在 Adobe Muse 中添加 Tumblr 或 Wordpress 等博客源
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
Adobe Muse 允许您在网站上动态嵌入 Wordpress 或 Tumblr 博客。在 Adobe Muse 网站中嵌入博客源的方法类似于嵌入 YouTube 视频,Adobe Muse 要求您访问 RSS 源 URL。随后,您可以使用 Easy Feed 构件来嵌入大多数平台的博客。
在网站中添加博客源是一种动态显示最新帖子、新闻和更新的简单方法。您可以将 Easy Feed 构件配置为优先显示最新更新、带有非 WordPress 博客的媒体(图像或视频),并按照自己的设计需要调整组件大小。
下载 RSS 博客构件
在浏览器中打开此链接(Muse Widgets 目录)。
单击获取此构件按钮。
RSS 博客构件已下载到您的默认 Downloads 文件夹。根据用于下载该构件的浏览器和计算机上的操作系统,“下载”文件夹的配置方式各不相同。
添加和配置博客源
要在网页上添加博客,请执行以下操作:
在 Adobe Muse 中,选择窗口 > 库以打开“库”面板。如果尚未执行此操作,请单击
 按钮,然后导入 RSS 博客构件。
按钮,然后导入 RSS 博客构件。有关下载 RSS 博客构件的信息,请参阅下载 RSS 博客构件。
在“库”面板中选择 RSS 源> RSS 源,然后将构件拖动到网页画布上。
选择 RSS 源构件,然后单击
 按钮以打开“选项”面板。
按钮以打开“选项”面板。
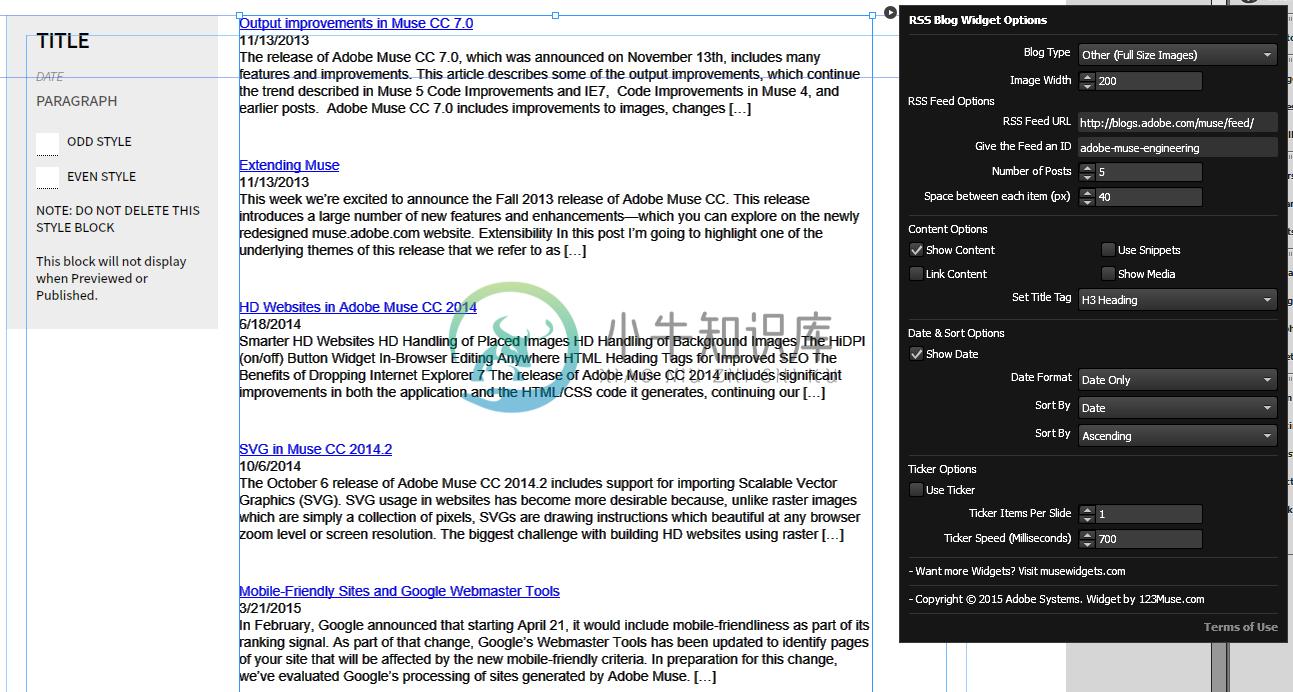
在“选项”面板中,输入以下内容:
博客类型
指定您正在嵌入的博客类型。如果是嵌入 Wordpress 博客,选择 Wordpress(不支持媒体)选项,如果是其他博客平台,则选择其他(全尺寸图像或图像靠左)。
图像宽度
指定在博客中以流媒体方式显示的图像宽度。
RSS 源 URL
提供您要嵌入的博客的 RSS 源 URL。您可以使用 Feedburner 服务来生成 RSS 源 URL。
源 ID
为源 ID 提供一个唯一值。例如:museblog123
帖子数目
指定要在网页上显示的帖子最大数量。
每个项目之间的间隔
指定显示在网页上的每个帖子之间的间隔(以像素为单位)。
显示内容
选择以显示每个博客帖子的内容。
使用片段
选定之后,将仅显示内容的片段。
显示媒体
选择以显示媒体,例如图像、视频等等。
设置标题标签
根据段落样式的组织方式,您可以将“标题标签”设置为标题或段落标签。
显示日期
选定之后,Adobe Muse 将显示上次更新博客帖子的日期和时间。
日期格式
指定日期的相应格式。您可以选择显示上次更新博客帖子的日期和时间、仅显示日期和仅显示时间。
排序方式
按博客帖子的上次更新日期或时间,对博客帖子进行排序。
最新动态选项
选择以启用嵌入博客的最新动态,同时指定“每个幻灯片的最新动态项目”和“最新动态速度”。
在“选项”面板外单击以完成操作。在 Adobe Muse 中使用预览模式来预览网页或网站,或者选择文件 > 在浏览器中预览页面选项。
应用文本样式
将 RSS 博客构件拖动到构件画布上时,样式块将与嵌入的博客一起显示。

样式块允许实时预览应用到嵌入式博客的不同部分的样式更改。默认情况下,提供了标题、日期和段落样式。但是,您也可以选择添加更多样式。
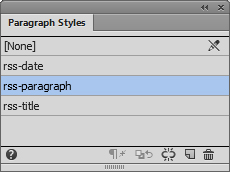
选择窗口 > 段落样式以打开“段落样式”面板。请注意,其中列出了三种段落样式:
- rss-date
- rss-paragraph
- rss-title

选择您要在样式块中设置其样式的文本组件,然后按照您的设计要求修改样式属性。例如,标题。
在段落样式面板中,与选定文本组件相关联的样式将被覆盖,并以 + 符号提示。例如,如果是标题文本组件,则会覆盖 rss-title 段落样式。单击
 按钮以重新定义段落样式,并将新属性应用于选定文本组件。
按钮以重新定义段落样式,并将新属性应用于选定文本组件。单击预览以测试文本组件的更新样式属性。

