在 Adobe Muse 中使用 Typekit 和其他网页字体
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
注意:
 Typekit 现已更名为 Adobe Fonts,包含在 Creative Cloud 和其他订阅中。了解详情。
Typekit 现已更名为 Adobe Fonts,包含在 Creative Cloud 和其他订阅中。了解详情。
如何在 Adobe Muse 中使用 Typekit 字体
现在,Adobe Muse 的“添加/移除字体”菜单中提供了 Adobe Typekit 网页字体。
您可以通过任何级别的 Creative Cloud 计划尝试 Typekit 库中有限的精选字体,如果您订阅了付费计划,则可以访问含有数千种字体的完整库。有关 Typekit 订阅计划的更多信息,请参阅 Typekit 网页字体托管计划。
与自行托管的网页字体不同,Typekit 负责托管您决定在网站上使用的字体。这意味着,如果您从 Typekit 库中选择字体,然后在 Adobe Muse 中发布您的网站,则 Typekit 将自动托管这些字体并将您的 Typekit 帐户连接到网站。
为您的网站添加 Typekit 字体
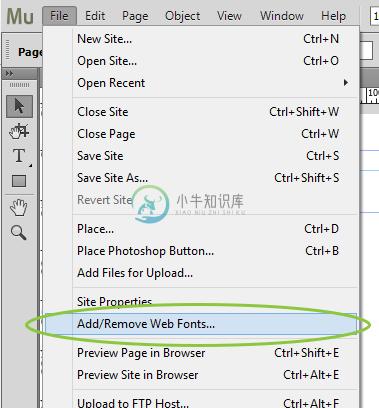
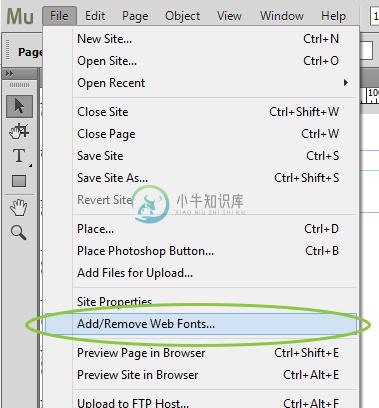
在 Adobe Muse 中,选择“文件”>“添加/移除网页字体”
。
