uniapp上传图片Provisional headers are shown的问题?
我用的uniapp中的uview想弄一个上传图片的功能
前端上传图片的代码:
uploadFilePromise(url) { return new Promise((resolve, reject) => { let a = uni.uploadFile({ url: 'http://localhost:8000/api/Ajax/uploadx', // 仅为示例,非真实的接口地址 filePath: url, method:'post', header:{ 'Content-Type':'multipart/form-data' }, name: 'file', formData: { user: 'test' }, success: (res) => { resolve(res.data.data) }, fail:(res)=>{ reject(res) } }); }) },后端用的buildadmin:
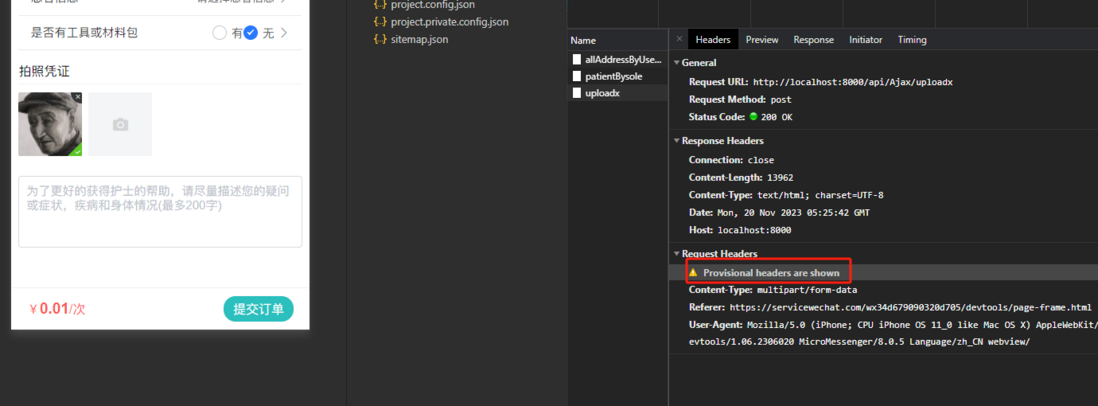
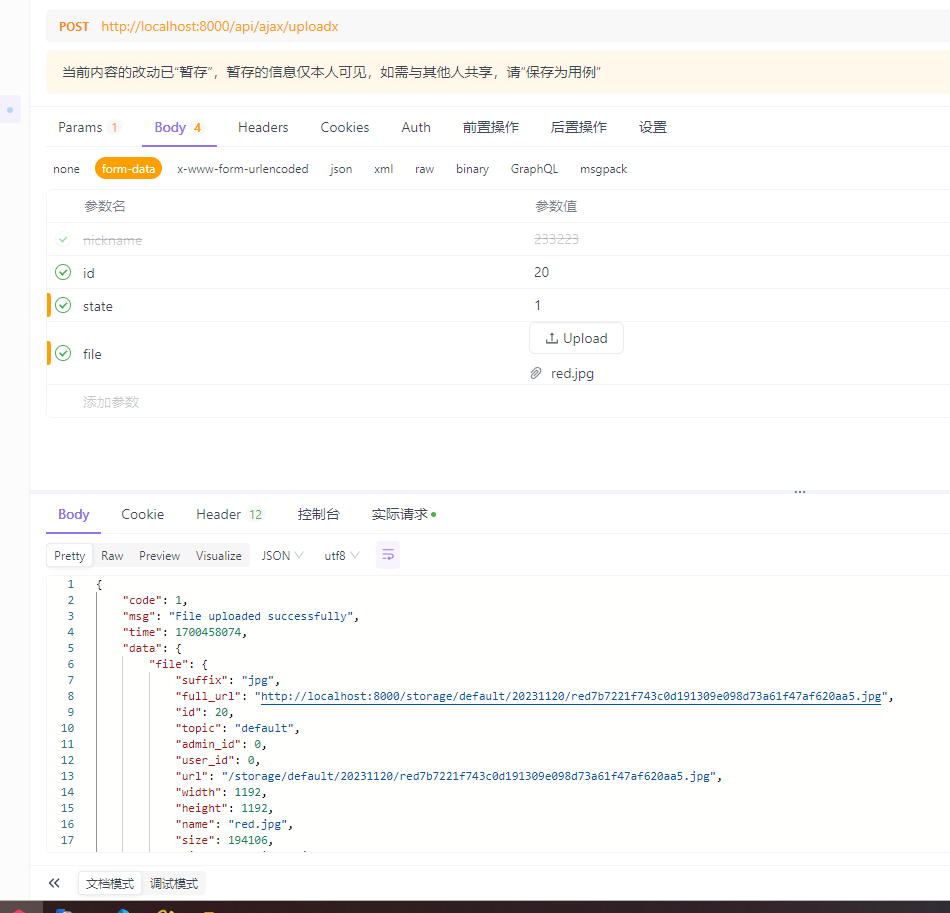
public function uploadx() { $file = $this->request->file('file'); $userId= $this->request->post('user_id'); try { $upload = new Upload($file); $attachment = $upload->upload(null, 0, intval($userId)); unset($attachment['create_time'], $attachment['quote']); } catch (Throwable $e) { $this->error($e->getMessage()); } $this->success(__('File uploaded successfully'), [ 'file' => $attachment ?? [] ]); }最后提示:Provisional headers are shown没有任何返回信息,但这接口在apifox里测试是没有问题的。
