使用主页并在 Muse 中添加页眉
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
使用分层主页
Muse 允许您创建可应用于其他主页的主页。分层主页的工作方式与将主页应用于“计划”视图中页面的方式类似。在 Muse 的早期版本中,您可以创建多个主页,但是一次只能将具有一组页面元素的一个主页应用于网页。
在过去,如果您想要构建一个具有两个不同部分的网站,这个两个部分很相似但每个部分都具有独特的外观,您可以复制一个主页,对其稍加更改,然后将其应用于特定页面。因此,两个主页通常都包含一些相同的元素,因此,每当您更新网站时,都需要在两个主页中编辑内容以让所有元素保持同步。
使用 Muse 4.0 及更高版本时,您现在可以创建一个包含多个主页中显示的共享元素的 A 主页页面以包含在多个主页上显示的共享元素(例如,如前面各节中所述添加背景和页脚),然后创建继承 A 主页页面中所有元素且包含第一部分特有的任何元素的附加主页。如果您创建了第三个主页,该主页可以使用 A 主页页面中的元素,以及第二部分特有的任何元素。
使用分层主页的好处在于它们允许您将元素的出现次数限制为一次。重新设计网站时,您只需要编辑每个元素一次,其所有实例会在网站上自动更新。
您可以在“计划”视图中管理和应用主页。就像您可以单击并将主页缩略图拖动到页面缩略图以将主页应用于页面一样,您也可以创建多个主页,然后单击并将主页拖动到另一个主页上。或者,如果需要,您可以在“计划”视图中右键单击任何主页或页面缩略图,然后使用显示的上下文菜单中的“主页”选项设置主页。
请注意,当您将鼠标悬停在页面或主页名称上时,工具提示将显示该页面或该主页上已应用的主页的层次结构。
目前,您已经创建了具有浏览器填充平铺背景和页脚内容的 A 主页页面。在下一节中,您将创建一个新的主页,它继承 A 主页的内容,然后添加页眉,以便将其应用于网站页面。请按照以下步骤操作:
- 在“计划”视图中查看网站地图时,将光标悬停在 A 主页页面缩略图上,可以看到两侧显示加号按钮。单击 A 主页页面右侧的加号可以创建一个全新的主页。默认情况下,新主页命名为 B 主页。
- 双击缩略图下方的 B 主页文本字段可以对其进行编辑。为您刚创建的新主页键入一个更具描述性的名称:主要。
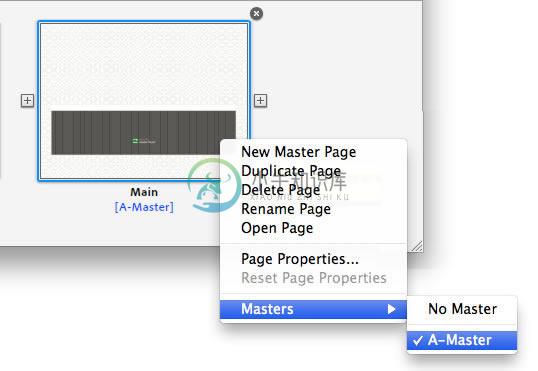
- 右键单击“主要”主页缩略图,然后从显示的上下文菜单中选择主页 > A 主页。
 在菜单中选择 A 主页 并将其应用于“主要”主页。
在菜单中选择 A 主页 并将其应用于“主要”主页。请注意,在将 A 主页页面应用于 “主要”主页后,“主要”主页缩略图会更新以显示相同的外观。“主要”主页缩略图下方的蓝色标签显示 [A 主页],因为您在步骤 3 中已将其应用于“主要”主页。
重要区别在于“主要”主页实际上并不包含 A 主页 元素 -- 您不是简单复制 A 主页,而是将“主要”主页设置为链接到 A 主页,这意味着您添加到 A 主页的任何新内容也将自动显示在“主要”主页上。