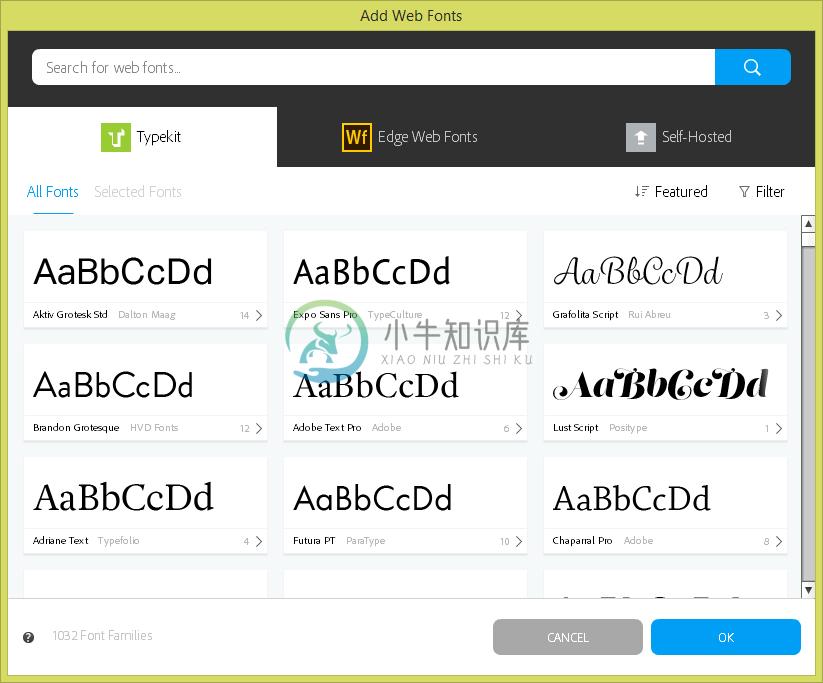
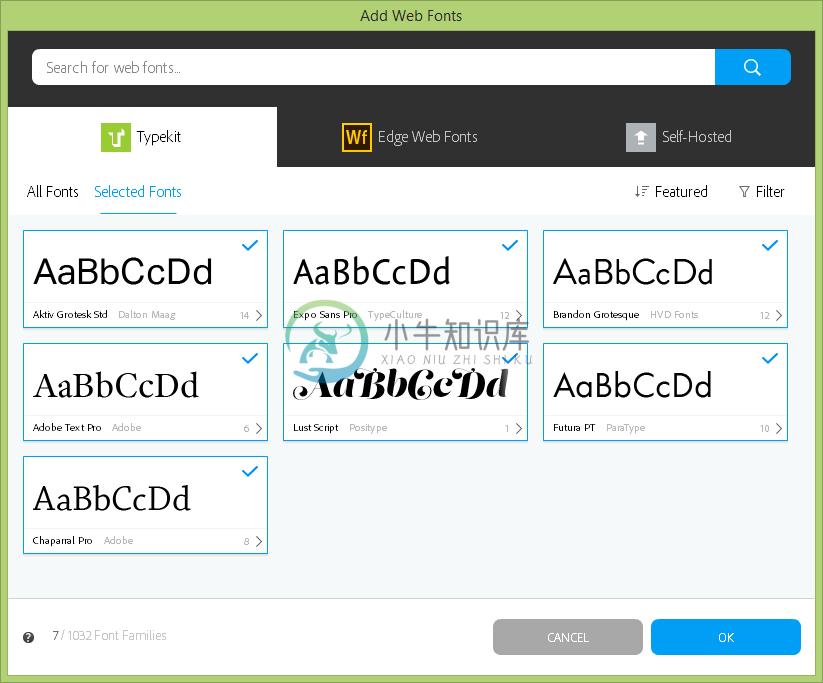
在“添加网页字体”对话框中,Typekit 选项卡将列出所有适用于您的 Creative Cloud 帐户类型的所有 Typekit 网页字体。

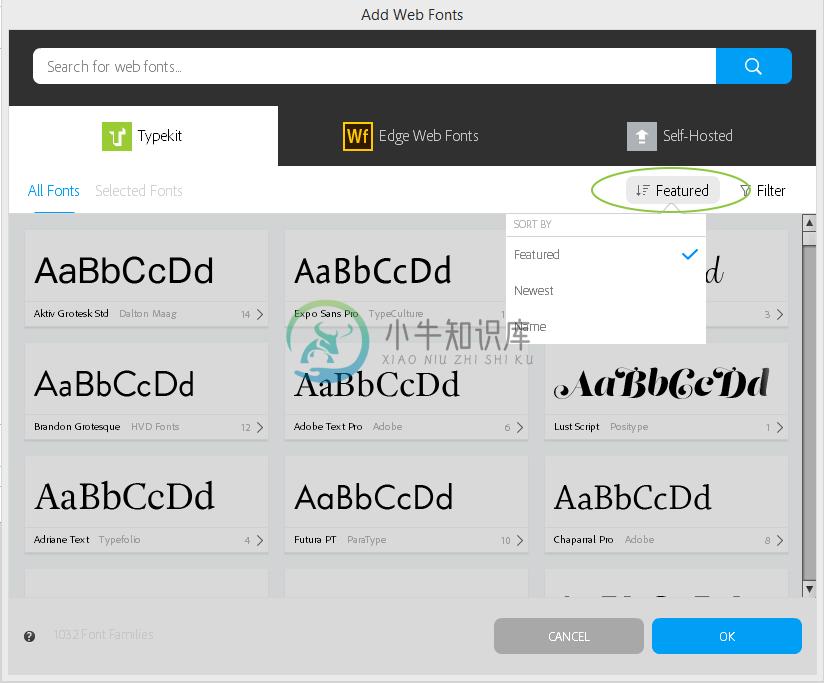
浏览最适合您的设计需求的字体。您可以使用以下“排序”和“筛选器”选项选择所需的字体。
- 单击按钮以根据“特色”、“最新”和“名称”选项进行排序。

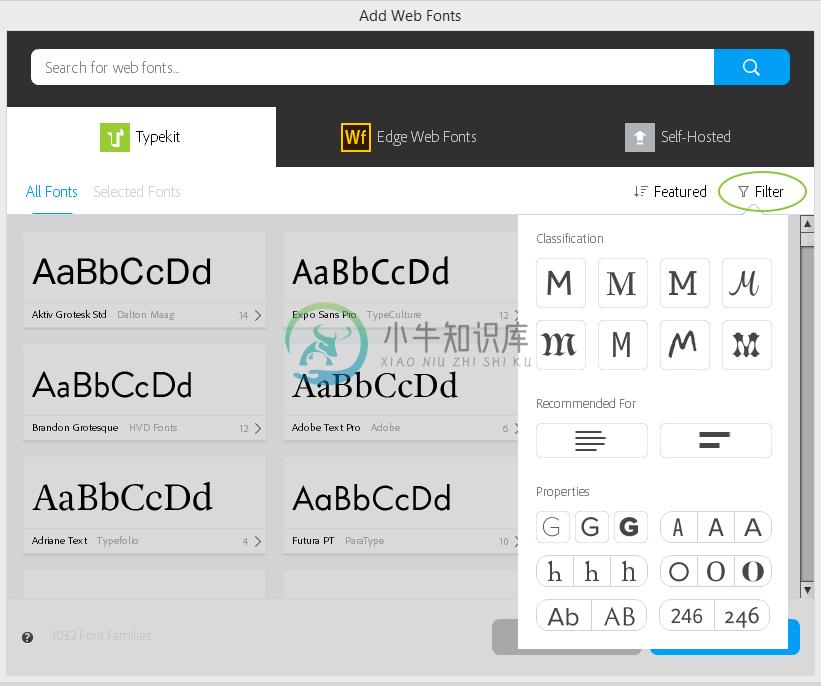
- 单击筛选器以利用下列任何类型的筛选器:
- 分类:您可以根据 Typekit 字体的分类(例如 Serif、Sans Serif、Script 等)对其进行筛选。
- 建议用于:根据 Typekit 是用于段落还是标题的建议来筛选字体。
- 属性:根据粗细、宽度、高度等属性进行筛选。
- 分类:您可以根据 Typekit 字体的分类(例如 Serif、Sans Serif、Script 等)对其进行筛选。

- 单击按钮以根据“特色”、“最新”和“名称”选项进行排序。
在找到想要使用的字体后,直接单击它。此时将显示一个钩形符号,指明已选择该字体。如果您愿意,可以选择一次性添加多种字体。选定字体选项卡将显示您选择的所有字体。

单击“确定”。此时将显示“网页字体通知”对话框,用于确认已添加新的网页字体。如果需要,请选择不再显示选项。
