在 Adobe Muse 中使用图像和其他对象
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
Adobe Muse 中的对象包括在外部源内创建或从外部源导入的设计元素。可以使用 Adobe Muse 的各种工具将图像、文本、图像框架等添加到网页或对其进行操纵。
其中一种最常见的工作流是通过 Adobe PhotoShop 创建和导入按钮。最后,Adobe Muse 可以识别在 Photoshop 中创建的图层和图层复合。Adobe Muse 允许您在网站内将这些图层设置为按钮状态。
对于网页画布上置入的对象,您可以添加转换,以适合网站的设计需求。此外,您还可以隔离对象以添加合适的边距和间距属性,从而处理间距嵌套元素。
在 Adobe Muse 项目中使用图像
将图像框架置入 Adobe Muse 项目
您可以通过单击“图像框架”工具将图像框架直接置入 Adobe Muse 项目。在“工具”面板中,单击“图像框架”工具,然后导航至项目中的所需位置。
在“工具”面板中,单击“矩形框架”工具或“椭圆框架”工具。
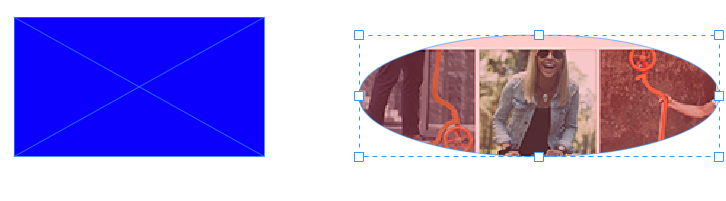
 在 Adobe Muse 中拖放矩形和椭圆图像框架。
在 Adobe Muse 中拖放矩形和椭圆图像框架。单击图像框架工具,然后拖放以将图像框架置入项目。
您可以继续单击并将多个图像框架置入项目。您还可以调整图像框架大小并进行移动,以适合您的设计需求。
可为框架填充颜色,或在框架中置入图像。要置入图像,请将图像拖放至框架上。调整图像大小,以适合框架。
 矩形和椭圆图像框架
矩形和椭圆图像框架
在页面上置入单个图像
Muse 工作区的工作方式与 Illustrator 和 InDesign 类似,您需要先加载置入的图像,然后单击您希望其显示的页面。要通过将图像直接置入页面来添加图像文件,请执行以下操作:
- 选择“文件”>“置入”,或使用键盘快捷键:Command-D (Mac) 或 Control-D (Windows),以打开“导入”对话框。
- 浏览以选择位于 sample files 文件夹中名为 made-with-muse.png 的文件。单击“打开”将其选中并关闭“导入”对话框。
在页面底部附近单击一次,以置入图像。在本示例中,您希望置入全尺寸图像,因此,只单击一次。但是,如果您希望调整所置入图像的大小,则您可以单击并进行拖放,以便将图像缩放至特定大小。
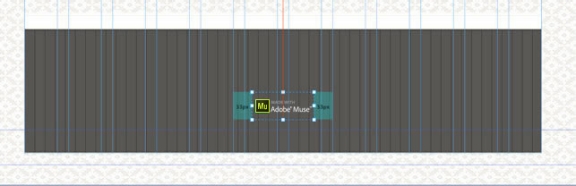
使用“选择”工具,将图像拖至平铺页脚矩形的垂直中心,然后观察短暂显示的红色参考线和青绿色测量框如何帮助您将其与中心对齐。
完成这些更改之后,页脚部分已基本完成。
 页脚由单个具有平铺背景图像的矩形组成,其顶部为中间对齐的图像。
页脚由单个具有平铺背景图像的矩形组成,其顶部为中间对齐的图像。在发布或导出网站时 Muse 如何优化图像
您还可以将准备打印的图像置入 Adobe Muse,它会将其转换为 Web 友好格式。但是,让图像变成 Web 友好格式往往意味着压缩图像和牺牲部分图像质量。将非 Web 就绪型图像置入 Muse 会导致自动压缩。如果您发布或导出某一网站并对自动效果不满意,可尝试在 Photoshop 或 Adobe Fireworks® 软件中手动创建和优化您自己的 Web 友好图像。删除原始图像并将优化后的新图像置入页面中,然后再次发布或导出您的网站。
