微信小程序上传文件到阿里OSS教程
前言
(一)开通OSS服务与新建Bucket

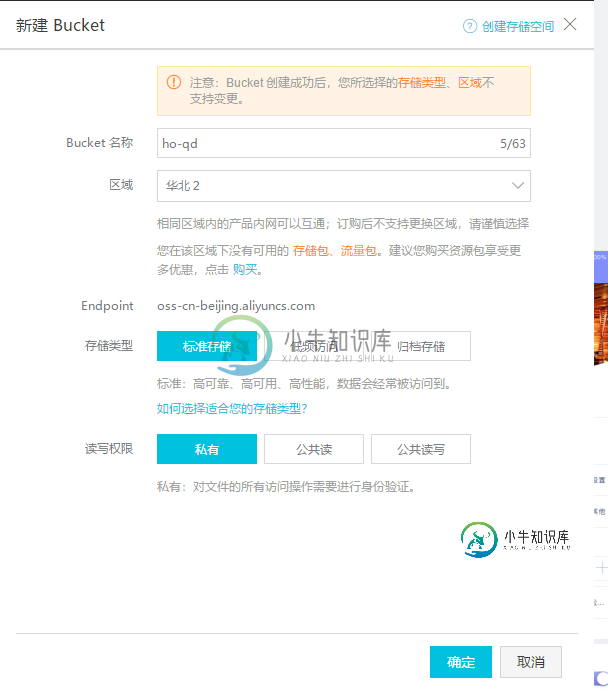
开通OSS服务这里省略,新建bucket。
(二)设置Bucket属性,后台配置域名