 单击“确定”以关闭确认消息。
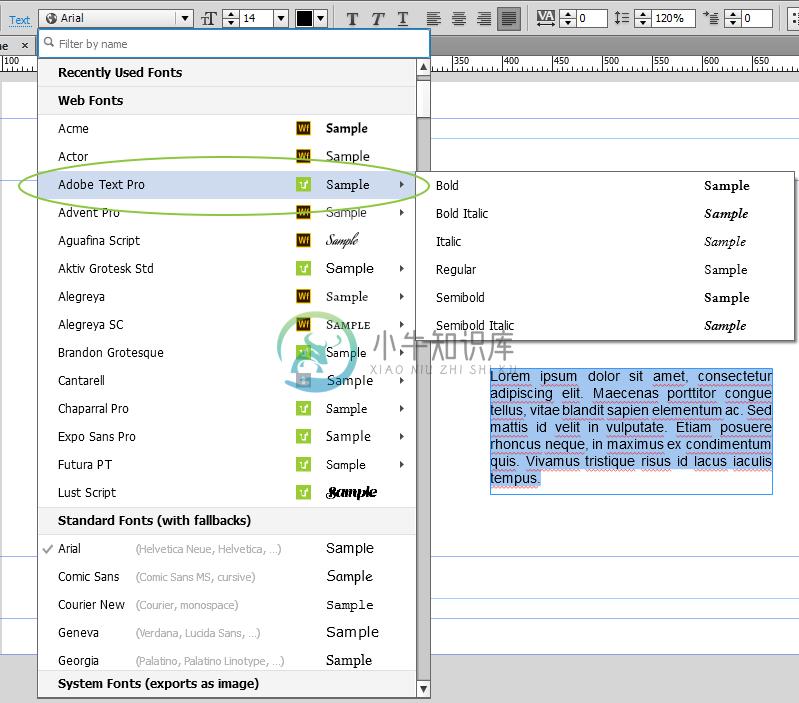
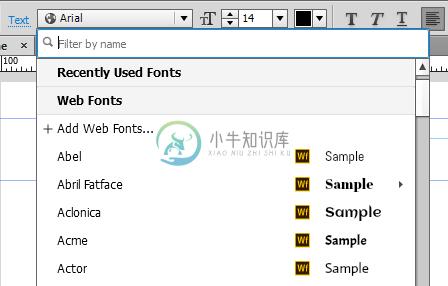
单击“确定”以关闭确认消息。现在,当您使用“字体菜单”再次选择“网页字体”选项时,将显示已添加的字体列表。

为文本应用 Typekit 字体
在 Adobe Muse 中,选择要为其应用 Typekit 字体的文本。

当文本仍处于选中状态时,请从“字体”菜单中选择要应用的 Typekit 字体。

在 Adobe Muse 中使用 Edge 网页字体
通过“网页字体”选项,您可以从 Typekit.com 托管的大型在线库中的数百种字体中进行选择。Adobe Muse 中的网页字体库包含在 Adobe Muse 订阅内。您无需注册或购买 Typekit 帐户即可访问字体并立即开始在网页设计中使用这些字体。
注意:如果您拥有 Typekit 帐户,您会发现目前在 Adobe Muse 中提供的网页字体集不同于在访问 typekit.com 时所访问的字体集。在 Adobe Muse 中提供的网页字体完全免费,限制更少,并且不需要 Typekit 帐户。通过 Typekit 帐户提供的网页字体将按量计费并且受访问控制。Adobe Muse 的未来版本将允许您从 Adobe Muse 工作空间访问 Typekit 字体库,但此功能目前尚不可用。
使用网页字体的优势包括:
- 您可以选用非常独特的风格化字体来设置文本内容的样式,即使您的计算机上未安装这些字体。
- 当您发布、导出或预览网站时,您为文本应用的网页字体将自动链接至页面。
- 这些字体由 Typekit.com 托管。当访问者在浏览器中查看活动网站时,系统将在后台下载字体,以便显示文本。
在极少的情况下,Typekit 服务器无法随着页面加载来动态加载您应用的字体,文本内容仍会使用默认备份字体进行显示。出现这种情况的可能性非常小,但值得注意的是,在任何情况下都会向访问者呈现清晰的文本内容,并且网站不会显示任何错误消息。
在为设计添加网页字体时,请谨慎操作。如果添加太多的网页字体,访问者将经历更长的总下载时间,这会使网站的运行速度变慢,从而影响整体用户体验。考虑到这一点,请将设计限制为应用 1-2 个字体系列,每个系列包含 4 种样式。由于网页字体是远程资源(与图像和视频一样),当访问者查看网站页面时,它们必须下载到访问者的浏览器缓存中。
另一项功能是,Adobe Muse 可以跟踪网站中使用的所有网页字体。如果删除正在 .muse 文件中使用的网页字体,则当您下次打开此 .muse 文件时,该网页字体将保留在“字体”菜单的列表中。因此,您不会意外删除网站所需的网页字体,并且当您设计页面时,无须手动跟踪正在使用的字体。
将 Edge 网页字体添加到 Adobe Muse 项目
请按照以下步骤添加新的网页字体:
出现一个新窗口,其中显示网页字体库。
使用“文本”工具选择文本框内的一些文本。
使用“字体”菜单(在控制面板或文本面板内)选择“网页字体”>“添加网页字体...”
