通过选择“流动宽度”创建响应式网站。
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
可以使用以下方法之一,开始在 Adobe Muse 中创建响应式网站:
- 使用初学者文件:Adobe Muse 提供可自定义的响应式初学者模板,帮助您快速入门。单击几下,即可自定义初学者模板并发布您的响应式网站。有关更多信息,请参阅使用响应式初学者模板。
- 使用空白布局:Adobe Muse 提供没有限制性模板或网格的空白画布来设计响应式网站。使用单个 Adobe Muse 文件,针对不同的浏览器宽度创建不同的布局。要创建新的响应式 Adobe Muse 网站,请参阅创建新的响应式网站。
- 将现有网站转换为响应式网站:使用 Adobe Muse 可以将现有 Adobe Muse 网站迁移至响应式布局。将现有 Adobe Muse 网站的布局更改为流动宽度,并调整对象的布局以适应不同的浏览器宽度。有关更多信息,请参阅将现有 Adobe Muse 网站迁移至响应式布局。
在响应式布局中打开页面时,Adobe Muse 会显示响应式导览 - 一个关于断点、调整对象大小以及针对响应式布局设置文本格式的简短幻灯片。您可以继续浏览“响应式导览”,也可以在以后观看该幻灯片,方法是单击帮助 > 响应式导览。
要观看 Adobe Muse 响应式设计快速入门视频教程,请参阅响应式布局视频教程。
使用响应式初学者模板
Adobe Muse 提供不同类型网站的模板,例如个人网站或展示摄影展品的网站。
要访问初学者模板,请参阅 Adobe Muse 页面上有关新手设计的部分。从该部分中选择模板,然后单击下载以下载初学者文件。
打开初学者文件后,主页和一组包含预定义模板的个别页面会在 Adobe Muse 的“计划”视图中打开。可以从顶部面板中选择“台式机”(1160 像素宽度)、“平板电脑”(768 像素宽度)或“手机”(380 像素宽度)。还可以根据要求修改初学者模板,并使用浏览条预览页面。
如果不想下载该模板,则可以在新手设计部分单击预览。在浏览器中打开示例网站。
创建新的响应式网站
要使用响应式布局创建网站,请从新建网站对话框中选择流动宽度选项。页面中的对象会根据浏览器的大小自动响应和缩放。使用流动宽度选项,您还可以在没有任何限制模板或预定义布局的空白布局上设计响应式网站。
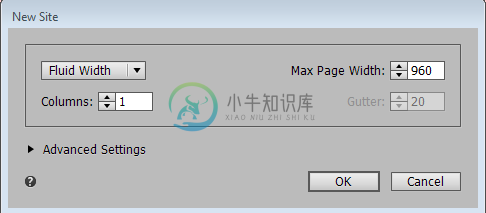
单击文件 > 新建网站。
 为响应性布局选择“流动宽度”
为响应性布局选择“流动宽度”单击流动宽度。选择流动宽度选项后,页面上的对象会跨断点流动。即,对象根据其响应式行为对浏览器宽度作出响应。
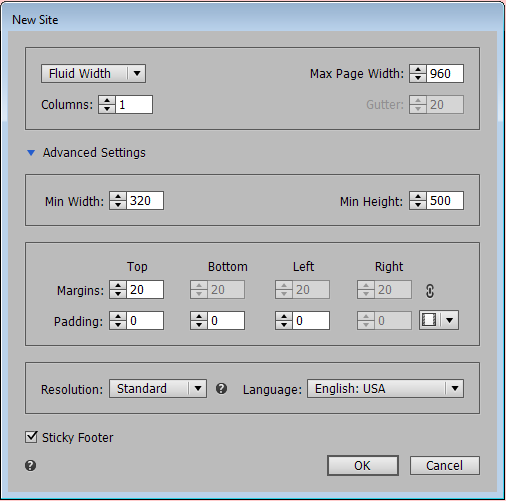
单击高级设置并设置网站的宽度、高度和边距。可以选择从便于设计网站的浏览器宽度开始。设计好对象的布局后,可以为其他浏览器宽度添加更多的断点。
然后,选择分辨率和语言设置。单击确定。
 创建流动网站时的高级设置
创建流动网站时的高级设置创建新响应式网站后,继续针对浏览器宽度设计图像、文本和其他对象的布局。

