使用 Adobe Muse 创建适用于移动设备的网站
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
通过使用 Adobe Muse 中的响应式网页设计,您可以创建并设计适用于移动设备的网站。通过使用响应性布局,您可以使用一个 Muse 文件来创建适用于所有设备的网站,包括移动设备。
首先,您应该确定要为其设计网站的浏览器宽度。然后,您可以继续设计网站。有关使用响应性布局来创建移动网站的更多信息,请参阅创建响应式网站。
如果您要为仅限移动设备访问的网站设计替代布局,请阅读以下文章。
设计仅限移动设备访问的网站
通过使用 Adobe Muse,您可以创建要在台式机、智能手机和平板电脑上显示的 Web 内容的网站布局。通过使用移动设计功能,您可以创建适用于手机、平板电脑和台式机的替代版面。
Adobe Muse 包括 100% 宽度切换等设置和粘性页脚功能,可确保您的设计在当前市场出售的大多数设备屏幕上都能很好地呈现。Adobe Muse 允许您使用熟悉的工作流,创建适用于每种可用屏幕尺寸的沉浸式设计。
要创建适用于移动设备的替代布局:
打开 Adobe Muse,然后单击“文件”>“新建网站”。
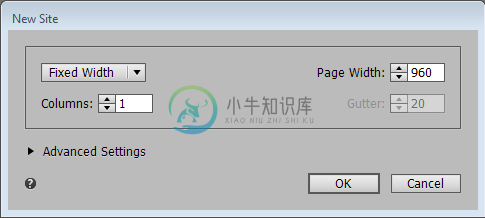
 选择“固定宽度”以创建移动网站。
选择“固定宽度”以创建移动网站。选择“固定宽度”,然后在同一个对话框中单击“高级设置”。
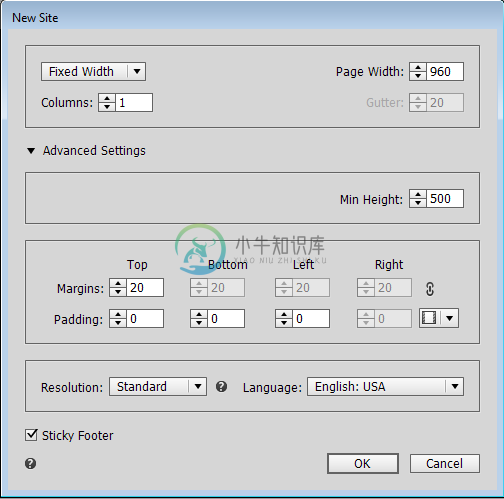
 用于创建新网站的高级设置。
用于创建新网站的高级设置。指定最大页面宽度。
确定手机的相应浏览器宽度,并指定该值。
输入移动网站的“边距”和“间隔”值。输入以下详细信息:
- 页面宽度和高度:允许您设置页面的初始尺寸。Muse 将在您继续添加内容时自动增加页面高度,因此不会设置页面高度的最大值。
- 列和栏宽:列在视觉上将一个 Muse 网页分为相等部分,使您可以准确地对齐设计元素。Muse 将根据指定的列数和间距值自动设置列宽。
- 边距和间隔:边距用于清空网页周围、设计区域之外的区域。“间隔”允许您清除网页设计范围内的区域。
单击“确定”。
现在即可开始设计移动网站的布局。
为现有 Adobe Muse 网站添加手机布局
在创建新项目时,您可以先设计任何布局,然后再创建不同的布局,全部包含在同一个 .Muse 文件中。 当您发布或导出网站时,Adobe Muse 会自动生成一个名为 sitemap.xml 的文件,其中包含所有页面的列表,并可用于所有布局。sitemap.xml 文件与其他网站资源一起上载。它可以通过帮助搜索引擎编排网站索引索引来改进网站的搜索引擎优化 (SEO),以使页面在搜索结果中准确排名。
要创建用于手机的新移动布局,首先要做的事情之一就是审阅现有网站的内容,并确定需要哪些项目来改善智能手机用户的体验。因为智能手机访客通常都在移动当中,并且是在较小的屏幕上查看内容,因此务必要简化设计,并且仅显示有用且可在触摸屏上轻松实现交互的内容。
打开您要在其中添加替代手机布局的现有 .Muse 文件。