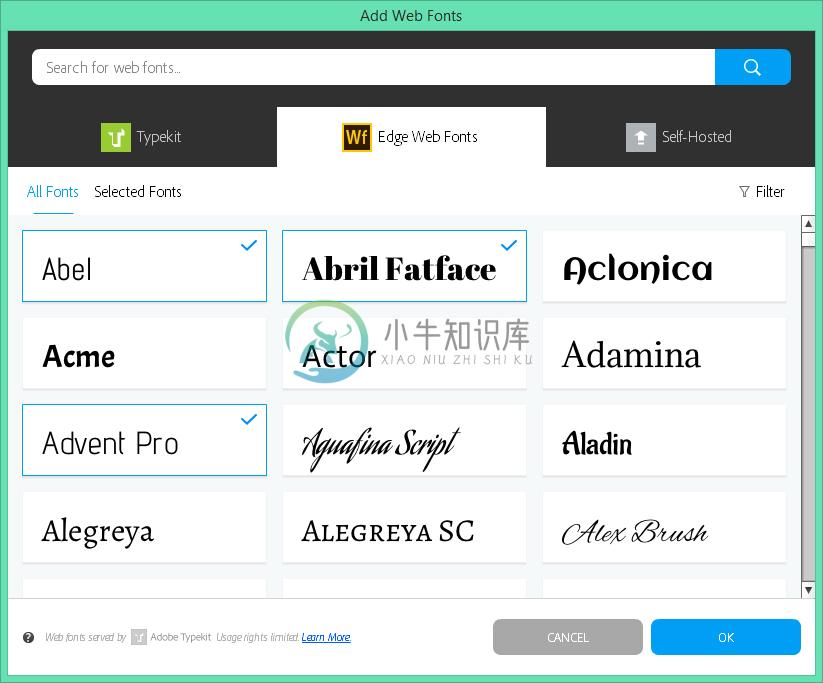
 您可以从网页字体库中访问数百种可应用到页面的字体。
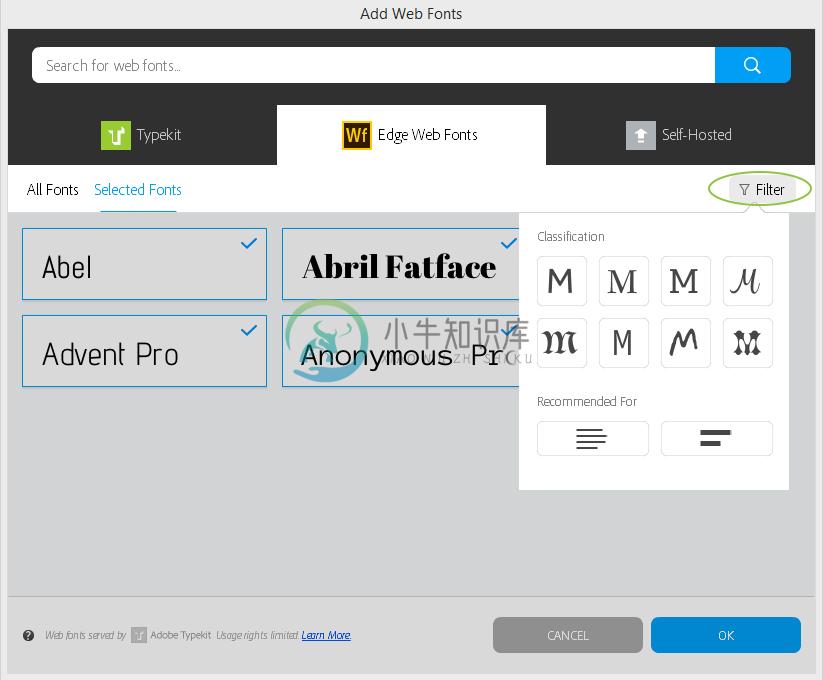
您可以从网页字体库中访问数百种可应用到页面的字体。您可以单击页面顶部的“筛选器”,以选择想要添加的字体样式。您也可以使用搜索字段按名称查找字体。
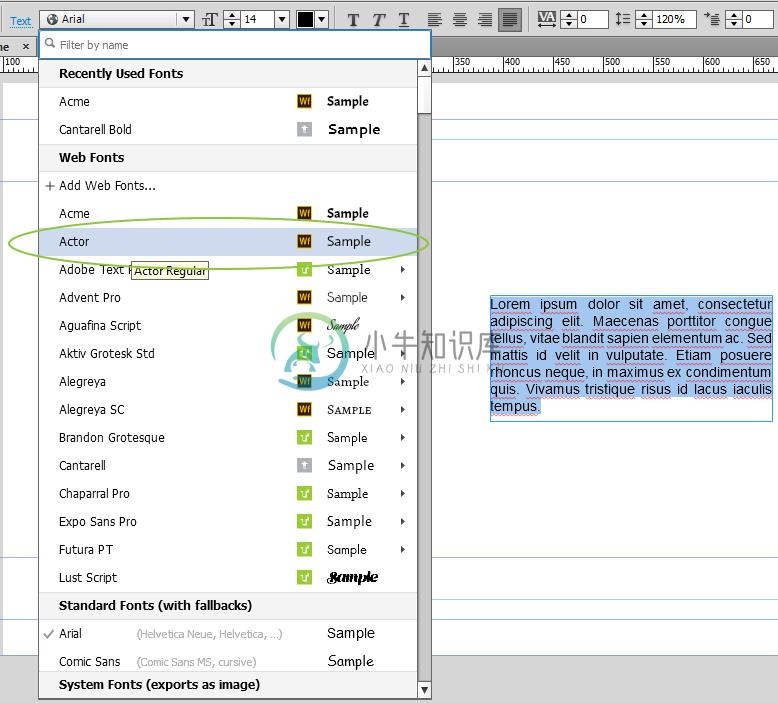
在找到想要使用的字体后,直接单击它。此时将显示一个钩形符号,指明已选择该字体。如果您愿意,可以选择一次性添加多种字体。
 单击要添加的字体;钩形符号将指示已选择它们。
单击要添加的字体;钩形符号将指示已选择它们。您可以单击右上方附近的单行或多行按钮,以查看最适合标题或段落的字体。
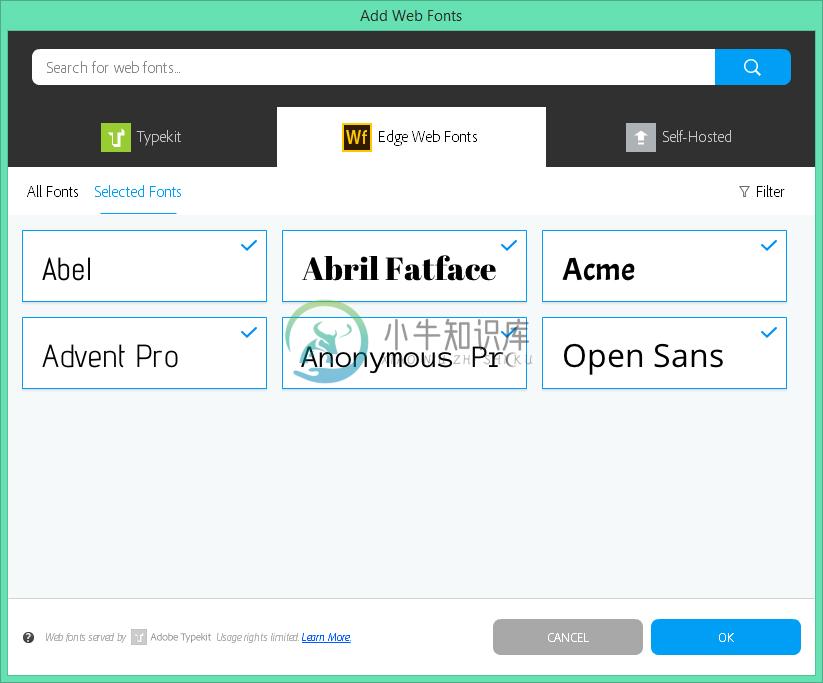
 查看最适合为标题文本设置样式的字体列表。
查看最适合为标题文本设置样式的字体列表。如果单击最右侧的钩形符号按钮,则窗口将显示您选择的字体列表。如果您改变了主意,决定不添加字体,只需再次单击该字体的名称即可取消选择它。
此时将显示“网页字体通知”对话框,用于确认已添加新的网页字体。
选择您希望添加的字体后,请单击“确定”。
单击“确定”。
如果需要,请选中“不再显示”复选框。
 单击“确定”以关闭确认消息。
单击“确定”以关闭确认消息。现在,当您使用“字体菜单”再次选择“网页字体”选项时,将显示已添加的字体列表。