如前所述,分层主页的好处在于页脚、菜单和背景仍然只存在于 A 主页页面上。因此,如果客户在以后请求您使用不同的平铺背景,您可以更新 A 主页页面,“主要”主页将随之自动更新。
在本教程的后面部分中,您将创建两个不同的主页,以在两个不同网站部分上获得不同的外观。但是,现在,您可以使用新的“主要”主页而不是使用 A 主页页面来更新“计划”视图中的页面。
- 单击“主要”主页并将它拖动到左上角的食品页面缩略图中。请注意,当您将 “主要” 主页缩略图拖放到食品页面缩略图中时,食品页缩略图下方的蓝色文本会从 [A 主页] 更新为 [主要]。
这是将主页应用于“计划”视图中的页面的最常用方法,但您也可以尝试使用上下文菜单应用它们:
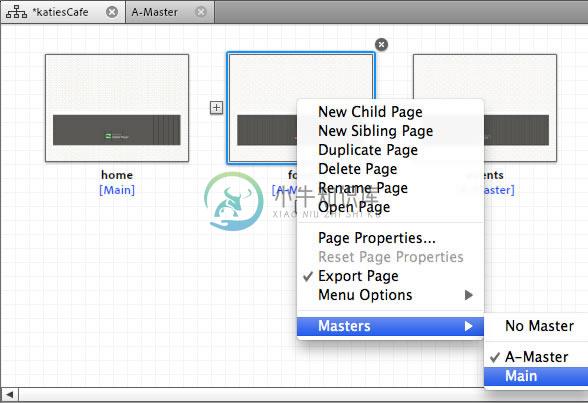
- 右键单击活动页面缩略图,然后在显示的上下文菜单中选择 “主页”>“主要”。
 使用上下文菜单将“主要”设置为活动页面的主页。
使用上下文菜单将“主要”设置为活动页面的主页。- 使用您最喜爱的方法(如步骤 4 和步骤 5 中所述)将 “主要”设置为剩余三个页面(首页、关于和访问)的主页。
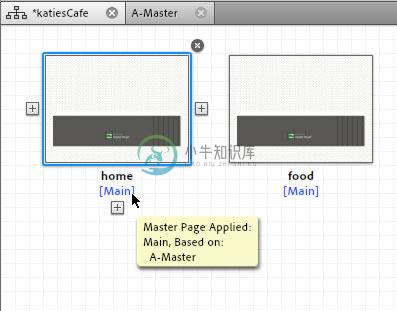
进行此更改后,每个页面缩略图下方的所有蓝色文本标签现在应显示为 [主要]。如果将光标悬停在任何蓝色标签上,将出现一个工具提示,显示所应用的主页的层次结构。
 当您滚动标签时,会出现一个描述层次结构的有用工具提示。
当您滚动标签时,会出现一个描述层次结构的有用工具提示。在此示例中,层次结构只能深入一层。换句话说,“主要”主页继承 A 主页页面的内容。但是请注意,如果需要,您可以创建一个主页链。例如,您可以创建一个名为“页眉”的主页,它只包含页眉内容,然后创建另一个名为“页脚”的主页,它继承 “页眉”主页的内容,然后再创建另一个名为“主要”的主页,它继承“页脚”主页上的所有内容(也包括页眉)。根据网站的设计和您对某些元素可能会发生更改的了解,您可以构建继承层级以将其设置为若干层级深度。以这种方式划分设计有点像创建符号,因为您可以隔离设计的特定部分,然后可在以后根据需要轻松查找和编辑该部分。
继续下一个教程,“利用 Muse 构建您的首个网站”第 2 部分,在其中,您将学习如何使用构件(预先构建的网站交互式网站功能,您可以将其拖放到页面上)。构件允许您快速将高级功能添加到页面,而无需编写任何代码。您将了解如何编辑构件的行为和外观,以自定义构件在网站设计中的显示方式。
将页眉内容添加到“主要”主页
现在,您已经通过向“主要”主页添加“菜单”构件来完成页脚创建,接着您将添加顶层导航。按照以下步骤操作,在页眉区域中添加内容。
- 在“计划”视图中,双击“主要”主页缩略图以打开该页面,并开始在“设计”视图中编辑它(如果它尚未打开)。
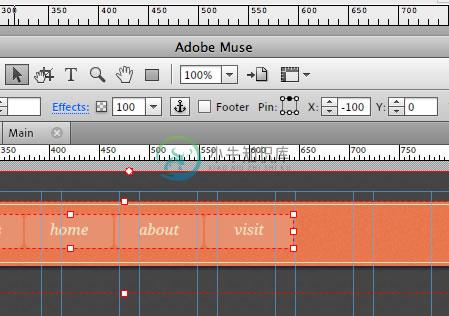
- 使用矩形工具绘制一个矩形,从可见浏览器区域的左上角开始并将贯穿整个宽度直到右上角。使用“选择”工具拖动矩形顶部、左侧和右侧的手柄,直到看到红色边框短暂出现,表示矩形设置为 100% 宽度,这与创建页脚的方式相同。
