微信小程序学习总结(二)样式、属性、模板操作分析
本文实例讲述了微信小程序样式、属性、模板操作。分享给大家供大家参考,具体如下:
小程序尺寸单位
rpx是小程序常见的尺寸单位,那么他和px有啥不同一样呢。rpx可以根据屏幕宽度进行自适应。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
小程序的样式
你可以这么写
内联方式:<text style='color:red'> hello world</text>
你也可以这么写,直接在wxss中写也阔以
小程序的全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
初始化数据
第一种方式
/**
* 页面的初始数据
*/
data: {
text:'hello world',
array:['啊哦','haha'],
}
页面中渲染
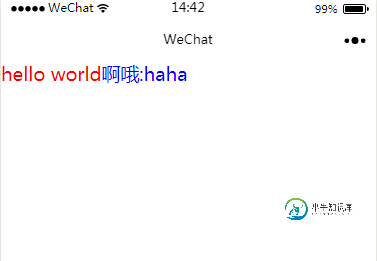
<text style='color:red'>{{text}}</text>
<text>{{array[0]}}:{{array[1]}}</text>
效果

第二种方式
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var content = {test:
1,test1:2}
this.setData(content);
}
模板中调用
<text>{{test1}}</text>
控制属性
默认是false,所以不显示,在js文件中来给result赋值
<text wx:if="{{result}}">哈哈哈</text>


算术运算
<view> {{a + b}}</view>
逻辑判断
<view wx:if="{{length > 5}}"> </view>
字符串链接
<view>{{"hello" + 'world'}}</view>
遍历
花括号和引号之间如果有空格,将最终被解析成为字符串
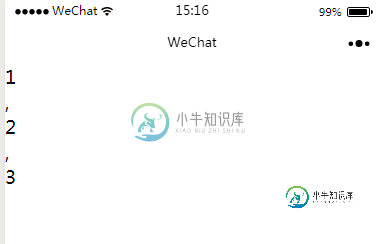
<view wx:for="{{[1,2,3]}} ">
{{item}}
</view>

绑定数据
content:[{
name:'haungyuxin',
age:18
},{
name:'zhangfei',
age:19
}]
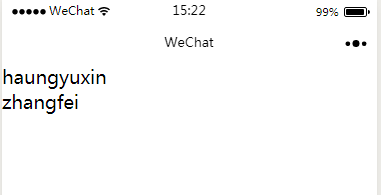
<view wx:for="{{content}}">
{{item.name}}
</view>

默认是这个样子的,可以根据自己喜好,自己改吧
<view wx:for="{{content}}" wx:for-item='item'>
{{item.name}}
</view>
同样的也可以看当前的下标
<view wx:for="{{content}}" wx:for-item='item' wx:for-index='key'>
{{item.name}}:{{key}}
</view>
希望本文所述对大家微信小程序设计有所帮助。
-
本文向大家介绍微信小程序学习总结(四)事件与冒泡实例分析,包括了微信小程序学习总结(四)事件与冒泡实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序学习总结(四)事件与冒泡。分享给大家供大家参考,具体如下: 先来熟悉一个swiper组件,可以实现我们常见的轮播图效果。 indicator-dots=“true” 这个是显示面板的指示点 indicator-color="rg
-
本文向大家介绍微信小程序学习总结(一)项目创建与目录结构分析,包括了微信小程序学习总结(一)项目创建与目录结构分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序项目创建与目录结构。分享给大家供大家参考,具体如下: 首先,放上微信公众品台的网址https://mp.weixin.qq.com/,下面内容完全可以跟着做。https://mp.weixin.qq.com/debug/
-
本文向大家介绍微信小程序 跳转方式总结,包括了微信小程序 跳转方式总结的使用技巧和注意事项,需要的朋友参考一下 微信小程序 跳转方式总结 一共算是有四种方式。 1.使用组件。<navigator>标签。来实现。 特点:点击有按下的效果 2.给页面布局加监听时间bindtap事件。然后在方法里面。通过wx.navigatorTo来实现跳转 特点:点击无按下的效果。 3.方式。通过wx.redirec
-
本文向大家介绍微信小程序 教程之模板,包括了微信小程序 教程之模板的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 模板 WXML提供模板(template),可以在模板中定义代码片段
-
本文向大家介绍基于jquery animate操作css样式属性小结,包括了基于jquery animate操作css样式属性小结的使用技巧和注意事项,需要的朋友参考一下 昨天突然有网友问我animate()方法可以来操作所有css属性吗?是的,我告诉他可以的。不过,在此有需要注意点需要大家搞清楚:当使用 animate()时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 padd
-
微信小程序skyline下slider组件给定max属性之后样式出问题 去掉max属性就没问题,但是必须要加,还没找到解决方案