 在“字体”菜单的“网页字体”部分选择“添加网页字体”。
在“字体”菜单的“网页字体”部分选择“添加网页字体”。
添加和应用 Edge 网页字体
在 Adobe Muse 中,选择要为其应用 Edge 网页字体的文本。

当文本仍处于选中状态时,请从“字体”菜单中选择要应用的 Edge 网页字体。

在 Adobe Muse 中使用自行托管的网页字体
自行托管的网页字体功能使您可以访问并使用从第三方提供商处购买的网页字体。某些网页字体在网站访问者的计算机或设备上可能不可用。在这种情况下,根据浏览器的文本引擎,将改为使用适合网页的字体,这会对网站的外观产生显著影响。
必须从服务器下载网页字体,例如由 Adobe Edge Web Fonts 托管的服务器(由 Typekit 提供支持)。或者,这些字体必须保留在负责托管网站内容的同一 Web 服务器上。在网站访问期间用于托管和实时呈现网页字体的方法就称为自行托管,而通过这种方式获得的字体则称为自行托管的网页字体。
先决条件
在使用自行托管的网页字体时,需要以下字体类型:
系统字体
在 Adobe Muse 中设计网页时需要。当您购买网页字体时,请确保下载并安装正确授权的桌面字体。Adobe Muse 支持以下字体格式:
- True Type 字体 (.ttf)
- Open Type 字体 (.otf)
- True Type 集合 (.ttc)
- Mac Data Fork 字体 (.dfont)
- Mac Resource Fork TrueType Suitcases