打开项目中的每个页面,然后单击“页面”>“添加替代布局”>“手机”。
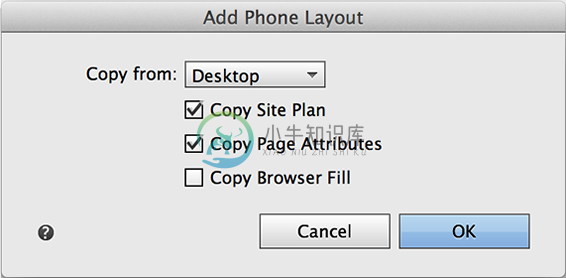
 添加手机布局以创建移动网站。
添加手机布局以创建移动网站。您可以使用菜单来选择一个用于复制的现有布局。在本文中,请选择台式机以将台式机布局复制到手机布局。
请注意,您可以选择复制网站计划、页面属性和浏览器填充。保留默认设置,以将现有台式机网站信息复制到手机布局。
单击“确定”,关闭对话框并添加手机布局。
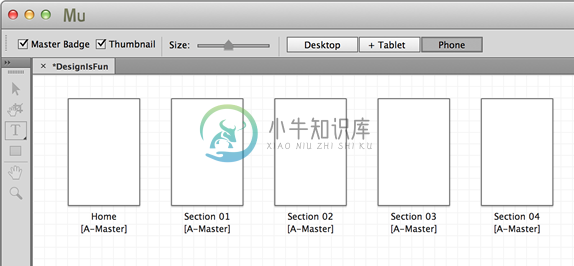
Muse 将创建一个用于手机布局的网站计划。页面名称、网站结构和主版页面属性将被复制过来。“手机布局”按钮不再在其名称旁边显示加号 (+),因为手机布局已添加到 Muse 项目中。
您会发现,实际页面内容并未添加到手机布局页面缩略图中。这是刻意而为之的结果,目的是允许您仅将自己真正需要的内容复制到移动布局的每个页面中。将您需要的内容添加到每个新页面时,您可以调整其大小以适应更小的手机屏幕尺寸。
您可以通过单击主页右侧的加号来添加新页面。设置网站地图后,您可以开始设计移动体验。
阅读下节,了解如何设置用于手机布局的主版页面。
 通过添加新页面来创建用于移动布局的网站地图。
通过添加新页面来创建用于移动布局的网站地图。
设置主页面并添加常见网页元素
在“计划视图”中,双击 A-master 手机页面以在设计视图中将其打开。
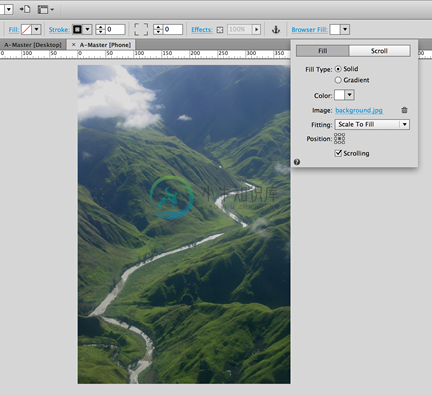
打开浏览器填充界面,以设置背景图像。
在“图像”部分中单击添加图像。浏览并选择要设置为背景图像的文件。
 在手机主版页面中添加一个背景图像。
在手机主版页面中添加一个背景图像。将适应选项设置为“缩放以填充”,然后单击中间位置。
单击页面外的灰色区域或控制面板中的任意位置,以关闭浏览器填充界面。
添加用于网站导航的超链接
Adobe Muse 允许您使用超链接,轻松链接到外部页面、可下载文件、网页内的某些部分以及更多内容。在网站上设置适当的导航非常重要,可以确保访客能够在各个网页之间轻松导航。格式整齐有序的网站导航还有助于针对搜索引擎来优化您的网站。有关更多信息,请参阅创建超链接。
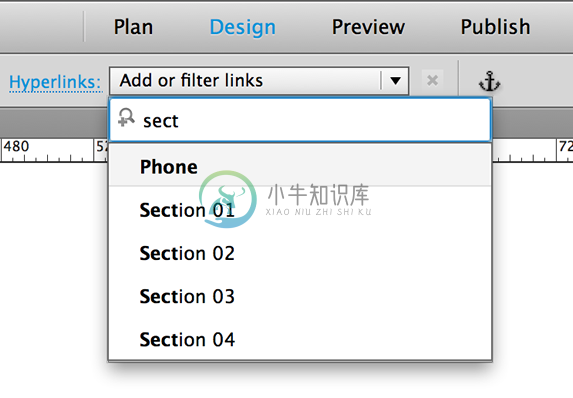
超链接下拉列表列出了已添加到网站地图中的页面或锚点链接。要搜索正确的链接,请开始键入页面或锚点的名称。您只需键入前几个字母,超链接菜单即可过滤结果,并将其显示在一个下拉列表中。这样便于您快速访问需要更新的链接。
 在“超链接”菜单字段中键入前几个字母,过滤链接列表。
在“超链接”菜单字段中键入前几个字母,过滤链接列表。将内容添加到手机布局页面
首先,您需要最终确定主页。
- 单击内部(手机)选项卡。复制整个组,包含四个编号按钮。
- 使用转到页面功能以跳转至主页(手机)页面,然后粘贴整组按钮。您在之前部分中添加的链接将会保留,因此主页和内部主版页面现在都将共用相同的导航。
- 使用选择工具在主页中间位置定位按钮组,靠近页脚底部。
- 单击草稿(台式机)选项卡,返回到草稿页面。复制最左侧窗格中显示以下文字的文本框架:解决问题的方法不止一种。
