在背景或浏览器填充中添加滚动效果
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
将滚动效果应用于设定为浏览器填充的图像
滚动效果允许控制浏览器背景填充图像以及平铺或非平铺页面元素的速度。滚动效果可应用于浏览器填充,这些填充使用平铺、缩放以适应、缩放以填充或设置为原始大小的背景图像。浏览器填充按照页面滚动的方向移动,具体取决于您在“浏览器填充”菜单的“滚动”部分中设置的方向和速度。
注意:
滚动选项将会变暗且不可用,除非您使用“浏览器填充”菜单在浏览器填充背景中添加一幅图像。如果浏览器填充中仅填充了一种固定或渐变颜色,则不能对其应用滚动效果。
如何在浏览器填充中添加滚动效果?
要设置浏览器填充的滚动运动效果,请执行以下步骤:
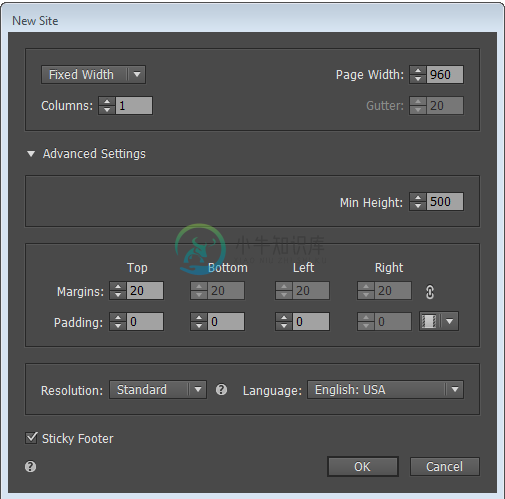
- 在“设计”视图中,选择“页面”>“页面属性”。在“版面”选项卡中,将“最小高度”字段设置为 2000 像素。这样可以确保页面长度足以激活滚动操作。单击“确定”以保存更改,并关闭“页面属性”对话框。
 在“页面属性”中更新“最小高度”字段,以使页面更高。
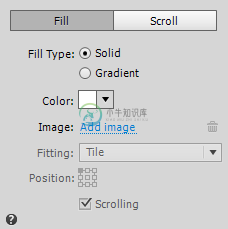
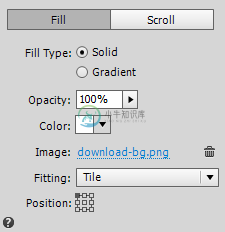
在“页面属性”中更新“最小高度”字段,以使页面更高。- 在“控制面板”中单击“浏览器填充”链接。在“填充”选项卡中,单击“图像”部分旁边的文件夹图标以选择桌面上的一个图像文件。在“调整”菜单中选择所需的选项,然后启用“滚动”选项。
 添加显示在浏览器窗口中的背景图像。
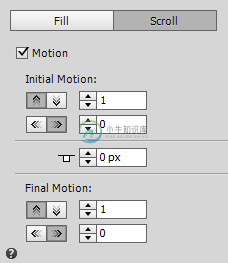
添加显示在浏览器窗口中的背景图像。- 单击“滚动”选项卡。启用“滚动运动”复选框。
 选择“运动”复选框,以在“浏览器填充”菜单中启用滚动效果。
选择“运动”复选框,以在“浏览器填充”菜单中启用滚动效果。花些时间检查“浏览器填充”菜单的“滚动”部分。中间部分的字段(当前显示 0 像素)对应于控制运动的关键位置(T 形手柄位置)。0 像素的默认设置意味着 T 形手柄设置为浏览器窗口的最上部边缘。
关键位置字段中指定的像素数表示您在“初始运动”部分中设置的更改将沿该方向并以该速度移动,同时页面将滚动到该位置。页面顶部从 0 处开始,当您向下滚动页面时,像素数将会增加。(在“控制”面板和“变换”面板中,离页面顶部的距离被称为 Y 值)。
当页面滚动通过关键位置(T 形手柄的位置)时,将会应用在“最终运动”部分中输入的值。
已应用运动滚动效果的元素(在此情况下,平铺图像设置为浏览器填充)将沿字段中的值大于 0 的方向移动。如果水平和垂直方向的值均设置为 0,则该元素实际上将被固定在页面上,不会发生移动。
在“初始运动”部分中,您会发现字段中的值旁边带有一个小写的“x”。这表示倍数。在浏览器填充图像中,“初始运动”部分表明浏览器填充将沿向上方向移动,速率为滚动速率的 1 倍。如果访客更快地滚动页面,滚动效果的运动将会加速,以便与页面滚动保持同步。
在水平(左和右)部分中,字段显示“0”,这表示浏览器填充不会沿水平方向左右滚动。
“最终运动”部分包含一个类似的界面。在浏览器填充图像中,浏览器填充设置为以 1 倍运动速率向上移动,并且不水平移动。
注意:
将鼠标悬停在“滚动”选项卡一角的“信息”按钮上方(i 图标),了解滚动效果如何应用于浏览器填充。
- 单击“初始运动”中的箭头按钮以指定垂直方向(向上或向下)和/或水平方向(向左或向右),以便控制浏览器填充的移动方向。
- 在“初始运动”部分中,输入数值或单击向上和向下箭头按钮,以设置水平和垂直滚动速度。下面将更详细地介绍这些设置。如果速度字段设置为 0,则表示该元素在滚动期间不会沿该方向移动(在到达关键位置之前)。
- 更新“最终运动”部分中的值以设置所需的方向,然后在相应字段中输入数值以设置滚动效果的移动速率。
- 要关闭“浏览器填充”菜单,请单击页面上的其他任意位置。
- 在浏览器中选择“文件”>“预览页面”,在一个新浏览器窗口中加载页面。滚动页面在查看滚动运动的效果。
- 完成测试之后,退出浏览器并返回到 Muse。
将滚动运动应用于页面元素背景填充
如何在背景填充中添加滚动效果?
