如何使用 Muse 来创建高分辨率网站
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
 Adobe Muse CC 2014.3 中的增强功能 | 2015 年 2 月
Adobe Muse CC 2014.3 中的增强功能 | 2015 年 2 月
Adobe Muse 现在支持运行 Windows 的 HiDPI 显示屏。如果您使用 Windows HiDPI 硬件,就能发现 Adobe Muse 界面的清晰度大幅提升。
概述
HiDPI 表示每英寸高点数 (high dots per inch),用于描述具有高像素密度或高分辨率的屏幕。HiDPI 屏幕具有更高的像素密度,与标准显示屏相比,可以显示文本和图形的更多细节。例如,用于 iPhone、iPad 的 Apple Retina 显示屏、某些 Windows 设备、iPod Touch 等等都能显示高分辨率文本和图形。
在 Adobe Muse 中创建的网页设计可以充分利用高分辨率 (HiDPI) 屏幕提供的显示质量,例如 Apple Retina 显示屏。
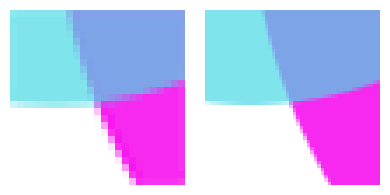
 标准(左)和 HiDPI(右)像素密度的差异
标准(左)和 HiDPI(右)像素密度的差异在 Muse 中使用 HiDPI 非常简单:
- 将网站分辨率设置更改为 HiDPI
- 创建图像时,使其大小为网站上将要显示的大小的两倍 (2x)
当您从 Muse 上载或导出 HiDPI 网站时,生成的代码将包括标准和 2x 图像。在 HiDPI 或标准分辨率显示屏上查看网站时,将自动检测要使用哪些图像。
在 Adobe Muse 中支持 HiDPI
“新建网站”对话框中的“分辨率”菜单提供用于选择标准和 HiDPI(2x) 的选项。
 “网站属性”对话框中的“分辨率“选项
“网站属性”对话框中的“分辨率“选项您可以在创建站点之后修改分辨率设置,方法是选择文件 > 网站属性。
使用 2x 图像数据创建资源
要充分利用 HiDPI 屏幕,您的资源必须具有更高的分辨率,才能以更高的质量来显示。资源的大小至少必须是网站所显示大小的 2 倍。
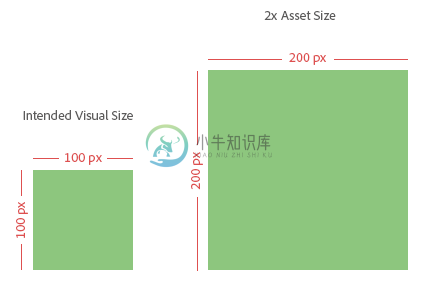
创建 2x 图像的过程非常简单。2x 资源至少必须是出现在屏幕上的视觉大小的两倍。例如:

当您将 HiDPI 资源放置在网页画布上时,Adobe Muse 会将其大小减少至 50% 以优化图像。减少视觉大小是为了实现更顺畅、更高效的设计体验。此类图像在“资源”面板中以“2x”提示。请注意,在 HiDPI 屏幕上查看资源时,Adobe Muse 将保留原始资源的数据以获得更高的像素密度。 Adobe Muse 在发布或导出时,将以 2x 和标准大小自动生成栅格化的文本以及图像输出的效果。
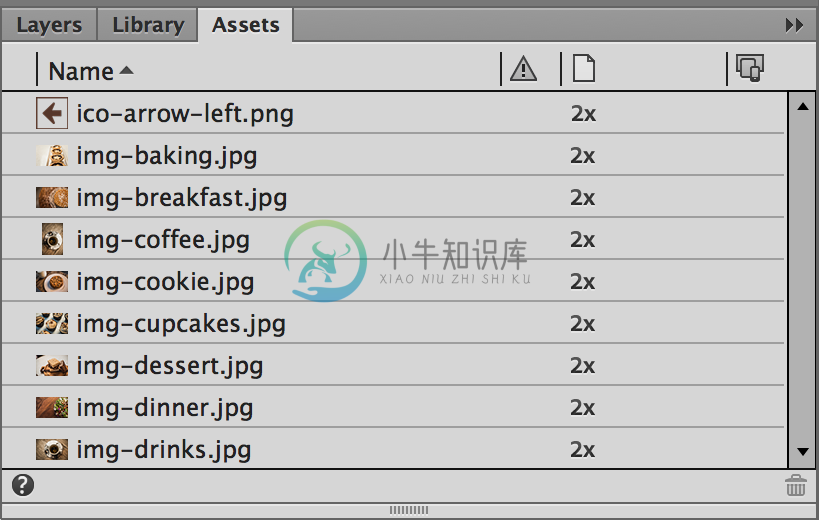
要确保您的资源为 2x 并保留足够的数据以实现更高品质的显示,请打开“资源”面板(窗口 > 资源)。当资产包含足够的数据时,其列表旁边将显示 2x 图标。如果资源旁边未出现 2x 图标,则表示没有足够的数据以最高质量显示,将以标准分辨率显示。

导出 HiDPI 图像
在某些特殊情况下,Adobe Muse 不会导出高分辨率图像,那就是包含 2x 数据的图像。在缩放图像以适应容器大小、适用于带背景图像的页面、全屏幻灯片等等时,Adobe Muse 不会导出图像的 HiDPI 版本用于发布。特别是在以下情况下,只会导出图像的标准版本:
- 100% 宽度:缩放以适合/缩放以填充
- 全屏幻灯片:缩放以适合/缩放以填充
- 浏览器/页面背景:缩放以适合/缩放以填充
考虑网站访问者的使用情况
通过使用更多图像数据,HiDPI 显示屏允许网站访问者查看最高视觉品质的 Web 内容。2x 图像大小会使图像文件达到标准分辨率图像的 4 倍大小。要查看 HiDPI 图像,网站访问者必须加载 4 倍的数据。为了使内容更快地显示在 HiDPI 网站上,Muse 将导出 HiDPI 资源和标准分辨率资源。标准分辨率资源将首先加载,而 HiDPI 资源则会在标准版本基础之上逐步加载。
HiDPI(开/关)按钮构件
尽管渐进式加载解决方案对许多网站访问者来说都十分方便,但对于数据计划有限、连接存在其他限制或下载配额昂贵的网站访问者来说,它也可能是一种麻烦。对于这些网站访客,您可能需要考虑添加 HiDPI(开/关)按钮构件。将 HiDPI(开/关)按钮添加到网页上后,该页面最初只会加载标准分辨率,HiDPI 按钮将会消失。如果网站访问者随后将 HiDPI 按钮切换到“开”,则在此之后,包含 HiDPI(开/关)按钮的所有页面都会加载 HiDPI 图像,直到网站访问者关闭 HiDPI、退出浏览器或清除 Cookie。在 HiDPI 或 Retina 屏幕上查看不包含 HiDPI(开/关)按钮的页面时,将始终加载 HiDPI 图像。如果不是在 HiDPI 屏幕或 Retina 设备上查看网站,则该按钮将保持不可用状态,并且只会加载标准分辨率图像。