- 单击主页(手机)选项卡,然后粘贴文本框。使用选择工具定位文本框,使其处于按钮组上方的居中位置。
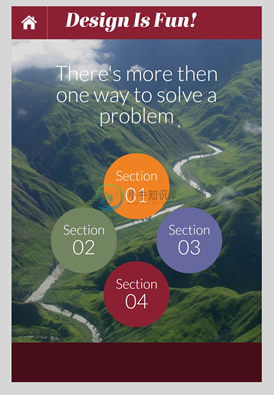
 主页设计完成。
主页设计完成。接下来,您将添加第 01 部分页面的内容。
- 单击草稿(台式机)选项卡,返回到草稿页面。在左起第二个空格中,选择白色圆角矩形背景和三个文本框。三个文本框包括 01 圆形、第 01 部分占位符文本和橙色手机按钮。复制选定的项目。
- 按 Command+J (Mac) 或 Ctrl+J (Windows) 组合键,然后键入第 01 部分的前几个字母。单击向下箭头键选择第 01 部分手机页面,然后按 Return/Enter 键在设计视图中将其打开。
- 在手机布局的第 01 部分页面上粘贴元素。使用选择工具,根据临时出现的参考线将元素居中放置。
第 01 部分页面的目的是为了提供对企业的简要介绍,并且使访客能够轻松调用。设计移动网站时,您可以添加一种新链接类型,以允许访客点击其屏幕并调用智能手机的电话拨号器来拨打电话。这是一种很不错的移动网站功能,它使潜在客户可以轻松地致电某家企业。
要在移动布局中添加用于拨打电话号码的链接,请执行以下步骤:
- 使用选择工具,选择手机按钮。
- 在链接菜单字段中,键入 tel:+1,然后键入电话号码,例如:
tel:+14155551234
这是移动浏览器用于识别电话号码链接的格式。
- 按 Return 或 Enter 键以保存链接。
注意:如果您希望创建电子邮件链接,可以在超链接菜单字段中输入以下格式:
mailto:designers@design-is-fun.com
将链接添加到手机按钮之后,第 01 部分页面设计即已完成。
- 单击草稿(台式机)选项卡,返回到草稿页面。选择白色圆角矩形背景、绿色 02 圆形、第 02 部分文本框、嵌入式地图和绿色地图按钮。复制选定的项目。
- 按 Command+J (Mac) 或 Ctrl+J (Windows) 组合键,然后键入第 02 部分的前几个字母。单击向下箭头键选择第 02 部分手机页面,然后按 Return/Enter 键在设计视图中将其打开。
- 在手机布局的第 02 部分页面上粘贴您在第 1 步中复制的元素。使用选择工具,根据对齐参考线将元素在页面上居中放置。
第 02 部分页面包含在 Google 地图上生成的嵌入式 HTML 代码,用于创建交互式地图。
如果您按照标题为“Muse 入门”的教程操作,您应该会记住已经复制了 Google 网站中的 Google 地图源代码,并使用 Muse 中的嵌入式 HTML 功能将其粘贴到网页中。
幸运的是,Google 地图代码已经包含对触摸屏手势的支持,使用此类设备的访客可以轻松地与地图进行交互。在此示例中,地图尺寸已经进行了调整。
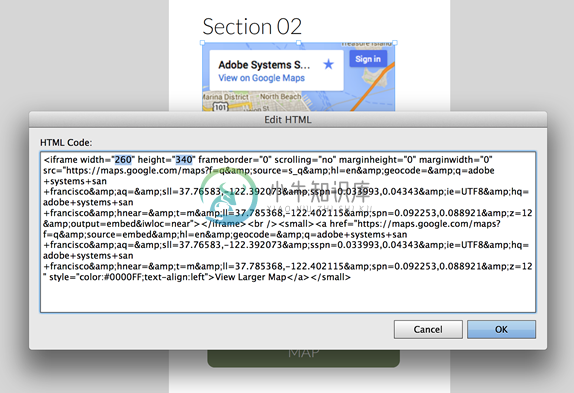
但是,如果您需要在项目中调整嵌入式 HTML 内容的尺寸,则可以在右键单击内容并选择“HTML”,以便在 HTML 窗口中查看代码。您可以在代码中编辑高度和宽度值,以将地图尺寸调整为适合较小的屏幕。