上传文件访问域名

这里我们要在小程序后台配置上传域名(上面的域名是我自己的申请的,后台配置的是公司的的域名,使用的时候你们用一套东西即可)。

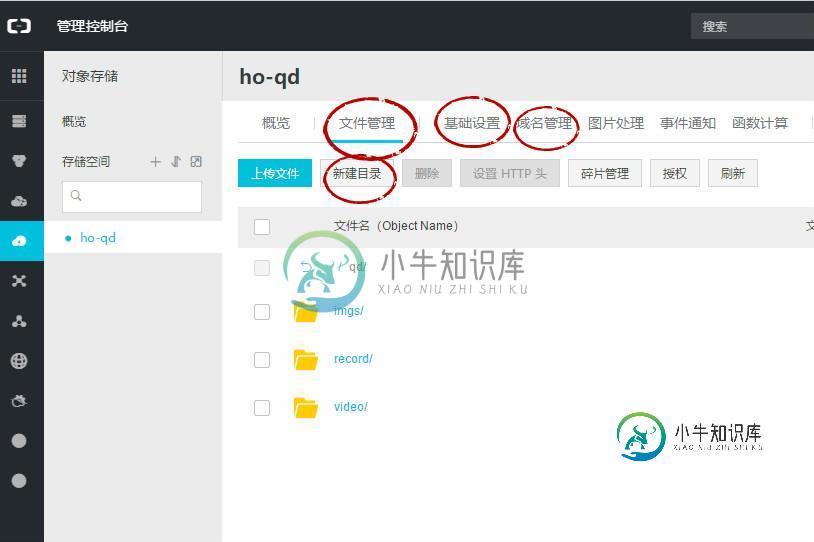
下图是bucket管理,这里可以新建文件的保存路径,域名管理。

(三)服务端签名直传
点击查看文档
这里就不多做介绍了,这是上传文件到oss需要的参数,这些数据可以从后台获取。
{
"accessid": "6MKO******4AUk44",
"host": "http://post-test.oss-cn-hangzhou.aliyuncs.com",
"policy": "eyJleHBpcmF0aW9uIjoiMjAxNS0xMS0wNVQyMDoyMzoyM1oiLCJjxb25kaXRpb25zIjpbWyJjcb250ZW50LWxlbmd0aC1yYW5nZSIsMCwxMDQ4NTc2MDAwXSxbInN0YXJ0cy13aXRoIiwiJGtleSIsInVzZXItZGlyXC8iXV19",
"signature": "I2u5*******yff151E=",
"expire": 1446726203,
"dir": "user-dir/"
}
- accessid:用户请求的accessid。
- host:用户要往哪个域名发送上传请求。
- policy:用户表单上传的策略(Policy),是经过base64编码过的字符串。
- signature:对变量policy签名后的字符串。
- expire:上传策略失效时间,在PolicyText里指定。在失效时间之前,都可以利用此Policy上传文件,所以没有必要每次上传都去服务端获取签名。
Policy的内容:
{"expiration":"2015-11-05T20:23:23Z",
"conditions":[["content-length-range",0,1048576000],
["starts-with","$key","user-dir/"]]
Policy说明:
Policy中增加了starts-with,用来指定此次上传的文件名必须以user-dir开头,用户可自行指定此字符串。增加starts-with的原因是:在很多场景下,一个应用对应一个Bucket,为了防止数字覆盖,每个用户上传到OSS的文件都可以有特定的前缀。这样就存在一个问题,用户获取到这个Policy后,在失效期内都能修改上传前缀,从而上传到别人的目录下。为了解决这个问题,可以设置应用服务器在上传时就指定用户上传的文件必须是某个前缀。这样如果用户获取到了Policy也没有办法上传到别人的前缀上,从而保证了数据的安全性。
(四)微信小程序上传
getCloudCdnParams: function(filePath, index) {
var that = this;
var dataUrl = app.globalData.laiSignBaseUrl + "open/getOSSClient"
var params = new Object();
params.type = app.globalData.imgesDir
util.POST(
dataUrl, {
params,
success: function(res) {
if (res != null && res.data != null && res.data.success) {
var result = res.data.result
that.uploadFileFun(result, filePath, index)
}
},
fail: function() {},
})
},
因为上传文件有时效性,所以在每次上传的时候都要重新获取上传的参数。
// 上传图片
uploadFileFun: function(result, filePath, index) {
var that = this;
wx.uploadFile({
url: app.globalData.uploadFileBaseUrl,
filePath: filePath,
/**上传的参数**/
formData: {
name: filePath,
key: app.globalData.imgesDir + "demo-file" + result.expire + index,
policy: result.policy,
OSSAccessKeyId: result.accessid,
success_action_status: "200",
signature: result.signature,
},
success: function(res) {
/**这边上传成功后要自己拼接文件的地址**/
coverUrl: app.globalData.uploadFileBaseUrl + "/" + app.globalData.imgesDir + "demo-file" + result.expire + index
},
fail: function(res) {
console.log(res)
}
})
},
常见问题以及解决方法
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Java微信小程序oss图片上传的实现方法,包括了Java微信小程序oss图片上传的实现方法的使用技巧和注意事项,需要的朋友参考一下 先将图片上传到服务器,再将服务器上的图片传入oss中 小程序js Java后台 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序 教程之事件,包括了微信小程序 教程之事件的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 什么是事件 事件是视图层到逻辑层的通讯方式。 事件可以将用户的行为反
-
本文向大家介绍微信小程序实现文件、图片上传功能,包括了微信小程序实现文件、图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现文件图片上传的具体代码,供大家参考,具体内容如下 在我看来微信小程序的功能挺强大的,提供了很多API让你直接使用。 这里我说一下微信小程序如何实现图片的上传 1、在微信公众号平台设置uploadFile合法域名 点击设置-开发设置,可以看
-
本文向大家介绍微信小程序 教程之WXSS,包括了微信小程序 教程之WXSS的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML WXSS WXSS(WeiXin Style Sheets)
-
本文向大家介绍微信小程序 教程之WXML,包括了微信小程序 教程之WXML的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML WXML WXML(WeiXin Markup Langua
-
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi