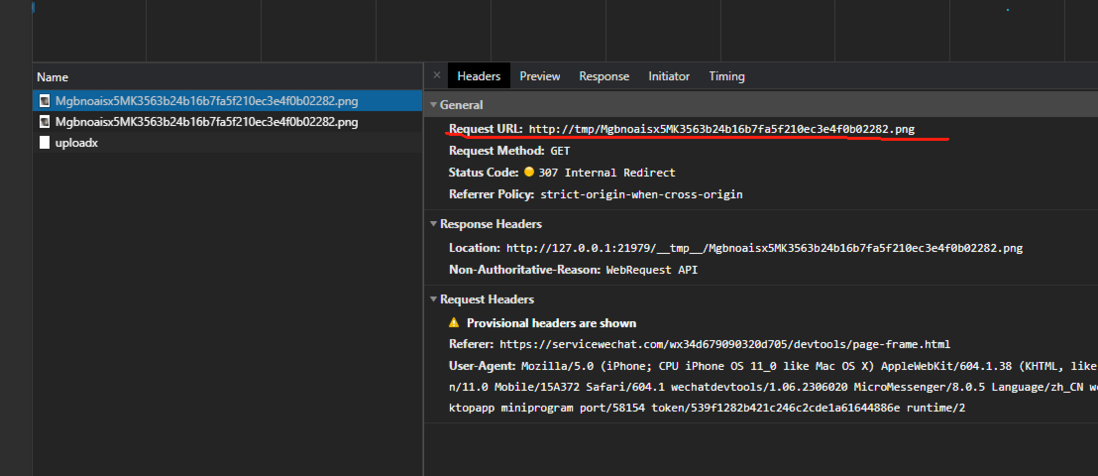
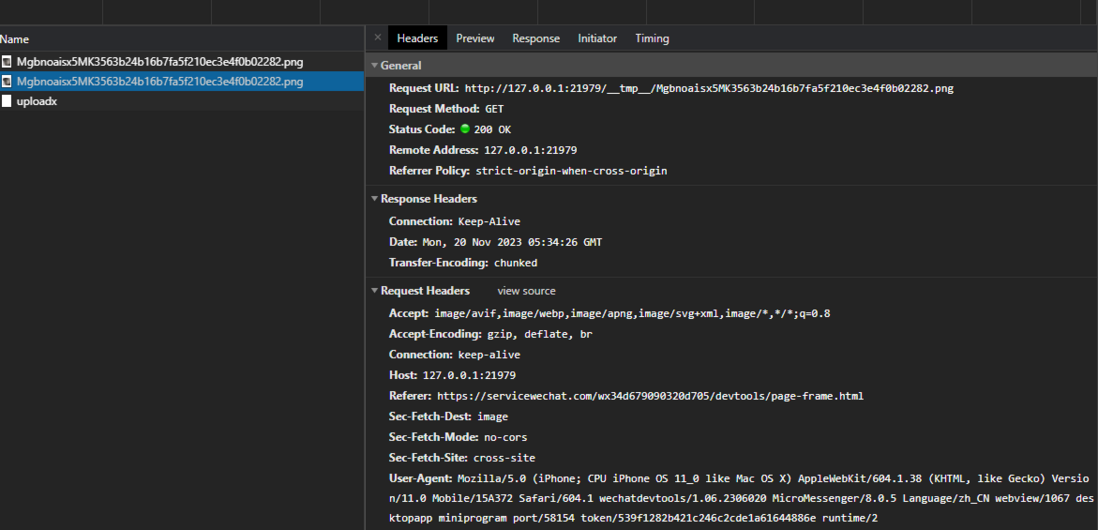
其中线索:上传时有这两个请求,有下面的提示。

共有2个答案
因为我用的buildadmin后端框架,测试时需要在header里传server=1
从你提供的信息来看,问题可能出在前端上传图片的代码中。
首先,你应该确保 'Content-Type' 设置为 'multipart/form-data' 是正确的,这是上传文件时必需的。然而,根据你的后端代码,你似乎在前端代码中没有正确设置这个头部。
其次,你应该注意 'Content-Disposition' 头部。当使用 'multipart/form-data' 来上传文件时,这个头部是非常重要的。它通常设置为 'form-data',这样服务端就知道这是一个文件上传请求。在你的前端代码中,你应该添加这个头部。
因此,你的前端代码可能应该像这样:
uploadFilePromise(url) { return new Promise((resolve, reject) => { uni.uploadFile({ url: 'http://localhost:8000/api/Ajax/uploadx', // 仅为示例,非真实的接口地址 filePath: url, method:'post', header:{ 'Content-Type':'multipart/form-data', 'Content-Disposition': 'form-data' // 添加这一行 }, name: 'file', formData: { user: 'test' }, success: (res) => { resolve(res.data.data) }, fail:(res)=>{ reject(res) } }); });},这应该解决你的问题。如果问题仍然存在,那么问题可能出在你的后端代码中。你可能需要检查后端代码以确保你正确处理了文件上传请求。