 如果需要调整嵌入式 HTML 元素的尺寸,则可以在代码中更新尺寸。
如果需要调整嵌入式 HTML 元素的尺寸,则可以在代码中更新尺寸。如果您打开了编辑 HTML 窗口,请单击“确定”以将其关闭,并且不做任何更改。
- 选择地图按钮。
这次,您将添加一个外部网站(Google 地图)的链接,以使移动访客能够在新的浏览器窗口中轻松访问完整版本的地图。
- 复制下面的链接,并将其粘贴到链接菜单的字段中:
https://maps.google.com/maps?q=adobe+systems,+san+francisco&hl=en&sll=37.269174,-119.306607&sspn=17.492546,19.160156&hq=adobe+systems,&hnear=San+Francisco,+California&t=m&z=14
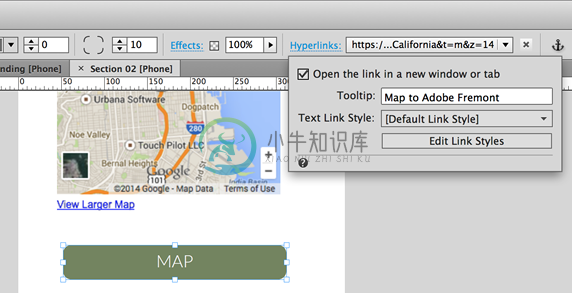
- 单击链接菜单左侧的“链接”一词。在显示的对话框中,选择在新窗口或选项卡中打开链接复选框。此外,在工具提示字段中输入以下文本:Map to Adobe Fremont。
 将链接设置为在新浏览器窗口中打开,并添加工具提示。
将链接设置为在新浏览器窗口中打开,并添加工具提示。- 单击链接对话框的退出图标,将其关闭。
接下来,您将添加第 03 部分页面的内容。
- 单击草稿(台式机)选项卡,返回到草稿页面。选择白色圆角矩形背景、紫色 03 圆形、第 03 部分文本框、联系人表单和提交按钮。复制选定的项目。
- 按 Command+J (Mac) 或 Ctrl+J (Windows) 组合键,然后键入第 03 部分的前几个字母。单击向下箭头键选择第 03 部分手机页面,然后按 Return/Enter 键在设计视图中将其打开。
- 在手机布局的第 03 部分页面上粘贴您在第 1 步中复制的元素。使用选择工具,根据对齐参考线将元素在页面上居中放置。在复制到手机布局时,应用于台式机联系人表单构件的样式将会保留。准备用于移动布局的表单时只需要进行一项更改,就是调整表单和表单元素的大小以使其适合更小的屏幕。
第 03 部分页面包含一个联系人表单构件,它使用 Business Catalyst 服务器端脚本和数据库来处理已提交的表单数据。当您在 Muse 中单击发布并上载网站文件时,表单功能将自动工作。
注意:尽管您可以使用其他服务提供商来托管您已完成的 Muse 网站,但是请注意,您需要进行其他一些编码,以使未在 Business Catalyst 服务器上托管的联系人表单也能正常工作。
在此示例项目中,联系人表单未启用 CAPTCHA。CAPTCHA 是联系人表单构件的选项菜单中的一项设置,如果您希望确认表单由人提交,而非通过脚本或“垃圾邮件程序”提交,则可以设置此选项。CAPTCHA 界面将显示一张带有一系列字符的图像,要求访客键入匹配的字符串才能通过表单成功地提交其消息。尽管垃圾邮件程序表单提交确实很烦人,但考虑网站在手机上的可用性也很重要。如果表单难到无法填写,访客可能会选择不提交其消息。
第 03 部分页面现已完成。不需要添加提交按钮的链接,因为该按钮已设置为联系人表单构件的一部分。
作为手机布局的最后页面,第 04 部分包含一个幻灯片构件。Muse 中的构件经过设计和测试,可用于所有现代台式机和移动浏览器,这样您无需进行任何更改即可在触摸屏上使用幻灯片。
按照以下步骤,将来自台式机布局草稿页面的内容复制到手机布局的第 04 部分页面:
- 单击草稿(台式机)选项卡,返回到草稿页面。选择白色长方形背景、红色 04 圆形、幻灯片构件和第 04 部分文本框。您可以使用选择工具单击并拖过所有元素,以便一次性全部选择。复制选定的项目。
- 按 Command+J (Mac) 或 Ctrl+J (Windows) 组合键,然后键入第 04 部分的前几个字母。单击向下箭头键选择第 04 部分手机页面,然后按 Return/Enter 键在设计视图中将其打开。
- 在手机布局的第 03 部分页面上粘贴您在第 1 步中复制的元素。使用选择工具,根据对齐参考线将元素在页面上居中放置。在复制到手机布局时,应用于台式机联系人表单构件的样式将会保留。准备用于移动布局的表单时只需要进行一项更改,就是调整表单和表单元素的大小以使其适合更小的屏幕。将带有交互功能的构件(例如幻灯片构件)添加到您在 Muse 中创建的移动布局时,您会发现选项面板包含了启用滑动选项。此设置在默认情况下已启用,使您添加到移动设计的任何构件都会自动设置为允许访客在触摸屏上点击和使用手势。第 04 部分包含一个幻灯片构件,在用户点击缩略图时会显示相应的图像。幻灯片配置为水平过渡,以便在图片库中的图像之间实现翻页。本示例中需要用户交互才能显示照片。但是如果您愿意,也可以将幻灯片构件设置为自动播放,以便在页面加载时自动循环显示图像。
注意:如果您将幻灯片构件配置为使用淡化、水平或垂直过渡,Muse 中的代码将自动启用滑动手指手势,以允许访客通过滑动其触摸屏在幻灯片图像之间翻页。
在下一节在 Muse 中创建移动布局设计中,您将学习如何在所有移动平台上轻松更新资源,以及如何发布适用于每种移动布局的 Muse 网站。
更新和优化移动网站的资源
与台式计算机相比,平板电脑和智能手机的处理器性能更加有限、连接速度更慢,存储容量也更小。因此,在设计和交付用于移动设备的网站设计时,需要进行一些特殊的考虑。
Muse 包含的功能可帮助您优化移动布局中显示的图形,从而确保网站快速加载并达到可接受的性能。
- 按住 Command/Control+7 组合键以显示台式机布局,然后双击 A-Master 台式机文件以在“设计”视图中将其打开。
- 在面板组中单击“资源”面板的选项卡将其打开,以使其处于活动状态。如果已关闭,也可以选择“窗口”>“资源”。
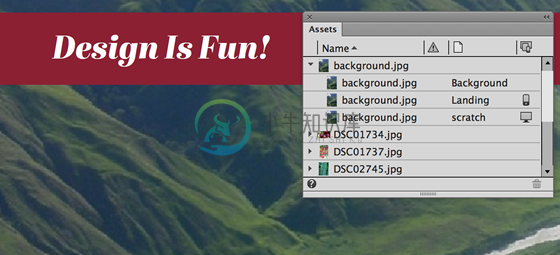
- 选择带有青山的大背景图像。该资源将在“资源”面板中突出显示。
- 单击资源名称 background.jpg,展网站中使用的实例列表。请注意,背景图像文件将列出三次并带有两个不同的图标,表示它在手机和台式机布局均已使用。
 在“资源”面板中选中 background.jpg 的实例,以获取关于该资源存在于网站何处的信息。