滚动运动可应用于页面上已将平铺或非平铺背景图像应用为填充的对象。请按照以下步骤操作:
- 在“设计”视图中编辑页面时,选择页面 > 页面属性。将“最小高度”设置为更高,例如 2000 像素,以确保页面长度足以滚动起来。单击“确定”以保存更改,并关闭“页面属性”对话框。或者,添加足够的页面内容以创建更长的页面。
- 在“设计”视图中,选择“控制”面板中的“矩形”工具。
- 在页面上绘制一个矩形。
- 使用“填充”菜单设置一个平铺或非平铺背景图像,以填充矩形。
 在“填充”菜单中添加一个背景图像以填充矩形,并设置所需的显示选项。
在“填充”菜单中添加一个背景图像以填充矩形,并设置所需的显示选项。- 在填充菜单中单击滚动选项卡,并设置滚动选项。
- 在“填充”菜单中单击“滚动”选项卡。启用“运动”复选框,并开始设置滚动选项。
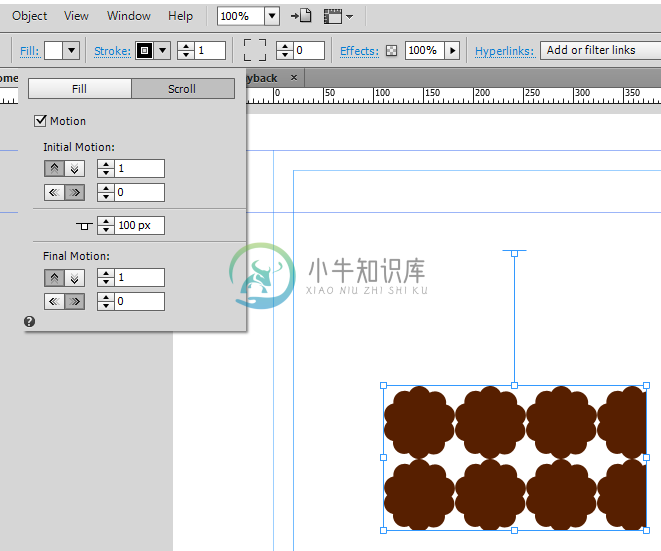
 使用“填充”菜单的“滚动”选项卡,启用“运动”以用于滚动效果,并指定移动的方向和速度。
使用“填充”菜单的“滚动”选项卡,启用“运动”以用于滚动效果,并指定移动的方向和速度。请注意,已为滚动运行启用了元素上方显示的 T 形手柄。该手柄是关键位置的可视表示形式(当前设置为元素上方的 100 像素处)。“滚动”选项卡中间部分的图标对应于 T 形手柄在页面上的位置。您可以在中间位置输入新值,或者在页面上拖动 T 形手柄,以将关键位置重置为滚动效果将会发生的位置。当您拖动 T 形手柄时,关键位置上方的区域将暂时变暗。
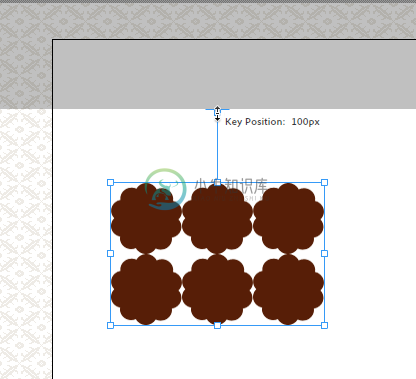
 单击并将 T 形手柄拖动到页面上的所需位置。
单击并将 T 形手柄拖动到页面上的所需位置。注意:
T 形手柄不一定需要相对于选定元素向上延伸。您可以单击并拖动 T 形手柄以使其与元素的顶部边缘对齐,或者拖动 T 形手柄以使其在元素下方延伸。
Muse 在设计过程中提供了完全的灵活性,因为您可以选择拖动手柄或在关键位置字段中输入数值,以精确控制访客滚动页面时所发生的移动。
“填充”菜单中的“滚动”选项卡与“浏览器填充”中的“滚动”选项卡具有相同的工作方式:
- 选定已启用运动滚动效果的元素之后,使用“填充”菜单的“滚动”选项卡以数值形式设置关键位置,或者在页面上单击并拖动 T 形手柄以设置关键位置。
- 在“初始运动”部分中设置垂直和水平方向,以及相对于页面滚动速度的移动速率。此操作用于设置将在页面滚动到关键位置之前发生的运动。
- 在“最终运动”部分中设置垂直和水平方向,以及相对于页面滚动速度的移动速率。此操作用于设置将在页面滚动超过关键位置之后发生的运动。
注意:
在带有滚动属性的图像中,矩形设置为朝右移动,按访客滚动速度的 3 倍移动到位,并在浏览器中的页面到达关键位置时到达其设计中的位置。一旦访客滚动超过关键位置(100 像素),矩形开始以访客滚动速度的 3 倍朝左移动到位置以外。在此示例中,矩形没有垂直移动,因为两个垂直字段均已设置为 0。
- 要关闭“填充”菜单,请单击页面上的其他任意位置。
- 按下“预览”或在浏览器选择“文件”>“预览页面”,以测试应用后的滚动效果。滚动页面以查看各元素的移动情况。
- 完成测试之后,返回到 Muse 或单击“设计”按钮以继续编辑页面。