网页字体
在浏览器中呈现网站时使用。Adobe Muse 要求您获得以下网页字体格式,以便在所有浏览器内呈现字体:
- 网页开放字体格式 (.woff)
- 嵌入式 OpenType (.eot)
- 可缩放矢量图形 (.svg)。旧款 Android 设备需要此格式。
添加自行托管的网页字体
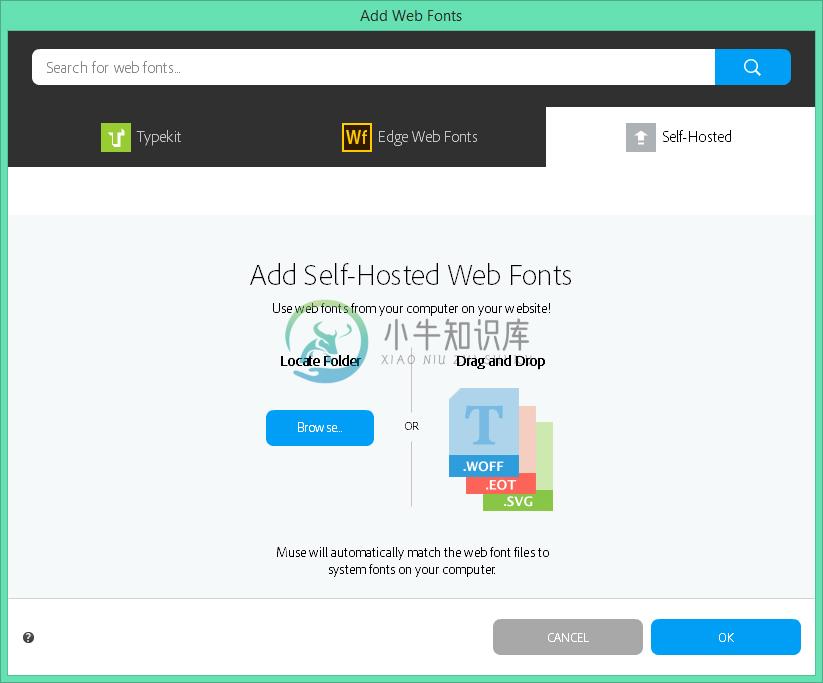
选择“文件”>“添加/移除网页字体”以显示“添加网页字体”对话框。
在“添加网页字体”对话框中,选择“自行托管的网页字体”选项卡。

浏览并选择包含字体的文件夹,或将字体拖到“添加网页字体”对话框。在查找网页字体时,Adobe Muse 将相应地显示提示。如果您过去添加过网页字体,请单击“+ 添加字体”按钮以继续。

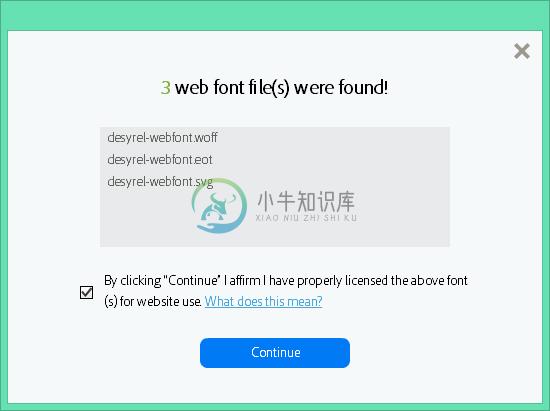
Adobe Muse 将搜索指定文件夹内的网页字体文件,并自动将其与对应的系统字体相匹配。确认您已对网页字体进行正确授权,然后单击“继续”。
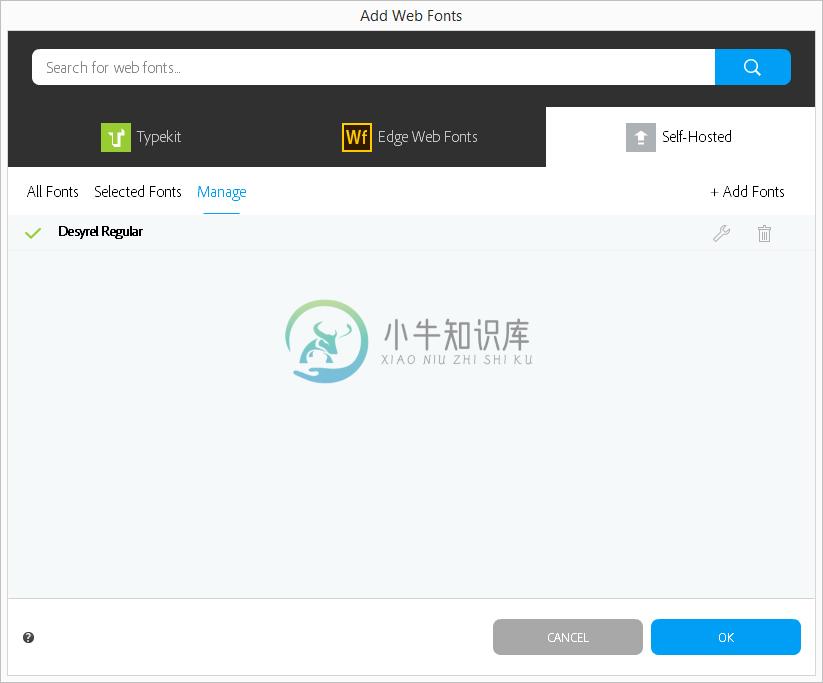
此时将自动激活“管理”模式,并且会列出已添加的网页字体。

管理自行托管的网页字体
“管理”模式将显示拥有匹配的桌面字体的所有自行托管的网页字体的列表。新添加的字体将上移到列表顶部,并且缺少字体文件或无匹配桌面字体的字体也会如此。
自行托管的网页字体的“管理”模式允许您执行以下操作:
指定匹配的桌面字体