在“资源”面板中选中 background.jpg 的实例,以获取关于该资源存在于网站何处的信息。在这个小型示例网站中,资源列表非常易于管理,但是如果您在构建规模更大的网站,资源列表可能变得更长、更难扫描。
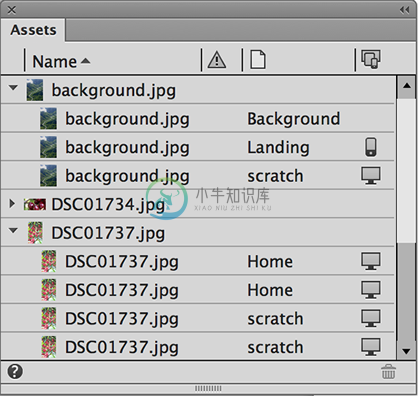
要使资源列表变得更容易导航,可以选择每个资源的第一个项目,然后单击向左箭头键以折叠该组。需要展开时可以再次单击,以查看该资源在网站项目项目中被使用的所有实例的完整列表。
如果需要查找用于某种特定布局的资源,请单击“资源”面板最右侧一列的顶部,其中显示了台式机、平板电脑或手机图标。这样会对资源列表排序,使用于每种布局的资源均显示在一个合并的组中。
 在“资源”面板中单击任何列的标题,即可按该类型对资源列表进行排序。
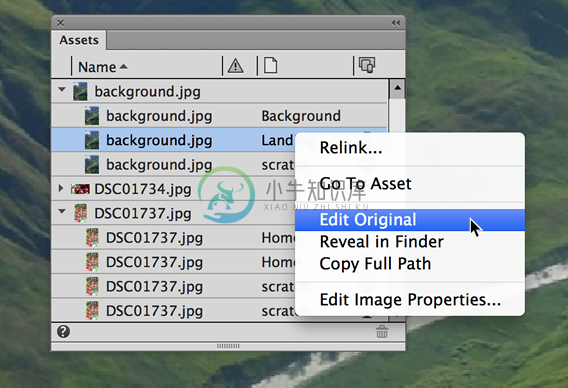
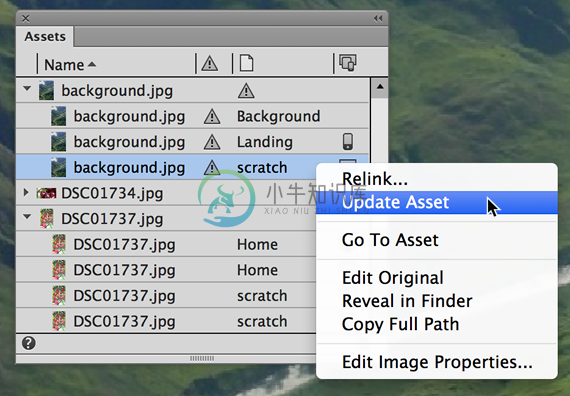
在“资源”面板中单击任何列的标题,即可按该类型对资源列表进行排序。如果您要更新的图形会影响其所有实例(在所有布局上),则可以在资源名称上单击鼠标右键,然后从显示的菜单中选择“编辑原图”。
 选择“编辑原图”以更新整个网站的资源。
选择“编辑原图”以更新整个网站的资源。您添加的原始文件将在 Photoshop、Fireworks 或创建时所使用的图像编辑程序中打开,以便您可以快速更改。
保存修改过的原始文件并返回到 Muse 时,“资源”面板中的项目将显示“不同步”图标,以表示网站中的图形版本不再与源文件匹配。再次右键单击文件并选择“更新”,更新图形的所有迭代以使用新版本。
 使用更新功能来修改网站中使用的资源的所有实例。
使用更新功能来修改网站中使用的资源的所有实例。预览移动布局
您可以使用几个选项来预览自己创建的网站设计:
如果是在台式机布局的“设计”视图中,请单击“预览”以查看基于 Webkit 的内置仿真器如何呈现 HTML、CSS 和 JavaScript。预览允许您先查看自己的布局将在浏览器中如何显示,然后再发布网站并在设备上在线检查。
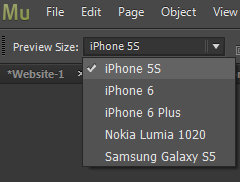
如果是在手机布局的“设计”视图中,请单击“预览”以查看手机布局显示。使用“预览大小”菜单选择 iPhone4、iPhone5、Samsung Galaxy S III 和 Nokia Lumia 920,查看不同屏幕大小时的布局显示。
 在手机或平板电脑布局中预览页面时,将会出现“预览大小”菜单。
在手机或平板电脑布局中预览页面时,将会出现“预览大小”菜单。单击“预览大小”窗口右侧的图标,切换在纵向或横向模式下查看布局。
“预览大小”包括预定义的宽高比,涵盖最常用的手机屏幕大小。
某些智能手机屏幕更宽,例如 Motorola Droid。如果访客使用更宽的显示屏,则 Muse 中的“视口”功能可以自动缩放手机布局宽度以适合可用的屏幕空间。
在“预览”模式下,您可以单击链接并在网站中导航。您可以滚动,此动作将模拟手指滑动手势,但如果是实际测试,则需要在设备上进行测试。
