使用 Adobe Muse 创建响应式站点
优质
小牛编辑
155浏览
2023-12-01
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
通过响应式网页设计这种方法,可创建能在各种设备(从台式机显示器到手机屏幕)上查看的网站。使用 Adobe Muse,不需要进行任何编码即可创建适合任何屏幕尺寸的响应式网站。响应式布局可让您的用户提供您网站的一致的浏览体验。
在之前的 Adobe Muse 版本中,您使用替代布局来创建网站。引入响应式布局后,只需针对所有设备维护一个 .muse 文件。
随着仅面向手机和支持手机浏览的网站越来越受欢迎,使用响应式布局可节省成本、时间和精力。此外,您还可以针对特定断点灵活修改页面设计。未来,手机网站将成为必需品。支持手机浏览的响应式网站在搜索中排名更靠前,这些网站在手机和台式机搜索中的 SEO 排名也更佳。
随着技术和设备不断发展,响应式布局必不可少。阅读下文了解如何在 Adobe Muse 中创建和设计响应式网站,或者从替代布局迁移到响应式布局。
 |  |  |  |
| 开始使用响应式布局 | 创建响应式网站 | 设计响应式网站布局 | 迁移至响应式布局 |
了解断点
使用响应式布局中的断点,可以针对不同的浏览器宽度定义不同的布局。断点表示浏览器宽度(以像素为单位),通过最小值、最大值和最小-最大值表示。每个断点处的设计视图是用户在相应的浏览器宽度下看到的情况。使用断点可在不同的浏览器宽度下可视化设计,并测试页面上的对象如何响应浏览器宽度的变化。
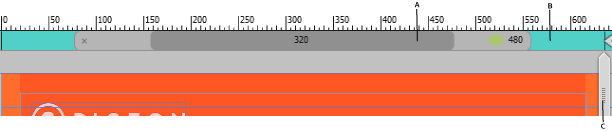
请注意标尺正下方的断点栏,其显示页面上的所有断点。
 A. 断点栏 B. 活动的断点 C. 浏览条
A. 断点栏 B. 活动的断点 C. 浏览条 可以将鼠标悬停在断点栏上方来查看相关的浏览器宽度和页面大小值。
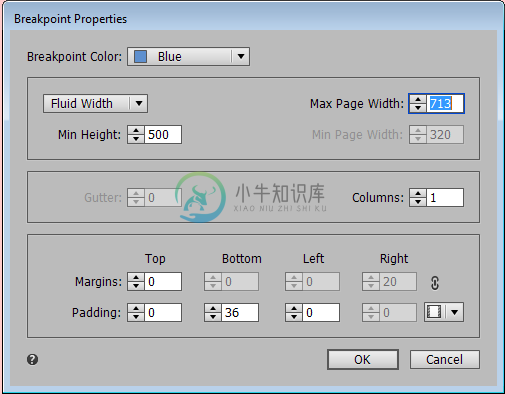
当单击断点时,活动的断点会通过某种颜色突出显示。其余的断点会呈灰显。可以从断点属性(右键单击断点 > 断点属性)查看和更改断点。
 td > p > img, th > p > img {width: 220px !important;}.table {border: none;}table, tr, th, td {border: none;padding: 5px 7px;}table > tbody > tr:first-child > td {font-weight: normal;background: none repeat scroll 0 0 #ffffff;}
td > p > img, th > p > img {width: 220px !important;}.table {border: none;}table, tr, th, td {border: none;padding: 5px 7px;}table > tbody > tr:first-child > td {font-weight: normal;background: none repeat scroll 0 0 #ffffff;}
