在 Adobe Muse 中创建页眉和页脚
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
使用 Adobe Muse 时,能以简单的方式创建网页的页眉和页脚。保持页眉和页脚元素不变,使网站的外观保持一致是不错的做法。要在 Adobe Muse 中实现这一点,可以在主页中定义页眉和页脚元素。更新主页会在网站的所有页面上完成更改。
使用 HTML 和 CSS 构建网站时,根据每个页面上显示的独特内容,各页面的高度往往会变化。Muse 中包括一些功能,允许网站根据每个页面上的独特内容来显示不同的长度。可以设置区域,使页眉始终位于顶部,页脚始终显示在页面内容正下方,无论页面的高度如何。
为页面添加页眉和页脚
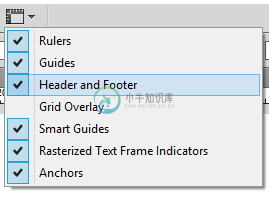
开始定义页面的页眉和页脚区域之前,请确保页眉和页脚的参考线已显示出来。否则,请选择视图 > 显示页眉和页脚。
或者,也可以使用“控制”面板中的“视图”菜单启用页眉和页脚参考线。
 确认页眉和页脚参考线已启用。
确认页眉和页脚参考线已启用。如果愿意,还可以右键单击工作区的左侧,浏览器窗口区域外面。在出现的上下文菜单中启用选项显示页眉和页脚。
使用参考线和标尺
启用标尺后才能重新定位页眉和页脚。使用标尺可以将参考线设置到精确的像素位置。默认情况下,常规参考线(创建新网站时显示设置的列出)也会显示出来。
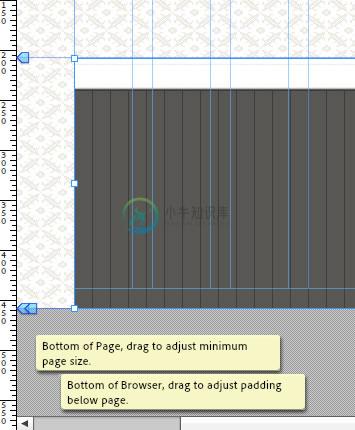
五根蓝色水平参考线横跨页面的宽度。从上面开始,这五根参考线分别用于定义页面的顶部、页眉的下边缘、页脚的上边缘、网页的底部和浏览器窗口的底部。当拖动参考线以定义这些区域时,会有工具提示说明每根参考线及其当前位置。增加页面的放大率可能会有用,这样就能放大页面来更精确地定位参考线
三根中间的参考线定义将在页眉和页脚区域中显示的内容。剩余的中心区域是添加独特页面内容的区域;此中心区域会扩展以适应各页面上所置入元素的高度。
您也可以选择页面上的矩形和元素。设置页眉和页脚区域时,使用所选元素的定界框有助于对齐参考线。
注意:
浏览器窗口的底部指定访客在浏览器中查看网站时显示区域的最低部分;根据设计,可以为浏览器本身设置背景颜色或背景图像,并将页面底部的参考线设置在浏览器参考线底部的上方,以便背景颜色或背景图像显示在页面内容的下方。
定义页眉和页脚元素
要定义页眉和页脚元素,请执行以下操作:
- 如下图所示,在页面底部,将页面底部参考线和浏览器底部参考线拖动到相同位置,页脚矩形的正下方。
 在 Adobe Muse 中定义页眉和页脚元素
在 Adobe Muse 中定义页眉和页脚元素- 在页脚中选择包含平铺背景图像的矩形。拖动页脚参考线,直至其到与页脚矩形的顶部对齐。
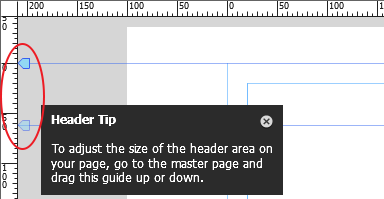
- 让页面顶部参考线位于最上方(处于 Y: 0 像素位置)。将页眉参考线向下拖至所需水平。
页眉内容将显示在页面顶部与页眉参考线之间的区域内。
 拖动页眉参考线以设置页眉区域
拖动页眉参考线以设置页眉区域在设计过程中,如果需要重新调整参考线以适应页眉和页脚内容,随时可返回到 A 主页页面。
单击计划链接或单击标签为 katiesCafe 的选项卡以返回到计划视图。
请注意,网站中所有页面缩略图现在会显示添加到已链接的 A 主页页面的设计元素。
 A 主页设计显示在“计划”视图中所有已链接的页面缩略图上。
A 主页设计显示在“计划”视图中所有已链接的页面缩略图上。设计网站时,任何时候对主页所做的更改都会自动更新已链接的页面。通过主页可以轻松更新或维护网站,因为可以更新一个主页来更改整个网站的外观。
置入图像以填充页眉内容
由于网站徽标会显示在网站的每个页面上,将其置入主页上的页眉内是很好的选择。
选择文件>置入。或者,如果愿意,可以使用键盘快捷方式 Ctrl+ D (Windows) 或 Command+ D (Mac) 置入图像。
在出现的导入对话框中,浏览以选择 Kevins_Koffee_Kart 文件夹中名为 Logo.png 的文件。单击选择。
使用选择工具将徽标向上拖到先前定义的页眉区域的顶部附近。
接下来,置入另一个图像,作为将在下一个部分中添加的菜单栏构件的背景图形。
选择文件 > 置入,或使用与操作系统对应的键盘快捷方式:Ctrl+D (Windows) 或 Command+D (Mac)。
导航到 Kevins_Koffee_Kart 文件夹并选择名为 top-nav.png 的文件。
在页面顶部之前定义为页眉的区域点击一下。请确保将图像置于页眉标记上,以便它在每个页面上都显示在同一位置,主要页面内容的上面。
使用选择工具拖动刚置入的棕色功能区图形,让徽标中的红色自行车轮胎刚好碰到棕色功能区的顶部。这样的安排就有了自行车在棕色功能区上行驶的感觉。
再次选择文件 > 置入。浏览以选择名为 thedrip.png 的文件。在棕色功能区图形的右下侧附近点击一下,按原始大小置入图像。
使用选择工具重新定位水滴图像,使其与棕色功能区对齐,咖啡从右侧滴下来。
 添加徽标和背景用于网站导航后显示的页眉内容。
添加徽标和背景用于网站导航后显示的页眉内容。可以查看活动网站示例来确定徽标和顶部导航的正确位置。
在下一节中,您将在概要了解如何使用构件容器后学习如何添加构件。
使用粘性页脚
使用粘性页脚选项可在网页上粘贴页脚元素。粘性页脚专为使用较大台式机显示器的访客而设计。启用粘性页脚选项会导致页脚保持所需的位置不变,即使浏览器窗口明显大于网页设计。
在 Muse 中创建网站时,新建网站对话框(文件 > 新建网站)中提供“粘性页脚”选项。还可以访问页面属性(页面 > 页面属性)和网站属性对话框(文件 > 网站属性)
中的“粘性页脚”
默认情况下,“粘性页脚”选项处于启用状态。通常来说,在设计网站时最好还是使用“粘性页脚”功能。但是,如果您发现显示的页面长度比需要的长度大很多(因为网站页面内容较少,并且页面也很短),则可以随时在“页面属性”对话框中取消选择该复选框以将其禁用。
但是,如果要针对整个网站禁用该选项,则可以在“网站属性”对话框中取消选择它。