请注意,您在 Muse 中所做的其他调整(如裁剪、调整大小或添加斜面、阴影和发光)将使 Muse 为您重新创建图像并将其自动压缩。如果您希望对优化流程进行更多控制,则可以使用 Photoshop 或 Fireworks 为图像添加效果,在图像编辑程序中优化文件,然后将图像置入 Muse 中,以自行设置压缩级别。您可以直接将 Photoshop 中的 PSD 文件置入 Muse 中,而不是导出 PNG、JPG 或 GIF 文件,但这也会使 Muse 使用其自有的自动压缩算法自动生成新的图像文件。
优化要在 Web 上显示的图像
如果置入页面上的链接文件具有超高分辨率且随后被缩放得非常小时,可能会出现导出错误和导出缓慢的情况。这并非推荐的工作流。当重复置入全尺寸(超过 2,000 像素)图像,随后再对其进行缩放以适合设计时,问题就变得更加明显。
如果您置入超大图像文件,Muse 将会自动限制大小并将图像宽度重新调整为 2048。如果您将鼠标悬停在“资源”面板中的某个资源名称上,则工具提示将会显示所置入图像的原始大小与重新取样的图像大小(缩放以符合最大大小限制)。
在将图像置入页面之前在图像编辑程序中调整和优化网站的 Web 图形是一个非常好的做法。置入超大尺寸图像可能会导致 .muse 文件的大小远远超过所需大小。.muse 文件必须处理额外的像素数据,这些数据对于在网页上显示图像来说是不必要的。这会导致在导出和发布网站时需要更长的处理周期。在某些情况下,在导出或发布流程中尝试调整和优化所有文件时,超大 .muse 文件可能会超时。可能会发生超时错误。
要解决此问题,您可以右键单击资源名称并选择“优化资源大小”,以删除显示对于缩放图像来说不必要的数据。
如果缩放优化后的图像以使其在设计中更大地显示,则您可能会遇到“提升采样 +”资源错误。要解决此问题,您可以选择“导入更大尺寸”,以检索显示缩放图像所需的额外图像数据。
绘制占位符形状
占位符形状可以是椭圆、矩形或多边形,您可以为其填充图像、文本或颜色。
在“工具”面板中,选择矩形工具或椭圆工具。
 从工具栏中选择矩形工具或椭圆工具
从工具栏中选择矩形工具或椭圆工具拖动以将矩形或椭圆形置入您的 Adobe Muse 项目。
- 要创建正方形,请按住 Shift 键并单击矩形工具。
- 要创建圆,请按住 Shift 键并单击椭圆工具。
您可以为这些形状填充图形、文本或颜色。
要设置对象调整属性,请选择矩形或椭圆,然后单击“对象”>“调整”。
您可以选择以下调整选项之一:
- 按比例调整内容:调整内容大小使其适应框架,同时保持内容的比例。框架的尺寸不会更改。如果内容与框架具有不同的比例,则会导致出现部分空白空间。
- 按比例调整框架:调整内容大小以填充整个框架,同时保持内容的比例。框架的尺寸不会更改。如果内容和框架的比例不同,框架的外框将会裁剪部分内容。
 在对象中按比例调整内容
在对象中按比例调整内容 在对象中按比例调整框架
在对象中按比例调整框架
将 Photoshop 文件置入为滚动按钮
选择“文件”>“置入 Photoshop”按钮。在显示的“Photoshop 导入”对话框中,找到 PSD 文件。单击“选择” (Mac) 或“打开” (Windows) 以选择文件。
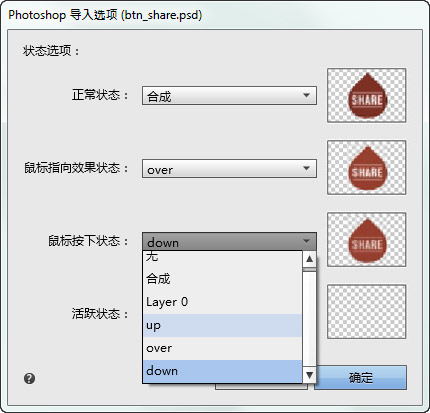
此时将会显示“Photoshop 导入选项”对话框。请花些许时间研究如何应用这些设置。您可以使用菜单来指定 Photoshop 文件中显示为按钮的“正常状态”(首次加载页面时按钮的显示形式)、“滚动状态”(访客将光标悬停其上时按钮的显示形式)和“鼠标按下状态”(访客单击时按钮的显示形式)的图层。这三种状态菜单显示 Photoshop 图层的名称,缩略图将直观显示每个选定图层的显示方式。
在本示例中,Photoshop 图层经过正确排序,以显示按钮状态。无需更改菜单设置。单击“确定”接受默认安排的状态。
 使用“Photoshop 导入选项”对话框将现有 Photoshop 图层与所需的按钮状态关联。