如果在“预览”模式下单击“预览大小”菜单旁边的 i 按钮,您将看到一条带有链接的备注,其中介绍了一种名为 Edge Inspect 的 Adobe 工具。Edge Inspect允许您使用 Chrome 浏览器扩展将移动设备连接到您的计算机,然后将它们与在台式机 Chrome 浏览器中查看的内容保持同步。
借助 Edge Inspect,您可以使用 Chrome 以及 Adobe Muse 中的“在浏览器中预览”选项在台式机上查看网站,而相同的页面还将自动显示在已连接的设备上。(请确保将 Chrome 设置为默认浏览器)。
如果需要,您还可以购买一种名为 Reflection 的第三方工具,它允许您查看台式机屏幕上显示的设备仿真(使用相同的网络连接进行连接的设备)。使用智能手机或平板电脑浏览网站时,仿真器将镜像显示您的设备触摸屏。
与移动布局相关的其他功能
粘性页脚
在 Muse 的早期版本中,您可以拖动参考线以定义页面下方的区域,并设置页脚区域。您还可以将任何内容元素定义为“页脚项目”,这样会使其显示在“网站属性”中设定的最小页高下面,或者显示在现有页面内容下面,以其中的较长者为准。
定义页脚内容在网站页面长度不一时非常有用,因为页脚位置将纵向调整,以便始终沿页面底部显示且不会覆盖页面内容。
默认情况下,“粘性页脚”选项已启用。此功能专为使用较大台式显示器的访客而设计。在大多数情况下,您希望为自己的浏览器保留启用“粘性页脚”选项,因为这样会使页脚保持在所需位置,即使浏览器窗口明显大于网页设计,就像在 Apple Cinema 显示屏上一样。
要查看其工作方式,您可以在浏览器中预览 Muse 网站并缩小页面。请注意,如果页面内容相对于浏览器窗口调整得太小,则页脚下面的区域将显示浏览器窗口,而不是在底部保持页脚对齐。
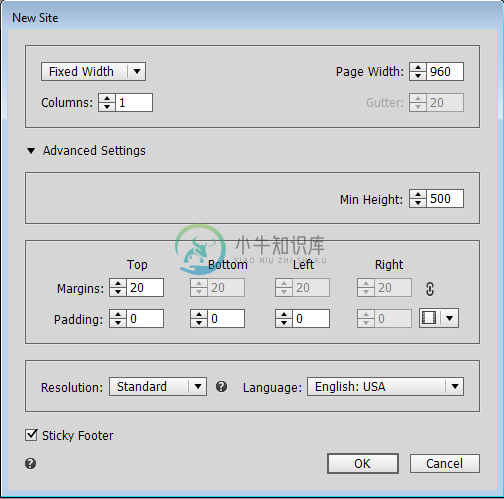
当您在 Muse 中创建新网站时,将会看到“粘性页脚”选项已在“新建网站”对话框中启用。
 创建新网站时,将会自动选定“粘性页脚”复选框。
创建新网站时,将会自动选定“粘性页脚”复选框。通常来说,在设计网站时最好还是使用“粘性页脚”功能。但是,如果您发现显示的页面长度比需要的长度大很多(因为网站页面内容极少,并且页面也很短),则可以随时在“页面属性”对话框中取消选择该复选框以将其禁用。
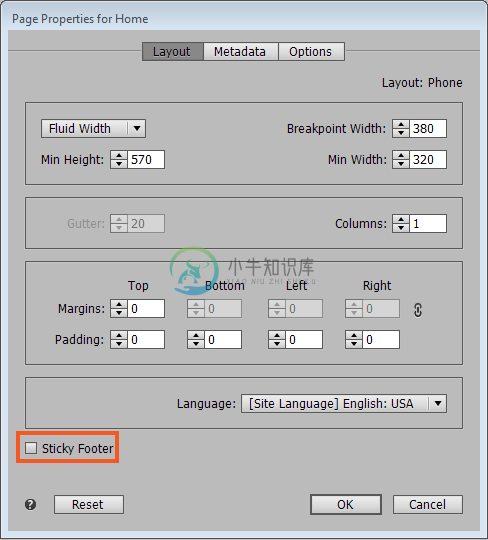
 在创建网站之后,请更新“页面属性”并禁用“粘性页脚”选项。
在创建网站之后,请更新“页面属性”并禁用“粘性页脚”选项。固定元素
Muse 生成的代码将经过测试,以确保其在所有主流 Web 浏览器和平台中都能达到预期的显示和性能效果。
有一项 Web 标准可以区分桌面与移动浏览器,就是对固定页面元素的支持。在设计用于桌面浏览器的网站时,您可以选择一个元素,并使用“控制”面板将其固定到浏览器窗口。固定有利于创建一致的导航。如果您希望在较长页面上将元素保留在同一区域(无论访客将页面滚动到多远),则此功能也很有帮助。
撰写本文时,移动浏览器并不同样支持固定对象。因此,在设计手机和平板电脑布局时,需要针对固定对象采用替代策略。
