uniapp 微信小程序 onLaunch触发vuex 请求http报错600009?
Uniapp开发微信小程序:在onLaunch 调用 this.$store.commit('setToken', token),执行vuex的actions请求http(用的是uv-ui封装的http),会报错,有大佬指点一下吗?



共有1个答案
首先,600009 这个错误看起来不是标准的 JavaScript 或 Uniapp 错误代码,因此我可能需要更多的上下文信息来精确地解决你的问题。然而,根据你提供的信息,我可以猜测可能存在的问题。
- 请求的时机:在
onLaunch触发时进行 HTTP 请求可能不是最佳时机。onLaunch通常用于小程序的全局初始化,可能会在此阶段执行一些关键的、不可中断的操作。尝试在其他生命周期函数中进行 HTTP 请求,例如onShow或onHide。 - Vuex 状态管理:确认你的
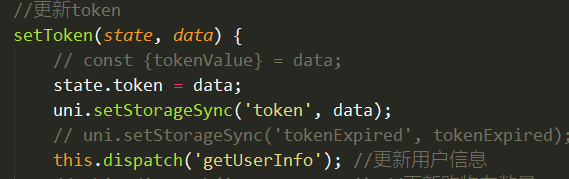
setTokenmutation 和 getter 是否正确设置。Vuex 是一个状态管理模式,用于在 Vue.js 应用程序中集中存储和管理数据。如果 mutation 或 getter 中存在错误,可能会导致你遇到的问题。 - 网络请求库:你提到你使用的是
uv-ui封装的 HTTP 请求。检查你的网络请求设置是否正确。例如,确认你是否正确设置了请求头,或者是否设置了正确的响应格式等。 - 权限问题:检查你的微信小程序是否具有访问网络的权限。如果没有,你可能需要在微信开发者工具中添加相应的权限配置。
- 请求的数据:检查你传递给 HTTP 请求的数据(即
token)是否正确。错误的或格式不正确的数据可能会导致请求失败。 - 微信小程序开发环境:确认你的微信开发者工具和 Uniapp 开发环境是否正确配置和更新到最新版本。
如果以上都不能解决你的问题,我建议你提供更详细的错误信息,例如错误消息、堆栈跟踪或其他相关代码片段,这样我才能更准确地帮助你解决问题。
-
本文向大家介绍微信小程序 http请求详细介绍,包括了微信小程序 http请求详细介绍的使用技巧和注意事项,需要的朋友参考一下 在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求。 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downloadFile) WebSocket通信(wx.connectSocket
-
使用同个域名,在微信开发者工具中,调用后端接口报错600009,但是在h5(网页端)正常访问到数据,是什么原因 看到网上说在开发者工具勾选“不校验合法域名”,勾选了还是没用,不知道问题出在哪
-
uniapp+vue3开发微信小程序在浏览器打开样式正常,在微信开发工具上打开却错乱,感觉是scss没生效
-
本文向大家介绍微信小程序(三):网络请求,包括了微信小程序(三):网络请求的使用技巧和注意事项,需要的朋友参考一下 前文讲配置的时候我们说过,开发小程序时可以选择有 APPID 和 无 APPID ,两种方式。 1. 当有APPID的情况下,进行网络通信,只能和指定的域名进行通信。如果没有进行配置,编译时会报如下错误: 配置方法: 设置域名 需要在微信公众平台的小程序中设置域名。在微信小程序的设置
-
本文向大家介绍微信小程序设置http请求的步骤详解,包括了微信小程序设置http请求的步骤详解的使用技巧和注意事项,需要的朋友参考一下 http请求介绍 HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.H
-
本文向大家介绍微信小程序HTTP接口请求封装的实现,包括了微信小程序HTTP接口请求封装的实现的使用技巧和注意事项,需要的朋友参考一下 最近在学习小程序的编写,需要调用后端接口,经常要用到wx.request方法,所以就自己封装了一下,简化一下代码,如果能给大家提供帮助更好,我的项目后端是使用的Java SSM框架,wx.request的URL就是后端提供的接口。在封装的时候我在网上看了很多篇博客