 绘制一个贯穿浏览器窗口整个顶部的矩形。
绘制一个贯穿浏览器窗口整个顶部的矩形。
拖动手柄后,矩形的大小应该约为 1160 像素宽 X 253 像素高。水平 X 值为 -100,表示矩形的左上角位于距离页面左上角 100 个像素的位置。Y 值为 0,表示矩形的左上角与页面的左上角在垂直方向上重合。如果要精确设置这些值,可以在选中矩形的情况下,在“变换”面板或“控制”面板中查看字段。
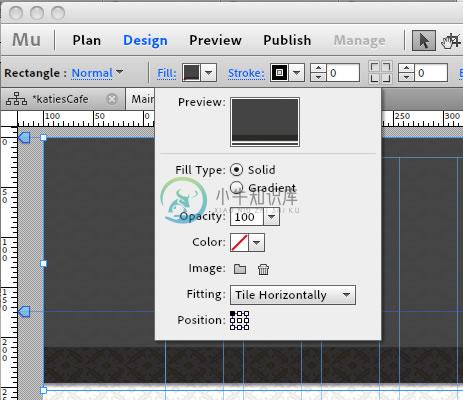
- 将笔触宽度设置为 0,并使用“填充”菜单将填充颜色设置为“无”。单击“图像”部分右侧的文件夹,然后浏览并选择名为 tile-header.png 的图像。将“调整”菜单设置为“水平平铺”。
 使用“调整”菜单可将背景图像水平平铺。
使用“调整”菜单可将背景图像水平平铺。
虽然页眉由单个矩形组成,但是填满它的水平平铺的背景图像会造成黑色矩形上有一个灰色矩形的印象。
- 选择“文件”>“置入”,或使用键盘快捷键:Command+D (Mac) 或 Control+D (Windows),以打开“导入”对话框。
- 浏览以选择位于示例文件的文件夹中名为 bg-ribbon.png 的文件。单击“打开”将其选中并关闭“导入”对话框。
- 在页眉矩形的中央靠近页面顶部的位置单击一次。这将以原始尺寸置入 bg-ribbon.png 文件的一个实例。
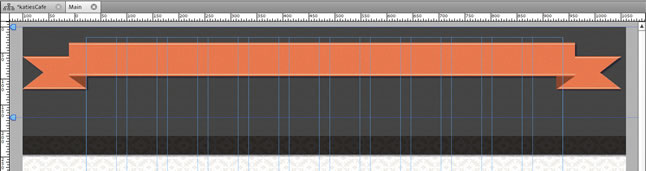
- 使用“选择”工具对齐橙色丝带图形,使其在页眉顶部附近垂直居中,并贯穿页面的宽度。
 定位橙色丝带图形,使其在页眉中居中。
定位橙色丝带图形,使其在页眉中居中。
橙色丝带图形将形成您将在下一节中添加的顶层菜单的背景。
复制主页
“主要”主页中的页眉内容已完成。虽然您可以简单使用“主要”主页作为网站的每个页面,但本网站设计有两个部分。“主要”主页设计最终将用于首页和访问页面。第二个略有不同的主页将用于食品、活动和关于页面。
按照以下步骤操作,复制“主要”主页:
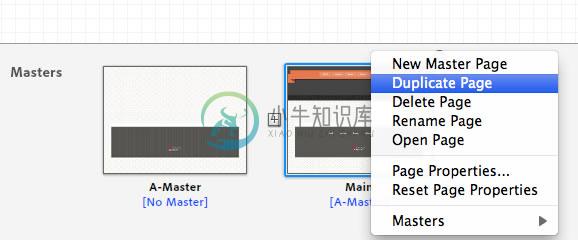
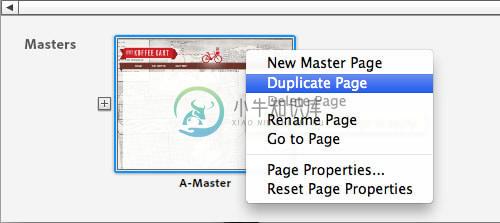
- 在“计划”视图中,右键单击“主要”主页缩略图。
- 在显示的上下文菜单中,选择“复制页面”。
 使用菜单复制现有的“主要”主页。
使用菜单复制现有的“主要”主页。
“主要”主页右侧会出现一个新的主页,默认名称为:“主要副本”。由于您复制了“主要”主页,所以新主页也基于 A 主页页面。
- 双击刚刚创建的主页下方的名称字段,将其重命名为:前景。
在下一节中,您将学习如何在主页中设置元素的排列,以使项目不再总是显示在下方,它们也可以显示在页面元素的上方。此时是保存工作的好时机。
- 选择“文件”>“保存网站”。
创建一个复制的主页的好处之一是您可以将一些内容设置为显示在其他页面内容之上,就像您选择“排列”>“置于顶层”一样。这种“前景”行为适用于食品和活动页面。