使用“Photoshop 导入选项”对话框将现有 Photoshop 图层与所需的按钮状态关联。在 A 主页页眉的右上角区域单击一次即可以原始尺寸置入 Photoshop 文件。
单击“预览”链接,以使用基于 WebKit 的显示仿真器。查看 A 主页的显示效果。首次查看页面时,将会显示按钮的“正常状态”。如果将光标悬停在按钮上,则显示的内容会稍有不同(棕色水滴颜色将变浅),如果单击按钮,则在按住鼠标按钮时白色文本将变为浅棕色。
单击“设计”返回,以在“设计”视图中编辑 A 主页。
“共享”按钮将按预期显示状态。在下节中,您将学习如何将“共享”按钮与网站导航右侧的水滴图像对齐。
在下一部分中,您将学习如何定义主页的页眉和页脚区域。
将对象固定至浏览器窗口
置入图像或使用其他方法为页面添加插图时,您可以使用“选择”工具或箭头键来将其重新定位。当您移动图像时,页面上存在的其他元素(图像、文本和媒体)也会相应地移动。您也可以移动其他元素,但整个页面会像小册子或海报一样移动。页面上的项目存在于同一平面中。如果页面过长(包含许多垂直内容)且访客需要向下滚动,则他们将看不到页面顶部的图像。
有可能您会在查看网站时看到固定的对象,这些对象属于始终会在同一位置显示的“永久”项目。它们浮动显示在其余页面内容之上。
使用固定工具时,您必须从页面流中删除图像。您需要设置图像相对于浏览器的具体位置,而不是设置其相对于其他页面元素的位置。固定图像看上去具有“粘性”,它始终停留在某个点上(例如右上角或悬停在底部附近),不受其他滚动页面元素的影响。如果访客调整其浏览器大小,固定图像始终会在相对于浏览器窗口的固定位置显示。
您可以将固定视为一种从页面设计中“捕获图像”并将其附加到浏览器的方式,如同将便笺贴到公告板上一样。当访客调整浏览器窗口大小时,固定元素将会移动,以维持其相对于浏览器的固定位置,但如果访客水平或垂直滚动页面内容,则固定元素将不会移动。
请按照以下步骤使用固定工具:
- 在设计视图中打开 A 主页时,利用“选择”工具选择 Facebook 图标。
- 在控制面板中单击“固定”界面的右上方固定位置。此设置将“固定”当前右上角位置的元素。
- 重复步骤 1 和 2 将 Google+ 和 Twitter 图标按钮固定在其右上方位置,使其在页面其余部分滚动时不会在浏览器窗口中移动。
- 单击“计划”以查看页面缩略图。请注意,所有页面现在均包含三个社交媒体图标,因为您已将其添加至主页。
- 在“计划”视图中,双击食品页面,以在设计视图中将其打开。或者,如已打开,则单击食品页面选项卡,使其激活。单击“文件”>“在浏览器中预览页面”,以在浏览器中查看页面。
- 单击“甜点”菜单项,以将长页面向下跳至“甜点”菜单部分。请注意,当其余页面元素滚动时,三个社交媒体图标将保持在页面右侧位置,因为它们已被固定。
 将对象固定至浏览器窗口
将对象固定至浏览器窗口继续转至 第 6 章“在 Muse 中构建您的首个网站”,您可以从中了解如何为一组对象分组,以便将其视为一个元素。此外,您还可以添加用于向访客显示 Katie 咖啡屋位置的嵌入式 Google 地图,使访问页面更加完整。完成网站之后,您就会发现将网站上传到托管服务器(由 Business Catalyst 提供支持)以将其在线发布是如此简单,这样您就可以与客户和同事共享工作进展。
在 第 4 章“利用 Muse 构建您的首个网站”中,您已学习了如何在手动水平菜单构件中添加锚点标签并将其链接至菜单项。您还学习了如何将元素固定到页面,以防止其滚动。您还了解了如何为文件添加链接,使访客能够下载它们。
此外,您还可以看看对象分组和处理组,以便能够将一组内容粘帖到页面上。您还可以处理更多的嵌入式 HTML,这一次您将为“访问”页面添加交互式 Google 地图。最后,您将了解如何添加收藏夹图标并将试用网站发布至所含的托管服务器,以完成收尾工作。