在设计手机或平板电脑布局时,您会发现“固定”选项已显示为灰色,且处于非活动状态。
 在设计移动布局时,“控制”面板中的“固定”界面不可用。
在设计移动布局时,“控制”面板中的“固定”界面不可用。发布带有移动布局的网站
通过发布桌面网站通常使用的方法,您可以在 Muse 中发布带有多种布局的网站。有一种方法会有所帮助,就是发布试用网站,然后使用移动设备来查看实时版本,以测试设计在较小屏幕上的表现。
单击“发布”,或者选择“文件”>“上载到 FTP 主机”,以将网站文件上载到托管服务器。
在发布带有多种布局的 Muse 网站时,将使用同一个 URL 实时推送。这样您就只需要注册一个域名,例如:
http://www.my-site.com
在发布带有两种或三种不同布局的网站时,Muse 将为网站生成代码,其中包含的检测脚本可识别访客在访问页面时使用的是哪种类型的计算机或设备,以及哪种类型的浏览器。
检测代码将确定平台和浏览器版本,然后自动显示正确布局。您不必执行任何操作,就能确保使用平板电脑的访客将看到平板电脑设计,而使用智能手机的访客将看到手机设计。此过程将在后台运行。
Muse 中的新移动布局功能允许您优化移动布局,使相应设备的用户不用下载不必要的更大文件。替代布局功能仅提供尺寸已调整的较小图像文件,以使网站在所有平台和浏览器上都能发挥良好的性能。
如需进一步了解如何使用 Muse,请参阅“Adobe Muse 帮助”页面中的文章和教程。
使用“转到页面”在不同布局之间复制内容
单击主版(台式机)选项卡,在设计视图中激活台式机主版页面。
Muse 允许使用附带的以下导航工具在布局之间轻松地切换:转到页面。在任何带有多种布局的项目中,设计视图中都会出现此按钮。
- 单击转到页面按钮。
 “转到页面”按钮看上去类似于一个指向页面的箭头。
“转到页面”按钮看上去类似于一个指向页面的箭头。使用多种布局时,在两个或更多页面之间快速向前和向后跳转的功能将很有帮助,这样您就可以轻松地复制并粘贴内容。
注意:除了单击转到页面按钮之外,您还可以使用以下键盘快捷键:Command+J (Mac) 或 Ctrl+J (Windows)。
此时将出现转到页面对话框。它包含一个文本字段,可供您键入网站中某个页面名称的前几个字母,以便您可以轻松跳转到该页面,而无需反复退回到计划视图。
- 输入要查找的页面名称的前三个字母。例如,键入 Master 一词的前三个字母:mas。
该字段将扫描网站以查找任何匹配的页面名称,然后将它们显示在下面的列表中。
- 按两次向下箭头键以选择 A-Master(手机)页面,然后按 Return/Enter 键将其打开。
主版(手机)页面将在设计视图中打开,并随时可供编辑。
还有一种不错的方法可以在网站中的不同布局之间跳转,那就是使用新的键盘快捷键:
- Command/Control+7 可显示台式机布局
- Command/Control+8 可显示平板电脑布局
- Command/Control+9 可显示手机布局
只有在编辑具有相应布局的网站时,这些快捷键才会处于活动状态。尝试使用这些新快捷键,开发在切换布局和特定页面时希望使用的工作流程。
接下来,您将创建第二个手机主版页面并添加设计元素。