设置主页元素堆叠顺序的功能是 Muse 4.0 的新功能。以前,如果要在页面布局中将通用网站元素放置在其他内容之上,则必须将页眉或页脚元素放置在每个页面上而不是主页上。
在主页中设置元素以显示在前面
在 Muse 的“设计”视图界面中,您可以选择一个页面元素,然后选择“对象”>“置于顶层”、“上移一层”、“下移一层”或“置于底层”,使页面上的一个项目显示在另一个项目的上方或下方。(您还可以右键单击元素或组,然后选择“排列”>“置于顶层”、“上移一层”、“置于底层”或“下移一层”来设置堆叠顺序)。
当使用 Muse 的早期版本设计网站时,默认行为是当页面呈现时,主页上的元素总是显示在页面上所有元素之后。这种背景分层有时会出现问题(取决于网站设计),因为唯一的解决方法是将通常放置在主页上的元素复制并粘贴到您想要让其显示在最上面的所有网站页面上。
Muse 包含控制主页上的元素排列的新功能。现在,不必总是将主页上的所有内容显示在页面元素之后,您可以选择主页上的元素并将其设置为作为前景元素显示。设置为前景元素的主页上的项目将显示在所有页面元素之上。
通过选择“对象”>“移到”>“主页前景”可以使用此新选项。此外,您可以在编辑主页时右键单击“设计”视图中的任何元素,然后在显示的上下文菜单中选择“移到”>“主页前景”。
在此示例项目中,设计要求首页和访问页面中的内容使用默认的堆叠顺序(页面元素显示在“主要”主页中页眉的最上面),但食品、活动和关于页面不适用。
对于食品和访问页面,您将更新“前景”主页,以便在页面滚动时页眉内容显示在页面内容之上的前景中。请按照以下步骤操作:
- 在“计划”视图中,双击“前景”主页缩略图以打开该页面,并开始在“设计”视图中对其进行编辑(如果尚未打开)。
- 使用“选择”工具单击并拖动以选择整个页眉内容,包括具有平铺背景的矩形、置入的橙色丝带图形、“菜单”构件和位于中心的动画 GIF 徽标。
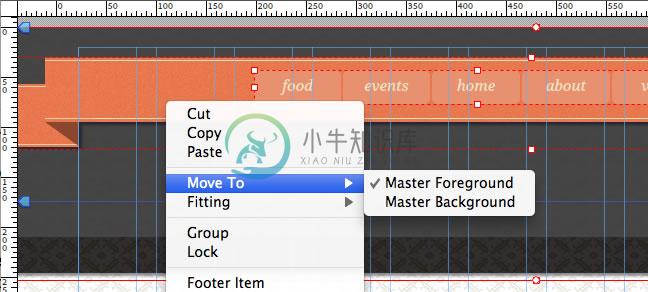
- 选中整个页眉内容后,右键单击并选择“移到”>“主页前景”。请注意,与选定对象的常见蓝色边框不同,设置为在前景中显示的项目在选中时会显示一个红色边框。
 使用上下文菜单将页眉内容移到前景。
使用上下文菜单将页眉内容移到前景。这样可以确保页眉显示在应用了“前景”主页的页面上的页面元素的最上面。
- 在整个页眉仍处于选中的情况下,您将其固定到页面顶部,这样即使页面滚动,页眉也不会随之滚动。您将在第 7 部分学习有关固定对象的更多内容,但现在可单击控制面板中的顶部中心固定位置以将页眉固定到位。
 通过选择顶部中心位置来固定选中的页眉。
通过选择顶部中心位置来固定选中的页眉。- 单击并将“前景”主页拖动到食品页面上以应用它。再重复此步骤两次,将“前景”主页应用到活动页面和关于页面。
进行此更改后,蓝色标签文本显示 [前景] 字样,表示食品、活动和关于页面现在使用“前景”主页。如果将鼠标悬停在蓝色 [前景] 标签上,则工具提示指示“前景”主页基于 A 主页页面。
在设计您自己的站点项目时,您可以尝试使用新的“移到前景”功能来设置主页上的元素以将其显示在最上面。在本教程系列的后面部分中,您将完成食品和活动页面的设计,并了解前景设置如何确保页眉显示在页面其他内容之上。
