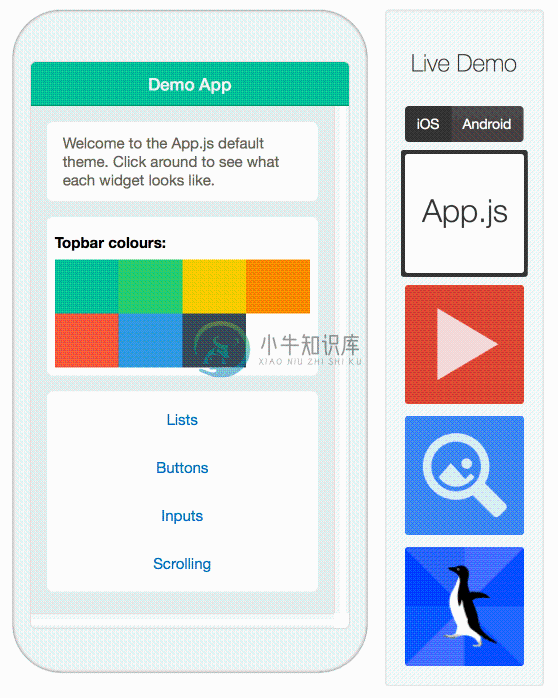
App.js 是一个轻量级的 JavaScript UI 库,用来创建移动的 Web 应用,应用的外观跟原生的应用相同,性能也近乎一致。
特点:
-
跨平台,支持 Android 2.2+ 和 iOS 4.3+
-
Widgets 和自定义主题
-
页面调整管理

基本页面框架:
<!DOCTYPE html> <html> <head> <title>My App</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui"> <link rel="stylesheet" href="//cdn.kik.com/app/2.0.1/app.min.css"> <style> /* put your styles here */ </style> </head> <body> <!-- put your pages here --> <script src="//zeptojs.com/zepto.min.js"></script> <script src="//cdn.kik.com/app/2.0.1/app.min.js"></script> <script> /* put your javascript here */ </script> </body> </html>
-
微信小程序学习:(二)app.js及index.js详解 项目地址:https://github.com/leoricding/- 在用ide创建小程序项目时,系统默认为我们创建了一个helloword的样例模板:包括查询用户设置、获取用户信息、返回用户名及头像、页面跳转等。下面我就一一解析: 1、app.js 这是小程序的入口,启动小程序时首先调用app.js。 App()注册小程序,然后内部按
-
1 问题场景 在小程序开发中常常会遇到其他页面需要使用到用户openid的情况,通常是在app.js中onLaunch函数里调用云函数获取openid,然后将其存入为globalData对象里,其他页面通过访问getApp().globalData即可访问openid。 但是当index.js需要openid时,如果直接采用上述方式会有问题。 //onLaunch wx.cloud.callFun
-
首先得知道为什么这个文件比较大,chunk-vendors.xxx.js是一个保存着各种相关依赖的关系的文件,比如导入的elmentUI、echarts、vue、vue-router等各种依赖 1.使用cdn在线依赖加载 // 修改vue.config.js 分离不常用代码库 module.exports = { configureWebpack: config => { if (proce
-
也是第一次发现,在home.js初始化时需要根据用户个人信息去调用一个接口,才发现加载顺序有问题,先加载了home.js,再加载的app.js,导致我的App.globalData.userinfo一直为null。 解决其实办法挺多的,分类大致这3种方式 1在app.js使用回调函数,home里判断是否已经获取到用户id,没有获取到就不停的获取,直到获取后再执行自己的方法。 2使用定时器,在hom
-
【微信小程序】小程序入门app.js、app.json、app.wxss解说 视频观看:http://edu.csdn.NET/course/detail/3081 在dome文件中,app.js、app.json、app.wxss是什么意思?下面就让我们一起看一下。 一、app.js里面放的是我们的脚本,在这个文件中监听并处理我们小程序的生命周期,声明一些全局变量…… //app.js App(
-
微信小程序App.js应用 1、App.js内容 App.js写逻辑内容,内置有函数,有三大作用 1、判断用户以什么方式进入小程序 2、获取用户信息 3、定义全局数据 2、判断用户以什么方式进入小程序 查看options的scene值 场景值对应的方式 onShow: function (options) { console.log(options) } 3、获取用户信息 第一种
-
微信小程序app.js的onLaunch中的异步请求执行完之后再执行Page的onLoad app.js App({ globalData: { employ: '', onLaunchData: null, }, onLaunch: function () { console.log("onlaunch"); let that = this;
-