将对象分组并将组作为单个单元粘帖
像 InDesign 及其他设计程序一样,您也可以将多个对象分成一组,以便将其视作单个单元。在本部分中,您将会创建由多个元素(置入的图像和文本框架)组成的设计,然后了解如何对其进行分组,以便将其作为一个项目轻松定位或复制。请按照以下步骤操作:
- 在“计划”视图中,双击主页缩略图以将其在“设计”视图中打开。
- 选择“文件”>“置入”。浏览选中 sample files 文件夹中名为 panel-open-bottom.png 的文件。单击“打开”关闭“导入”对话框,然后在主页底部附近(灯箱构图构件下方,页脚上方)单击一次,以置入全尺寸图形。
PNG 文件已设为较低不透明度,因此,半透明花朵设计允许平铺背景图像隐约显出。
- 再次选择“文件”>“置入”。这次浏览以选择名为 spoon-map.png 的图像。单击“打开”,然后在顶部中心花瓣单击一次以将其置入。
- 选择汤匙图像时,按住 Option (Mac) 或 Alt (Windows) 以复制汤匙图像并将其拖至中间正右边的花瓣。再次重复此操作,以复制中间的汤匙图像并将复制的副本拖放至左侧的花瓣。使用“选择”工具定位三个汤匙,如下图所示。
 将三个汤匙图像置于设计的上面三个花瓣中。
将三个汤匙图像置于设计的上面三个花瓣中。- 使用文本工具,将文本框架拖至中间花瓣并键入以下内容:
Katie 咖啡屋
Noe Valley
123 Elizabeth Street
MON–FRI 6AM–10PM
SAT–SUN 7AM–10PM
- 在文本面板中,应用以下设置以设置文本格式:
- 字体:Droid Serif(或任何 serif 字体)
- 字体大小:14
- 字体颜色:#222222 (在第 5 部分,您已将此颜色重命名为 katieblack)
- 字体对齐:居中
- 行距:120%
- 然后,只选择最后两行(以周中日开头的行)并将字体颜色设置为红色 (#A6342A)。
- 用“选择”工具选择文本框架。按住 Option (Mac) 或 Alt (Windows) 以复制文本框架并将其拖至正右边的花瓣,汤匙图像上方。再次重复此操作,以复制中间的文本框架并将复制的副本拖放至左侧的花瓣。使用“选择”工具定位三个文本框架,从而使其与上面三个汤匙对齐,如下图所示。
 重新定位三个地址,使上面三个汤匙显示在设计的上面三个花瓣中。
重新定位三个地址,使上面三个汤匙显示在设计的上面三个花瓣中。- 切换至“文本”工具。选择左侧地址中的文本并将其更改为:
Katie 咖啡屋
Laurel Heights
800 Spruce Street
MON–FRI 5AM–12AM
SAT–SUN 9AM–1AM
- 使用“文本”工具选择右侧地址中的文本并将其更改为:
Katie 咖啡屋
Cole Valley
301 Carmel Street
MON–FRI 7AM–10PM
SAT–SUN 9AM–10PM
现在设计已完成,您需要选择元素并为它们分组。
- 使用“选择”工具单击并拖动整个花朵设计,确保选择置入的花朵图像、三个汤匙图像和三个文本框架。单击右键并从显示的菜单中选择“分组”。如果需要,您也可以选择“对象”>“分组”。
请注意,在为一组对象分组后,控制面板左上角的选择指示器将显示单词“组”。
- 复制选定的组。单击“计划”以返回“计划”视图,然后双击“访问”页面缩略图以在“设计”视图中打开它。选择“编辑”>“原位粘贴”,以将整组元素置入相同位置。
通过此简短示例,您会发现,如果在完成设计后需要将其作为单个元素使用,以便在页面上重新定位或将它复制并粘贴到其他页面,分组功能非常有用。