在本教程的下一节“利用 Muse 构建您的首个网站”第 4 部分中,您将了解如何使用嵌入式 HTML 显示从其他网站复制的代码。您还将学习如何添加“灯箱构图”构件来构建首页。
使用多个主页并整合动画
在本节中,您将学习有关使用主页的更多内容,以及如何在多个主页中显示通用网站内容以创建一致性,同时创建网站的不同部分。您还将学习从主页移动元素的策略,因为在某些网站设计中,您可能会发现制作多个主页并仅在每个主页(例如具有四个颜色编码区域的网站)上放置特定图形是非常有用的。您还将学习到将通常位于主页上的元素移动到特定个别页面以创建设计效果,例如将项目相互重叠。
编辑主页内容
放置在主页上的对象将显示在您放置在单独页面上的任何内容之下。例如,您放置在首页的页眉或页脚中的任何对象将显示在主页页眉和页脚中放置的背景之上。因此,您可能会遇到需要将主页的元素移动并放置在个别页面上,以使其显示在页面其他元素之上的情形。
添加到主页的内容在以后必须通过打开主页稍后进行编辑。如果打开与主页相关联的页面,并尝试编辑页眉、页脚或其他主页内容,它可能被锁定。当您需要更改主页上的内容时,可以使用两种不同的策略:
双击“计划”视图中的主页缩略图,然后在“设计”视图中编辑主页的内容。
双击“计划”视图中的主页缩略图,以便在“设计”视图中将其打开。选择要编辑的元素(但需要通过将其放置在网站的一个页面上让其位于其他元素之上),然后选择“编辑”>“剪切”,或使用键盘快捷键 Command-X (Mac) 或 Control-X (Windows)。
返回到“计划”视图,然后双击将包含(以前称为主页)内容的页面。选择“编辑” “原位粘贴”。这可以确保从主页剪切的元素放置在普通页面上的相同位置。如果需要,您可以打开多个页面,然后选择“编辑”>“原位粘贴”,将主页上的内容分发到网站中的许多不同页面。
根据需要,您还可以复制现有的主页。您可以配置您的网站,以便大多数页面使用一个主页,而特殊页面使用主页的复制、类似版本(将特定元素从该复制的主页复制到网站的特殊页面)。要了解有关复制主页的更多信息,请参阅下一小节。
一旦对象位于个别页面而不在主页上,您可以根据需要在每个页面上编辑对象,并确保该对象显示在最上面。
在此示例项目中,网站当前在页眉中的网站导航上方直接显示 Kevin's Koffee Kart 徽标(带横幅的红色自行车)。页眉和页脚内容会自动显示在每个页面上,因为默认情况下,首页(以及您创建的每个其他页面)都链接到包含此内容的 A 主页页面。在许多情况下,您可以选择构建所有使用相同主页的网站来创建整个网站的一致性。
但是,该网站有一个仅在首页上显示的独特动画徽标。如果您查看 Kevin’ s Koffee Kart 网站的上线示例,您会发现在首页上,红色自行车徽标会在页面首次加载时播放动画一次,就像自行车从左侧行驶到页面上一样。当您单击周围访问其他页面时,您会看到动画仅在首页上发生;网站页面上的所有其他徽标都是静态的。
在下面的小节中,您将学习如何创建复制的主页以及如何在“计划”视图中指定要使用特定主页的页面。
