javascript - 如何在Safari中通过JavaScript移除打印页面的页眉和页脚?
如何在Safari浏览器中通过JavaScript移除打印页面的页眉和页脚?大家好,我在尝试通过JavaScript在Safari浏览器中移除打印页面的页眉和页脚时遇到了问题。我知道在大多数浏览器中,可以通过用户的打印设置来手动禁用页眉和页脚,但我的目标是通过代码自动化这个过程,以便用户在打印网页内容时不会看到页眉和页脚。
请问有没有人知道如何在Safari中通过编程的方式实现这个功能?或者是否有其他的方法可以绕过Safari默认的打印设置?
共有2个答案

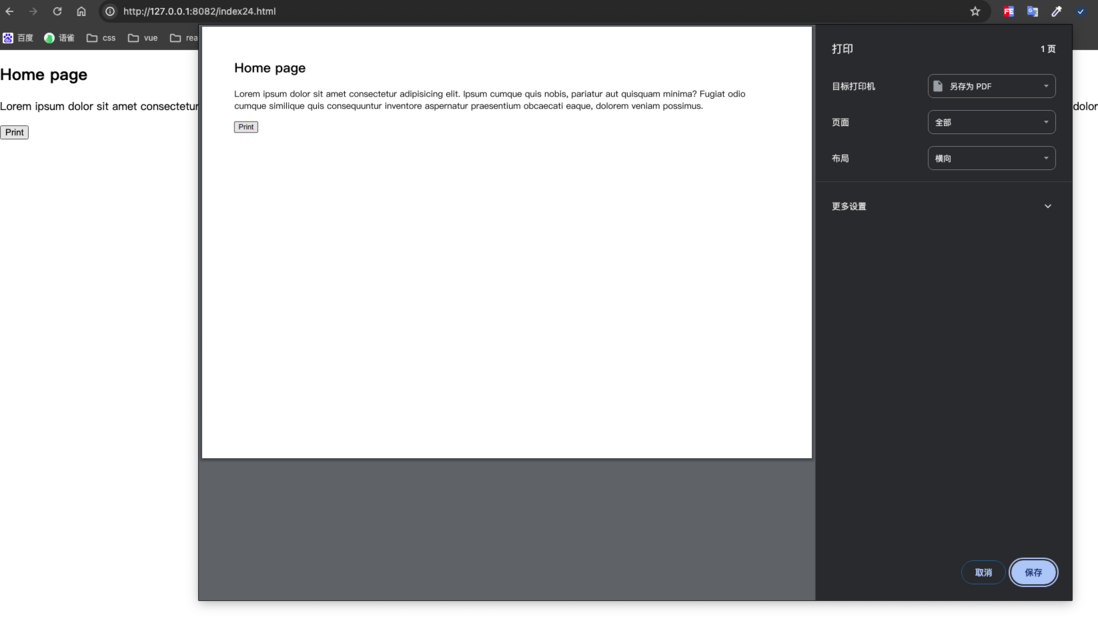
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <style> @media print { @page { margin: 0; } body { margin: 1.6cm; } } </style> </head> <body> <h2>Home page</h2> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum cumque quis nobis, pariatur aut quisquam minima? Fugiat odio cumque similique quis consequuntur inventore aspernatur praesentium obcaecati eaque, dolorem veniam possimus. </p> <button id="btn">Print</button> <script> const btn = document.getElementById('btn'); btn.addEventListener('click', () => { window.print(); }); </script> </body></html>谷歌浏览器生效,Safari浏览器未生效
据我所知不可以。
- 浏览器没有开放相关的API;
- CSS对这部分的控制也不是完全的。
但是我记得有办法可以通过CSS实现自定义得页头/页尾内容。
Window:print() 方法 - Web API 接口参考 | MDN
打印 - CSS:层叠样式表 | MDN
@page - CSS:层叠样式表 | MDN
-
如何在Safari浏览器中通过JavaScript移除打印页面的页眉和页脚? 大家好, 我在尝试通过JavaScript在Safari浏览器中移除打印页面的页眉和页脚时遇到了问题。我知道在大多数浏览器中,可以通过用户的打印设置来手动禁用页眉和页脚,但我的目标是通过代码自动化这个过程,以便用户在打印网页内容时不会看到页眉和页脚。 请问有没有人知道如何在Safari中通过编程的方式实现这个功能?或者是
-
项目是vue的 想让在打印的时候只显示页眉不显示页脚的网址链接 css设置了@page,但是页眉和页脚都一起不见了 请问这样应该怎么去设置呢?
-
本文向大家介绍打印页面时怎样自定义打印页眉页脚或者去掉眉页脚?相关面试题,主要包含被问及打印页面时怎样自定义打印页眉页脚或者去掉眉页脚?时的应答技巧和注意事项,需要的朋友参考一下 <style type="text/css" media="print"> @page { size: auto; /* auto is the initial value / margin: 0mm; / this a
-
问题内容: 根据我的研究,看来我想做的事是不可能的,但是如果情况有所变化,我想检查一下是否有人想出办法。 我有一个Web应用程序,可以根据浏览器窗口中的用户选择生成打印报告。我有一个自定义的页眉和页脚,当从浏览器打印报告时,应在每个打印的页面上重复该页眉和页脚。它不是我需要的浏览器页眉和页脚,而是我生成的自定义页眉和页脚。另外,我不认为这是CSS和媒体类型的问题,但我不是CSS专家。我没有让页眉和
-
问题内容: 我的有了HTML 。 我想问的问题是: 有什么方法可以删除网络浏览器添加到打印页面的字符串? 如: 打印页面的网站 页数 网页标题 印刷日期 问题答案: Google文档现在通过生成文档的PDF版本来解决这个问题。 如果您使用的是Chrome,它将自动在新标签中打开PDF并弹出打印对话框。其他浏览器会提示您下载生成的文件(不一定是明显的行为)。 尽管我认为这不是一个优雅的解决方案,但应
-
我正在开发一个Spring MVC应用程序,它将FreeMarker用于我的视图。 我对FreeMarker非常陌生,我有以下问题:在我的projct中,有3个文件必须被组装到一个页面中。 所以我有: 1) 标题。ftl表示我所有页面的标题,类似于: 2)footer.ftl代表我所有页面的页脚: 3) 然后我有了我的特定页面(名为myPage.ftl),它只表示内容,如下所示: 标题。ftl和页

