在 Adobe Muse 中处理和导入 SVG 图形
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
Adobe Muse 可让您在网站设计中使用通过 Adobe Illustrator 等工具创建的矢量图形。目前,Adobe Muse 原生支持可缩放矢量图 (SVG) 格式。在 Adobe Muse 中,可以使用 SVG 格式创建徽标、图标、背景填充、浏览器填充等,然后直接将它们置入网页画布上。
保存为 SVG 格式的图形与光和分辨率无关。因此,此类图形可以缩放到任意尺寸,而不会影响网站的页面加载时间和外观。HiDPI 显示屏上也支持 SVG 文件。
因为矢量图形与分辨率无关,在标准和高分辨率网站中,Adobe Muse 处理 SVG 文件的方式是一样的。当在“设计”视图中将 SVG 文件置入网页画布上时,SVG 文件不会缩小到其大小的 50%。
处理 SVG 文件后再将其置入 Adobe Muse
注意:
仅当您使用的是 Adobe Muse 2015.1 或更早版本时,以下步骤才有效。
对于使用 Adobe Illustrator 创建的 SVG 文件,请执行以下操作:
在 Adobe Illustrator 中,设计完图形后,请选择文件 > 另存为。
在另存为类型下拉列表中选择 SVG。浏览至要保存文件的位置,然后单击保存。
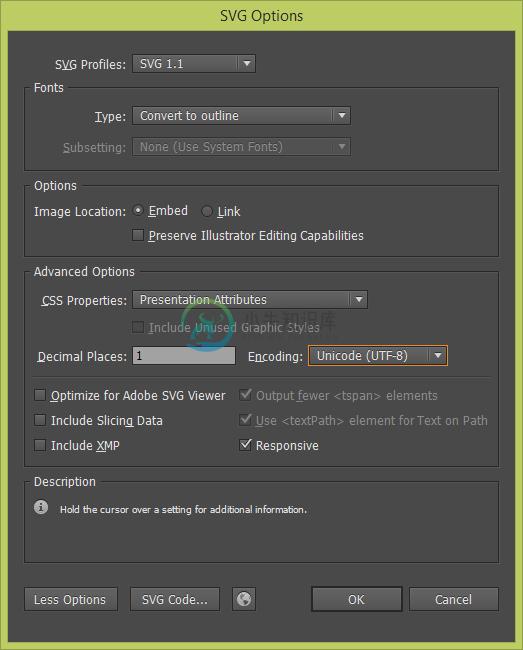
在“SVG 选项”对话框中,设置以下属性:
- 图像位置:嵌入
- SVG 配置文件:SVG 1.1
- 字体 - 类型:转换为轮廓
- CSS 属性:演示文稿属性
- 小数位数:3
- 编码:Unicode (UTF-8)

- 图像位置:嵌入
单击“确定”保存文件。
导入 SVG
如果您使用的是 Adobe Muse 2015.1 或更早版本,请确保已按照准备好 SVG 文件以置入 Adobe Muse 中列出的步骤操作,然后再在 Adobe Muse 中导入和置入 SVG 文件。
在 Adobe Muse 中,选择文件 > 置入 (在 Windows 上按 Ctrl + D,在 MAC 上按 Cmd + D)。
浏览至 SVG 文件的位置,选择它,然后单击打开。
在 Adobe Muse 中,SVG 的缩略图预览会随指针一起移动。在网页画布上单击一个合适位置以置入 SVG 文件。“资源”面板列出会所置入的文件。

置入 SVG 文件后,可以继续设计网站。可以使用裁剪工具裁剪 SVG 图像,然后调整 SVG 图像的大小以满足您的设计需求。
从 Adobe Illustrator 中复制 SVG
Adobe Muse 可让您将 Adobe Illustrator 中的内容复制到网页画布上。如果不想在您的网站设计中保存并使用某个插图的全部内容,则复制内容很有用。
当复制插图的某些部分时,Illustrator 会将所选内容转换为 SVG,然后放在剪贴板上供 Adobe Muse 使用。Adobe Muse 将复制的内容作为嵌入的 SVG 处理,您可以根据设计需要调整图形的大小。
在 Adobe Illustrator 中,执行下列操作之一:
- 隔离组或选定路径:右键单击要复制的组或路径,然后从上下文菜单中选择“隔离组/选定路径”。
- 手动选择组或路径:选择要复制的组或路径。

使用 Ctrl + C (Windows) 或 Cmd + C (MAC) 命令复制选定的组或路径。
在 Adobe Muse 中,使用 Ctrl + V 或 Cmd + V 命令将选定的组或路径粘贴在“设计”视图中的网页画布上。

“资源”面板会列出所粘贴的 SVG 文件。

导入 SVG 用于背景和浏览器填充
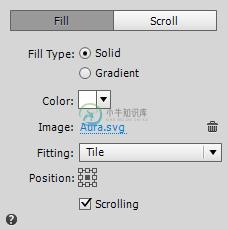
根据是要添加背景填充还是浏览器填充,相应地选择“填充”或“浏览器填充”。有关详细信息,请参阅使用“填充”和“浏览器填充”选项。
单击“添加图像”。浏览到 SVG 文件的位置,将其选中,然后单击"打开"。

相应地设置“适合”和“位置”属性。

注意:
当 SVG 文件添加到背景或浏览器填充后,如果“适合”属性设置为缩放以适合或缩放以填充,则图像会在“设计”视图中显示为栅格化。但是,当在 Adobe Muse 或浏览器中预览时,图像会按预期呈现。
将 SVG 图像添加至幻灯片
对于 Adobe Muse 2015.1 及更高版本,可以将 SVG 图像添加至幻灯片。先从构件库中拖动“缩略图”构件并置入。然后,从 Creative Cloud Libraries 中选择矢量图像并将其置入幻灯片。