复制并删除主页
单击“计划”链接以访问“计划”视图。找到位于“计划”视图界面底部的 A 主页缩略图。
将光标悬停在 A 主页缩略图上,并注意当您将光标悬停在它上面时,您会看到在向站点地图添加新页面时所看到的相同加 (+) 号图标。单击 A 主页缩略图右侧的加 (+) 号。只要您想从头开始创建全新的主页,就可以使用这种技术。请注意,缩略图是空白的,这意味着它不包含您添加到 A 主页页面的内容。默认情况下,新的主页命名为 B 主页,但是您可以根据需要单击缩略图下方的字段对其重命名。
在这种情况下,您不是创建一个全新的空白主页,而是创建现有 A 主页的一个副本。
单击 B 主页页面右上角的 X 图标将其删除。(如果您使用此策略不小心删除了现有主页,请选择“编辑”>“还原删除”主页以将其还原)。
右键单击 A 主页页面缩略图,然后从显示的上下文菜单中选择“复制页面”。此时会出现一个显示复制的主页的新缩略图,名为“A 主页副本”。
 在“计划”视图中复制 A 主页页面。
在“计划”视图中复制 A 主页页面。单击“A 主页副本”缩略图下方的字段,并将复制的主页重命名为:主页动画。您将使用此页面添加专门在首页上播放动画的富媒体内容,而所有其他页面将继续指向 A 主页页面,该页面在页眉中显示徽标的静态版本。
右键单击首页缩略图。在显示的菜单中,选择“主页”>“主页动画”。此操作会将“主页动画”主页与首页相关联。
注意:
或者,您可以将“主页动画”缩略图拖放到首页缩略图之上以应用它。
应用后,“主页动画”主页的名称显示在“计划”视图的首页缩略图下方的方括号中。
如果您单击“预览”,您不会注意到首页上有任何差异。由于“主页动画”是 A 主页文件的副本,所以首页会像以前一样显示,并显示静态徽标。但是,在下一小节中,您将编辑“主页动画”内容以添加仅在首页上发生的动画。
使用复制的、几乎相似(但略有不同)的主页是区分网站的某一特定部分,以及如针对本项目所描述的一样让首页独具特色的好方法。
在本教程中,您将学习如何使用主页。我们将研究和解构三个网站布局,并探索如何使用主页中的通用元素来实现有趣的效果和网站一致性。
但是首先,什么是主页?主页允许您将页眉、页脚、徽标和导航等通用元素应用到网站的多个页面。您可以为您的网站使用一个主页或设置多个主页,以便您可以快速、一致地将独特样式应用于网站的不同部分。
默认情况下,在您创建新网站时,Muse 会为您创建一个空白首页和一个空白主页。这些页面是任何网站的起点。您可以使用空白页面计划您的网站地图,稍后将主页应用到它们,或者您也可以从主页开始创建您的网站,将其应用到个别页面(首页),然后基于该设计创建新页面。
解构网站布局
学习新网站设计策略的一个好方法是查看不同的主页布局。在本文中,我们将研究在 Muse 中创建的三种不同的网站布局,并探索它们最初的构建方式。
如果您想参考并打开每个示例网站的资源,请下载示例文件,解压缩 ZIP 文件,然后双击每个 .muse 文件以在 Muse 中打开它们。
当您查看每个示例网站时,请注意用于创建网站设计的一些功能,它们易于浏览,并在访客探索网站内容时帮助定位自己:
- 配置网站属性以定义所有页面的尺寸