-
请问下uniapp打包成app怎么上传图片,可以用chooseImage上传图片吗,chooseImage是不是已经被淘汰了,新版的chooseMedia不支持
-
本文向大家介绍SpringMVC上传图片与访问,包括了SpringMVC上传图片与访问的使用技巧和注意事项,需要的朋友参考一下 关于springmvc上传图片的方法小编给大家整理了两种方法,具体内容如下所示: 第一种:(放在该项目下的物理地址对应的位置) a. 路径写法: String basePath="/WEB-INF/resources/upload"; String filePathNam
-
上传证件照片。支持 jpeg、jpg、bmp、png 格式,图片大小不超过2M。 // $path string 图片路径 $response = $app->media->upload($path);
-
问题内容: Q.1我想将这种形式转换为ajax,但似乎我的ajax代码缺少某些内容。提交根本不做任何事情。 Q2。我还希望在选择文件时不等待提交时在更改时触发该函数。 这是JS。 和HTMl与php。 问题答案: 首先在ajax调用中包含成功和错误功能,然后检查它是否给您错误或什么? 您的代码应该像这样
-
使用指南 组件介绍 图片上传组件 引入方式 import { Uploader } from 'feart'; components: { "fe-uploader": Uploader, }, 代码演示 基础用法 文件上传完毕后会触发 after-read 回调函数,获取到对应的 file 对象 <fe-uploader :after-read="afterRead" /> exp
-
图片上传 图片上传的实现主要使用了微信原生API wx.chooseImage(OBJECT) <template> <div class="page"> <div class="weui-uploader__bd"> <div class="weui-uploader__files" id="uploaderFiles"> <block v-for="it