有时,Adobe Muse 可能无法自动将网页字体与对应的桌面字体相匹配。在这种情况下,您需要明确为该网页字体指定匹配字体。要为网页字体指定匹配字体,请执行以下操作:
单击
 按钮以显示字体的对话框。
按钮以显示字体的对话框。单击“匹配”按钮以显示系统上安装的字体的列表。
通过滚动查看列表或按名称进行筛选,选择匹配的系统字体。单击“确定”以确认匹配。
指定缺失的字体文件
如果 Adobe Muse 无法自动找到与 .woff 文件对应的 .eot 或 .svg 文件,则您可以手动查找它们。要查找缺失的字体文件,请单击字体旁边的  按钮。单击浏览并导航至缺失文件的位置。单击“确定”以添加缺失的文件。
按钮。单击浏览并导航至缺失文件的位置。单击“确定”以添加缺失的文件。
其他任务
- 提供许可信息:单击要编辑的字体旁边的
 按钮,然后提供许可信息。单击“确定”以完成。
按钮,然后提供许可信息。单击“确定”以完成。 - 删除字体:选择要删除的字体,然后单击“确定”。
- 筛选字体列表:通过在“筛选器”文本框中输入字体标签的部分或全部字母来筛选字体列表。
浏览自行托管的网页字体
如果您以前添加过自行托管的网页字体,则当您启动“添加网页字体”对话框时,将自动激活“浏览”模式。此模式将提供字体(按系列分组)的缩略图预览,并允许您选择要添加到“字体”下拉列表的字体。(默认情况下,假设不存在缺少字体文件或无匹配的桌面字体等问题,那么所有新添加的自行托管的字体都将添加到“字体”下拉列表。)您也可以按名称筛选字体系列或仅显示选定的项目。