- 使用参考线来定义主页中的页眉和页脚区域
- 将对象固定至浏览器窗口,将其放置在页面布局之外
- 将背景图像填充到滚动或固定位置以创建有趣的效果
- 拉伸矩形以 100% 宽度显示,从而覆盖浏览器的整个宽度
- 添加“折叠式”构件和“幻灯片放映”构件显示交互式页面内容
- “自定义”和”样式菜单”构件提供站点导航
- 创建锚点链接以垂直或水平方向跳转到特定页面部分
- 从第三方网站(嵌入式 HTML)粘贴代码以向页面添加功能
当您访问每个示例网站时,请尝试滚动并调整浏览器窗口大小,以了解上线示例网站的工作原理。然后,打开 Muse 中的每个 .muse 文件,了解如何使用主页来标准化网站布局并创建一个更统一的在线体验。
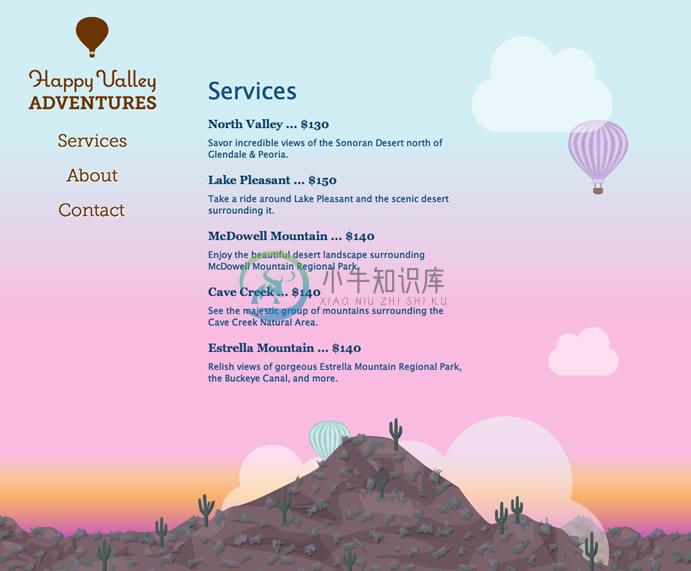
示例 #1:Happy Valley Adventure(欢乐谷探险)

在第一个示例中,页脚图形固定在浏览器窗口的底部。此外,页脚背景设置为 100% 宽度,覆盖页面的水平底部。页面内容超出的部分会在页脚前景后面滚动,创造出渐变天空效果。当您单击左侧的锚点链接时,页面将垂直移动到相应的部分。半透明图形元素加上特别设计的堆叠顺序有助于营造出身处热气球中在空中飞行的体验。
当您查看此网站的 .muse 文件时,请注意以下事项:
在主页中,一连串渐变填充的矩形作为较长页面内容的背景。
- 首页包括一个页脚图形,其水平平铺背景图像设置为覆盖 100% 宽度,且固定在浏览器窗口的底部。第二个页脚图形(山峰)居中,也固定在浏览器的底部,并可以通过选择“排列”>“置于顶层”将其排列显示在页脚其他平铺图形之上。这种策略适用于任何显示器尺寸。
- 左侧的导航链接会跳转至垂直页面各处加入的锚点标签。当访客单击链接时,页面会滚动以显示相应的内容。此设计画面均衡,进入新的网站区域时设计也很统一。
- 首页的联系方式部分包含嵌入式 HTML,用于显示便于与访客联系并安排近期冒险行程的联系表单元素。
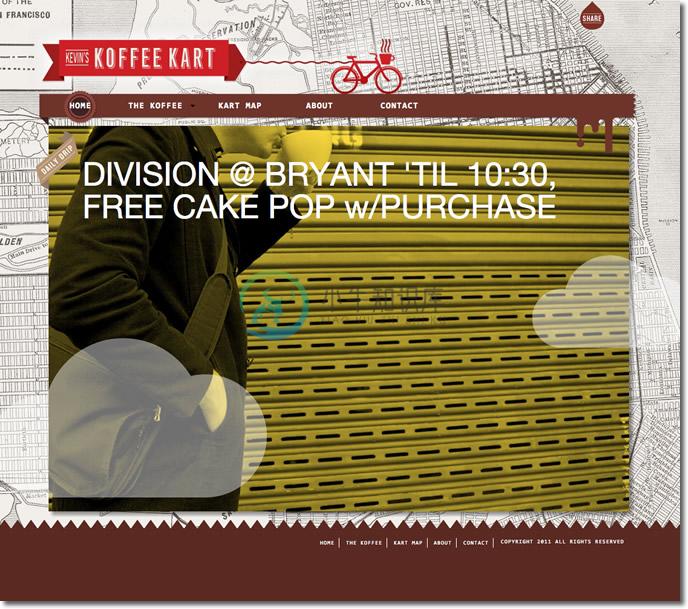
示例 #2:Kevin’s Koffee Kart(凯文的咖啡车)
 这个多层网站使用“菜单”构件和嵌入式 HTML 功能。
这个多层网站使用“菜单”构件和嵌入式 HTML 功能。Kevin’s Koffee Kart 网站的首页中,在页眉中加入了 Flash 动画,并有固定的浮云图形。当您使用滚动条浏览页面时,可见到背景图像是固定的,不会滚动,但是页面内容在其上方滚动。幻灯片会自动播放,在嵌入式 HTML Twitter 源下循环显示图像。
页眉中的菜单栏使用“水平菜单”构件创建,以创建网站一贯的导航按钮,每次您添加新页面时即可自动更新。在此示例中,“菜单”构件配置为同时显示顶层和次层的页面。
请与菜单进行交互,了解单击按钮时每个页面的加载情况。页眉和页脚在所有页面都是标准的,但页面高度因内容而异。棕色页脚由两个矩形构成,设置为 100% 宽度以覆盖浏览器窗口的整个宽度,如此使每个页面更加一致。
Kevin’s Koffee Kart 网站的制作采用以下设计准则:
- 网站使用两个相似的主页:无 Flash 媒体的主页应用于大多数网站页面,而另一个有 Flash 动画的主页仅应用于首页。两个主页均设有 100% 宽度的页脚,有透明的边框设计,并使用相同的“菜单”构件以保持一致性。创建第一个主页后,将其中元素复制然后原位粘贴到第二个主页中,以确保所有元素均正确对齐。
- 页面编排使用“计划”视图来创建网站的顶层和次层区域,此设计反映在“菜单”构件的下拉菜单项目中。
- 浏览器填充使用的背景图像地图设置为以原始大小显示,而非平铺。它处于居中位置并设置为不在页面内容下方滚动。
- 页面背景填色为稍微透明的纯白色,以显现背景地图图像。
- 首页包含固定到浏览器的两个半透明浮云图像。垂直滚动页面即可见到固定的元素不会移动,调整浏览器窗口大小时也维持原位置。
- 首页使用嵌入式 HTML 显示线上 Twitter 源内容。
- Koffee 页面使用了“折叠式”构件,可在单击时展开和折叠面板,以在页面的紧凑区域中显示更多内容。
- Origins 页面使用“缩略图幻灯片放映”构件来显示交互式照片库。Preparation 页面使用锚点标签导航跳转到页面中的每个部分,Kart Map 页面则使用嵌入式 HTML,根据该帐户所用手机的当前位置显示线上 Google Latitude 地图。
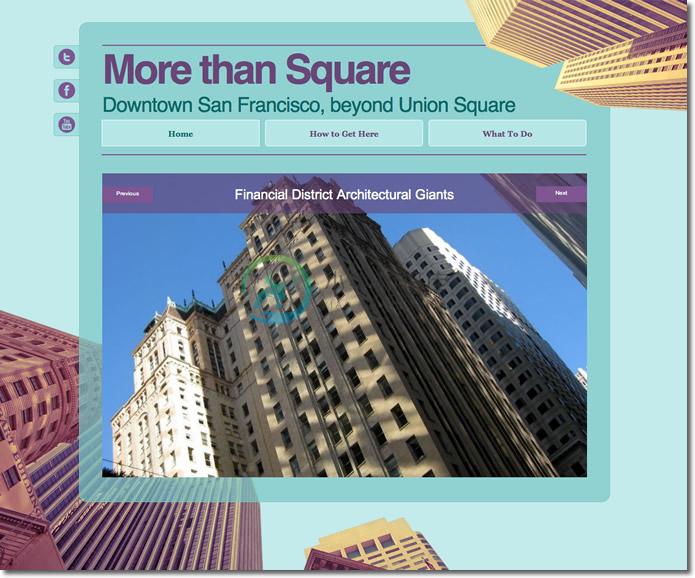
示例 #3:More than Square(不只是广场)
 效果强烈的重叠固定图形,框住滚动的页面内容。
效果强烈的重叠固定图形,框住滚动的页面内容。当您查看最终示例时,请注意,页面右上角及左下角固定住的大楼图形,形成页面内容的外框。右上角的大楼排列在前,盖在页面内容之上,而左下的大楼则在页面之下。
页面内容居中,以半透明显示,并且避开构造元素,以圆角框显示。页面内容垂直滚动,浏览各页面时高度随之变动。社交网络链接(Twitter、Facebook 和 YouTube)维持在页面左侧,促进分享链接,也使整个网站一致呈现出不对称的设计感。
主页设有照片库,可用“下一张”和“上一张”按钮导航,如果访客选择不单击这些按钮,也会自动缓慢换页展示。“How to Get Here”页面包含交互式地图,通过从 Google 地图复制的嵌入式 HTML 代码创建。
查看此示例的 .muse 源文件时,请注意以下事项:
在本示例中,几乎所有通用的页面元素都位于主页。此策略使得日后更新网站并更改个别页面内容变得更加轻松。
主页的页脚图像为非滚动的背景图形,固定在浏览器的左下角。主页还包含圆角、半透明页面设计与网站导航。
网站所有页面右上角都有一个固定的图形,排列显示在页面内容前方,利用大楼图像的角度创造出景深错觉。
Muse 是一个直观的设计工具,可让您将设计创意带到网络上。在主页中置入创意元素,再加上每个页面上显示的独特内容,让您能够制作出引人注目的版面设计。为客户创建创新网站时,限制您的就只有您的想象力了。
要了解使用 Muse 的更多技巧,请务必访问 Muse 帮助和教程页面,或者访问 Muse 活动页面参加在线实时研讨会和观看录制的研讨会。

