在 Adobe Muse 中为对象分配不同状态
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
 Adobe Muse CC 2015.1 中的增强功能 / 2016 年 2 月
Adobe Muse CC 2015.1 中的增强功能 / 2016 年 2 月
通过在网页中为不同对象应用状态过渡,可以使您的设计更加有趣、更具吸引力。在每个对象中,您还可以为每种状态过渡设置延迟、持续时间和定时选项。
在状态过渡中,支持状态之间的“斜面”和“发光”变化。
了解对象的不同状态
当用户与某个对象交互时,对象的状态决定了其外观。这些交互包括鼠标悬停(也称为光标指向)、点击等等。与对象交互时,可以说是从默认或正常状态过渡到另一个状态。最终,Adobe Muse 将完成此类交互的平滑过渡。
在 Adobe Muse 中,您可以将状态应用于各种类型的对象,包括文本、构件容器(所有类型的构件)、图像、超链接、按钮等等。状态可以采用各种图形样式、段落样式、字体样式等等。
Adobe Muse 中的对象有哪些不同状态?
Adobe Muse 提供了以下状态,允许您根据用户交互来调整对象样式并更改其外观。
- 正常:“正常”状态确定了对象在网页加载时的默认外观。它允许您定义没有交互时的对象状态。对象将从“正常”状态过渡到其他状态。
- 按下鼠标:“按下鼠标”状态确定了点击但不松开鼠标时的对象外观。
- 光标指向:“光标指向”状态允许您更改将鼠标悬停在对象上方时的对象外观。要在网页上区分交互式和非交互式对象,使用“光标指向”状态是一种最简便的方法。
- 活动:“活动”状态确定了对象处于活动状态且已点击时的外观。例如,单击某个按钮或选择某个菜单时。
当对象过渡到“活动”状态时,表示该对象正在使用中。也可以为所有类型的对象定义“活动”状态,包括超链接。
为对象分配状态
默认情况下,将为所有对象分配所有四种状态。但是,Adobe Muse 也允许您使用状态面板来单独自定义每种状态。
注意:
处理“状态”时,请务必使用“选择指示符”来跟踪您的选择。这是因为 Adobe Muse 默认允许您编辑对象的“正常”状态。也就是说,即使您在编辑对象 A 的“活动”状态,如果选择对象 B,然后重新选择对象 A,它也会处于“正常”状态。因此,在每次调整对象的样式之前,都必须从“状态”面板中明确选择您要编辑的状态。
默认情况下,对于对象执行的编辑将被保存为正常状态。但是,Muse 允许您使用状态面板切换到另一个状态,然后调整对象样式以进一步自定义状态。通过单独编辑每种状态,您可以专注于每种交互类型的对象行为。
要自定义或编辑对象的状态,请执行以下操作:
- 单击窗口 > 状态,打开状态面板。
- 选择要编辑其状态的对象。
- 选择要编辑的状态,然后继续调整对象样式。
- 从“状态”面板中选择“过渡”,然后选择“淡化”选项。设置过渡的“延迟”、“持续时间”和“速度”选项。选择“过渡”时,对象将按照您的设置从一种状态过渡到另一种状态。
为构件和构件容器分配状态
关闭浏览器并返回到 Adobe Muse。