在完成设计后,除了分组功能以外,您会发现锁定功能也很有用。右键单击一个组或一组选定的元素,然后从显示的上下文菜单中选择“锁定”以锁定它们。(或者,您也可以选择“对象”>“锁定”)。锁定功能可确保您不会意外移动或删除页面上已完成的任何元素,因为您无法再选择这些元素。如果稍后需要更新锁定的元素,请选择“对象”>“解锁页面全部内容”。
在“访问”页面底部粘贴花朵设计后,页面内容已部分完成。在下节中,您将继续编辑“访问”页面以添加交互式地图界面,帮助客户找到最近的咖啡馆。
嵌入丰富多彩的媒体内容以添加动画
在“计划”视图中,双击 MasterFlash 缩略图以打开它,以便在“设计”视图中进行编辑。请注意,由于您之前复制过 A 主页,静态徽标图像仍存在。使用静态图像匹配动画矩形的位置很有用,但是不要忘记在嵌入丰富的媒体元素后删除静态置入的徽标图像。
选择“文件”>“置入”。在“导入”对话框中,在 Kevins_Koffee_Kart 文件夹内导航并选择名为 logo.swf 的文件。
将 SWF 文件置入左上角,使其与现有徽标图像文件的位置相一致。
将刚才置入的新 SWF 窗口与旧静态徽标对齐后,请删除该静态徽标,方法是选择它并按 Delete 键。
要查看整个网站的外观以及对主页的更改,请选择“文件”>“在浏览器中预览网站”以测试各个页面上的徽标显示。您无需发布网站,就可以在本地计算机上工作,然后在浏览器中预览网站,以在网站导航中单击浏览各个页面。请注意,动画(SWF 文件)将显示一次,然后停止在主页上。如果您单击其他页面,则系统仅显示静态徽标。
注意:
如果您选择“文件”>“在浏览器中预览页面”,新浏览器窗口将更快速地加载以显示主页,但它只会预览活动主页。如果您要查看网站的某个页面,而非整个网站,请选择此选项。
使用间距面板
“间距”面板允许您使用 CSS 边距和间距属性。边距会清除元素内容(边框内)周围的区域。边距受元素背景颜色的影响。
可以使用不同的属性单独更改顶部、右侧、底部和左侧边距。您还可以均衡所有边距属性,方法是选择对它们进行统一编辑。
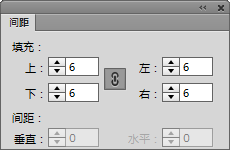
- 在 Adobe Muse 中,选择窗口> 间距以显示“间距”面板。
 在 Adobe Muse 中打开“间距”面板
在 Adobe Muse 中打开“间距”面板- 为左侧、右侧、顶部和底部边距属性指定值。如果要输入不同的值,请取消选择
 按钮。
按钮。
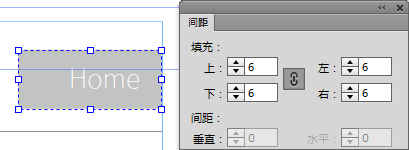
 从“间距”面板中配置边距和间距设置。
从“间距”面板中配置边距和间距设置。- 您还可以指定水平和垂直间距属性。
使用变换面板缩放和旋转对象
Adobe Muse 允许您为对象应用 2D 转换。您可以在 X 轴和 Y 轴上定位、缩放和旋转对象。
“变换”面板上的“100% 宽度切换”允许您将对象设置为 100% 宽度。您还可以将可缩放对象设置为跨浏览器的宽度,并使其适应计算机屏幕。
要为选定的对象应用转换,请执行以下操作:
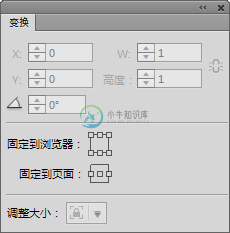
- 在 Adobe Muse 中,选择“窗口”>“变换”。
 在 Adobe Muse 中打开“变换”面板。
在 Adobe Muse 中打开“变换”面板。- 对于选定的对象,应用以下任何转换:
- 定位:输入 X 值和 Y 值以将对象置入网页的所需位置。
- 缩放:为对象输入宽度和高度值。您还可以按统一宽度和高度缩放对象,方法是单击
 按钮。
按钮。 - 旋转 (
 ):输入对象的旋转角度。
):输入对象的旋转角度。 - 100% 宽度 (
 ):您可以将对象设置为 100% 宽度,并让它进行缩放并适应浏览器的宽度。
):您可以将对象设置为 100% 宽度,并让它进行缩放并适应浏览器的宽度。

