`]: picObj.type, 'ProjectNo': this.data.projectsNumber, 'ProjectName': this.data.projectsName, 'Source': this.data.Source, 'ProjectType': 2 }; wx.uploadFile({ url: UpUrl, filePath: picItem.url, name: `Pics[${picIndex}].Pic`, formData: formData, success(res) { console.log("上传成功", res); // 上传成功后的处理逻辑 } }); }); }); },我尝试过把 [Pics[${picIndex}].type]: picObj.type, 改为Pics[${Index}].type]: picObj.type, name: Pics[${picIndex}].Pic,改为name: Pics[${Index}].Pic,这样只能传每组的第一张,后面几张就传不上去了。希望大佬可以帮我解决
共有1个答案
你的问题是关于原生小程序上传多张图片时,只有部分图片能够成功上传。根据你提供的代码,我注意到你在上传文件时使用了异步的 wx.uploadFile 方法,但你没有处理这些异步调用之间的并发问题。
在你的代码中,你遍历了 data.Pics 中的每一个 picObj,然后在每一个 picObj 中又遍历了 picItem,对每个 picItem 调用了 wx.uploadFile 方法。由于 wx.uploadFile 是异步的,这意味着所有的上传请求几乎是同时发出的,而不是按照你期望的顺序一个接一个地发出。这可能会导致服务器无法处理这么多并发的请求,从而导致部分请求失败。
为了解决这个问题,你需要控制这些异步请求的并发数。一种常见的做法是使用 Promise 和 async/await 来控制并发。
下面是一个修改后的代码示例,我使用了 Promise.all 来并发上传图片,但限制了最大并发数:
uploadImg (fileList, fileList1, fileList2, fileList3) { const dataDict = { // ...(与原代码相同) }; const newData = dataDict[this.data.ofIndex] || { Pics: [] }; const data = newData; let UpUrl; // ...(与原代码相同) const uploadPromises = []; data.Pics.forEach((picObj, picIndex) => { picObj.pic.forEach((picItem, index) => { const formData = { [`Pics[${picIndex}].type`]: picObj.type, 'ProjectNo': this.data.projectsNumber, 'ProjectName': this.data.projectsName, 'Source': this.data.Source, 'ProjectType': 2 }; const uploadTask = wx.uploadFile({ url: UpUrl, filePath: picItem.url, name: `Pics[${picIndex}].Pic`, formData: formData }); uploadPromises.push(new Promise((resolve, reject) => { uploadTask.success(res => { console.log("上传成功", res); resolve(res); }); uploadTask.fail(err => { console.error("上传失败", err); reject(err); }); })); }); }); // 限制最大并发数为3 const concurrentUploads = 3; const uploadGroups = []; for (let i = 0; i < uploadPromises.length; i += concurrentUploads) { const group = uploadPromises.slice(i, i + concurrentUploads); uploadGroups.push(Promise.all(group)); } Promise.all(uploadGroups).then(() => { // 所有图片上传完成 }).catch(err => { // 至少有一个图片上传失败 console.error("至少有一个图片上传失败", err); });}在这个修改后的代码中,我创建了一个 uploadPromises 数组来存储所有的上传 Promise。然后,我创建了一个 uploadGroups 数组,将 uploadPromises 分成多个小组,每个小组包含最多 concurrentUploads 个 Promise。然后,我使用 Promise.all 来并发执行每个小组的 Promise。这样,就可以控制并发的上传请求数量,避免因为服务器无法处理过多的并发请求而导致部分请求失败。
请注意,你需要根据你的服务器性能和实际需求来调整 concurrentUploads 的值。如果服务器能够处理更多的并发请求,你可以增加这个值。如果服务器无法处理太多的并发请求,你可能需要减小这个值。
-
本文向大家介绍微信多图上传解决android多图上传失败问题,包括了微信多图上传解决android多图上传失败问题的使用技巧和注意事项,需要的朋友参考一下 微信提供了文件上传的方法wx.uploadFile来上传我们的图片 但是针对多图上传微信没有给出相应的方法来解决,如此我们只能消耗我们程序猿的脑细胞来解决了,最开始我使用了for循环来循环上传我的图片,恰好本人是苹果手机所以上传是没有问题的,本
-
问题内容: 我也曾在SO和其他教程中发表过很多文章,但是我没有得到任何最新的官方或其他文章,这些文章不包含使用Volley上传多个图像的弃用代码。我知道Apache HTTP Client删除并在新的android M中相关,因此建议改用下面的方法。 那么,有谁能帮我完成新的不推荐使用的少排球类上载多张图片的工作? 问题答案: 您可以从此处使用volley的最新版本。这是一个非官方的镜像,带有一些
-
问题内容: 我是在项目中使用代码点火器的新用户,上载多个文件时遇到一个问题,但最后一个仅插入到所有图像“三个图像”字段中。 我的控制器是: 我的观点是: 请帮助如何插入3张图像。 我的资料库 问题答案: HTML: PHP的:
-
我在SO和其他tuts中看了很多帖子,但我无法得到任何最新的官方或其他帖子,其中不包含任何关于使用排球上传多个图片的不推荐代码。我了解了Apache HTTP客户端删除和新android M中的相关内容,所以更喜欢使用下面的内容。
-
本文向大家介绍Angular下H5上传图片的方法(可多张上传),包括了Angular下H5上传图片的方法(可多张上传)的使用技巧和注意事项,需要的朋友参考一下 最近做的项目中用到了angular下上传图片功能,在做的过程中遇到了许多问题,最终都得以解决 angular上传时和普通上传时过程差不多,只不过是要不一些东西转化为angular的东西。 1.ng-file-select,指令angular
-
上传证件照片。支持 jpeg、jpg、bmp、png 格式,图片大小不超过2M。 // $path string 图片路径 $response = $app->media->upload($path);