单击一次构件,以选择整个菜单。再次单击美食按钮,以选择美食菜单项。如果不小心单击了三次,并且“选择指示符”显示了“标签”一词,请按一次 Esc 键以在层级中上跳一层,以便显示“菜单项”一词。
由于“一起编辑”选项已在“选项”面板中启用,因此您对此菜单项外观所作的任何更改都将应用于水平菜单构件中的其他所有按钮。这样可以明显加快编辑速度。除非在设计时需要为每个按钮应用不同样式,否则请将“一起编辑”选项的默认设置保留为已启用。

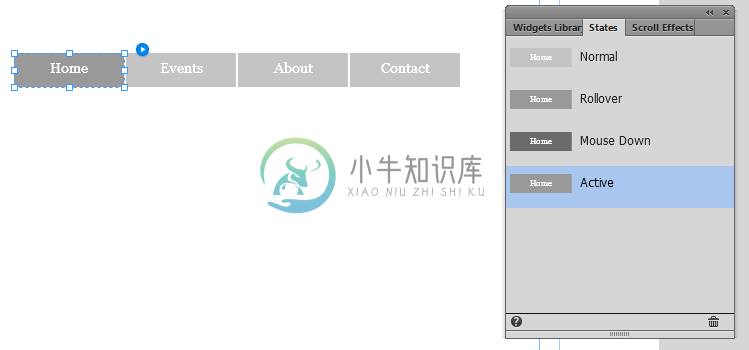
通过选择此选项卡或选择窗口 > 状态,打开“状态”面板。
此面板允许您根据访客的活动,编辑按钮图形的各种显示方式。请注意,有几个灰色框定义了每种状态的外观。
预览站点时,您已看到“正常”状态是指页面初次加载时的菜单显示方式,此时访客的光标未与菜单交互。如果访客将鼠标指针悬停在按钮上方,则会显示应用于“光标指向”状态的样式。如果访客按下按钮,则会显示应用于“鼠标按下”时的状态。最后,如果访客处于网站上的当前页面上(例如,他们单击“关于”菜单项并仍然在查看“关于”页面时),按钮将按您调整“活动”状态样式的方式显示。这一最后状态是可选的,但在某些情况下会有所帮助,访客可以快速了解他们当前正在查看哪个页面。

在状态面板中,单击列表中的每个项目:“正常”、“光标指向”、“鼠标按下”和“活动”状态。请注意,单击面板中的每个状态时,页面上的菜单构件将更新以显示状态的默认外观。
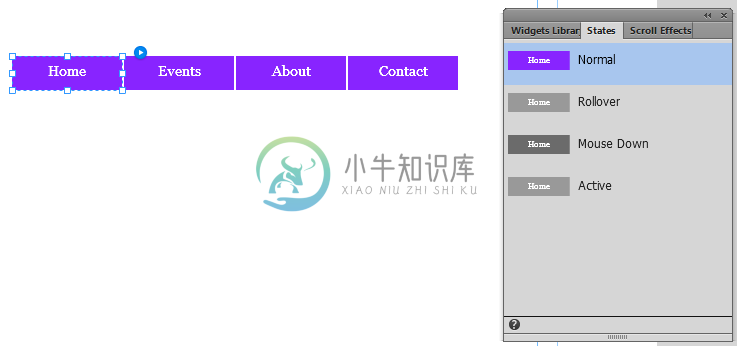
再次单击正常状态。选择“主页”菜单项时,请使用填充颜色块以选择一种完全不同的颜色,例如红色。设置不同的填充颜色时,所有菜单项都会更新其“正常”状态,因为一起编辑选项已启用。
 更新其中一种按钮状态的填充颜色时,如果已经启用了“一起编辑”选项,则会自动更新其他状态。
更新其中一种按钮状态的填充颜色时,如果已经启用了“一起编辑”选项,则会自动更新其他状态。选择过渡,然后选择淡化选项。按照您的选择,从一种状态到另一种状态的对象过渡将会淡入或淡出。
在选择从一种状态到另一种状态的过渡选项时,您可以设置以下选项:
延迟:从一种状态过渡到另一种状态的延迟(以秒为单位)。
持续时间:过渡的持续时间。
速度:此选项使您可以实现“线性”过渡,或者将过渡“渐变”到下一个状态。您也可以选择渐入、渐出或渐入/渐出选项。根据您的设置,对象过渡将会渐入或渐出。
在浏览中再次选择文件 > 预览,并查看是否已经自定义了按钮的“正常”状态;当菜单初次加载时,除了描述当前页面的按钮之外,其他每个按钮此时都将为红色。将鼠标悬停在每个按钮上方时,将会显示默认的灰色“光标指向”,以形成光标指向效果。
在本例中,在状态面板中选择每个状态(或者在控制面板中的选择指示符旁边使用“状态”菜单来选择每种状态),然后将填充颜色设置为“无”(带红色对角线的白色块)。此设置将从视图中有效去除菜单项按钮背景,让菜单按钮变为透明,能看到背景设计。
撰写本文时,水平菜单构件的外部容器默认为透明。但是,如果需要,您可以使用填充颜色选择器来设置其填充颜色,就像菜单项按钮容器一样。在您后续创建自己的网站时,可以试着为整个构件设定一种填充颜色,然后为按钮容器设置另一种填充颜色。在设计按钮时,您也可以尝试添加背景图像。