一般在app.js中获取的都是些code、openid、token,比如在首页的时候需要拿到用户的token去请求数据,但是index.js会比app.js先执行,这时候就拿不到token,导致请求出错。 解决办法:在app.js获取token的回调中设置 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) }
-
1.微信小程序 如何使用globalData App({ globalData: { pageName: 'index', }, onLoad: function(){ console.log(this.globalData.pageName); } }) 如果我们需要在app.js中修改globalData,只需要给对应的变量重新赋值就可以了: App({
-
App.js import './App.css'; function App() { return ( <p> Hello world </p> ); } export default App; index.js import React from 'react'; import ReactDOM from 'react-dom'; import './i
-
在项目开发中遇到一个需求,用户登录完成后,需要根据用户信息去发送另一个请求获取数据,当每次进入这个页面的时候都需要再次调用更新接口,所以在生命周期,页面显示的时候再次触发了这个方法,用户进入首页,会调用两次接口,一次是初始化获取用户信息后.then去触发获取数据的接口,一个是页面显示生命周期去调用这个接口,因为.then的缘故页面显示接口先调用,但没有获取到用户信息,所以会报错。解
-
小程序-调用公共js对象方法/ app.js 在小程序中,如果在子页面想调用共公js的方法,需先在子页面js中先实例化app:具体过程如下 子页面js: //调用公共js对象以便调用其方法 var app = getApp();//获取应用实例 // console.log(app)//可查看公共js(app.js)的方法 Page({ data: { "headtxt":app.prod
-
问题内容: 我是Node的新手,并试图了解应用程序基础知识。我对为什么这两个命令感到好奇: 节点app.js --vs– npm开始 将相同的内容输出到控制台,并似乎继续“侦听”,但是为什么当我尝试访问http:// localhost:3000 时,只有在运行第一个命令时才得到404。 我发现Express 4似乎具有不同的应用程序结构,但是,尽管控制台中的行为相同,为什么为什么一个成功收听却另
-
在普通模式中,您可以使用以下方式移动光标 k(上) h(左) l(右) j(下) 您可以使用其它更有效率的方式移动光标 表 24.1. 向前 向后 单词 w b 单词,包括特殊符号 W B 单词词尾 e 单词词尾,包括特殊符号 E 行 0 $ 行首文字(不包括空格) ^ 页 H L 页面中部 M 在其它模式中,您可以使用方向键移动光标,不过
-
问题内容: 我已经使用command安装了一个应用程序。我刚刚了解到可以使用以下方法启动应用程序: 到目前为止,我已经使用: 启动我的服务器。有人知道两者之间有什么区别吗?谢谢。 问题答案: 从手册页 npm开始: 如果提供了包,则运行包的“开始”脚本。如果未指定任何版本,则它将启动“活动”版本。 诚然,这种描述完全没有用,仅此而已。至少它比socket.io更有据可查。 无论如何,真正发生的是n
-
我是Twilio的新手,我需要一些关于特定场景的帮助。一段时间以来,我一直试图为这个问题找到解决办法,但一直未能如愿。 我想使用一个移动(a)的Twilio号码打电话给移动(B)的另一个用户。我想这样做的方式,其中呼叫是由Twilio号码发起的,而不是由(a)的电话号码发起的。 换句话说,(A)从移动台拨Twilio号码,Twilio依次拨(B)并将(B)与(A)连接。 我已经将(A)拨打的Twi
-
前言 在入门文章部分,我们已经知道,Node.js的应用最终都可以合并成一个文件,为了开发方便,才将其拆分成多个文件。 被拆分的那个文件,自然是我们重点研究的对象,通常这个文件就是App.js或server.js,大家称之为入口程序。 显然Ebookcoin用的就是app.js。这一篇,我们就来阅读一下该文件,学习研究它的整体架构流程。 源码 地址: https://github.com/Eboo
-
介绍如何获取移动云的API密钥 如何获取移动云的 API 密钥? 登录移动云控制台,在所有产品中搜索“AK管理”,进入AccessKey管理页面。 在AccessKey管理页面创建密钥或查看已有密钥的Access key和Secret key。 管理移动云资源,需要云账号具备哪些权限 权限策略 策略说明 Admin 管理员角色

