在 Adobe Muse 中复制和粘贴样式
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
对于网站设计人员来说,一致的设计和样式可能是网站最重要的要求之一。为实现这一目标,您可以重复使用样式,或者通过控件栏手动调整格式。手动设置仅适用于小型网站,重复次数受到限制。但是,手动设置格式或使用样式面板复制样式都要耗费时间和精力。此外,手动设置元素格式也很容易出错。
为了解决这些问题,Adobe Muse 可以迅速将一个元素的样式复制和粘贴到另一个样式。您可以复制并粘贴字符样式、段落样式、项目符号和链接样式。要想从一个元素复制样式到另一个元素,请在右键单击后从源元素复制样式。选择要将样式粘贴到的目标元素,然后右键单击,最后选择粘贴属性。
 在 Adobe Muse 中复制和粘贴属性
在 Adobe Muse 中复制和粘贴属性此外,您还可以将一个元素的选择性属性复制和粘贴到另一个元素。
继续阅读以了解在 Adobe Muse 中如何执行这些复制和粘贴工作流程。
复制和粘贴所有属性
要将一个元素的所有属性复制和粘贴到另一个元素,请执行以下步骤:
在 Adobe Muse 中,打开要复制样式的来源页面。您只能复制和粘贴以下样式:
- 字符样式
- 段落样式
- 项目符号样式
- 链接样式
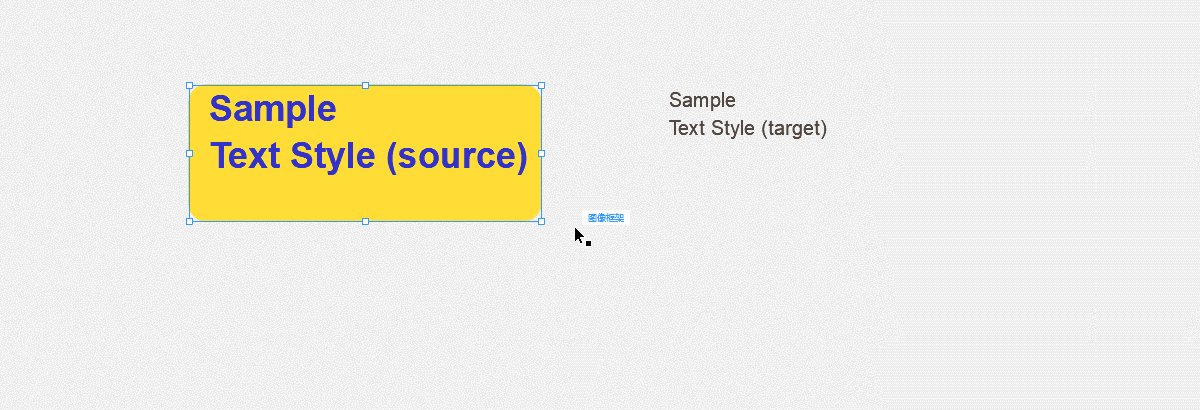
选择要复制样式的源元素。
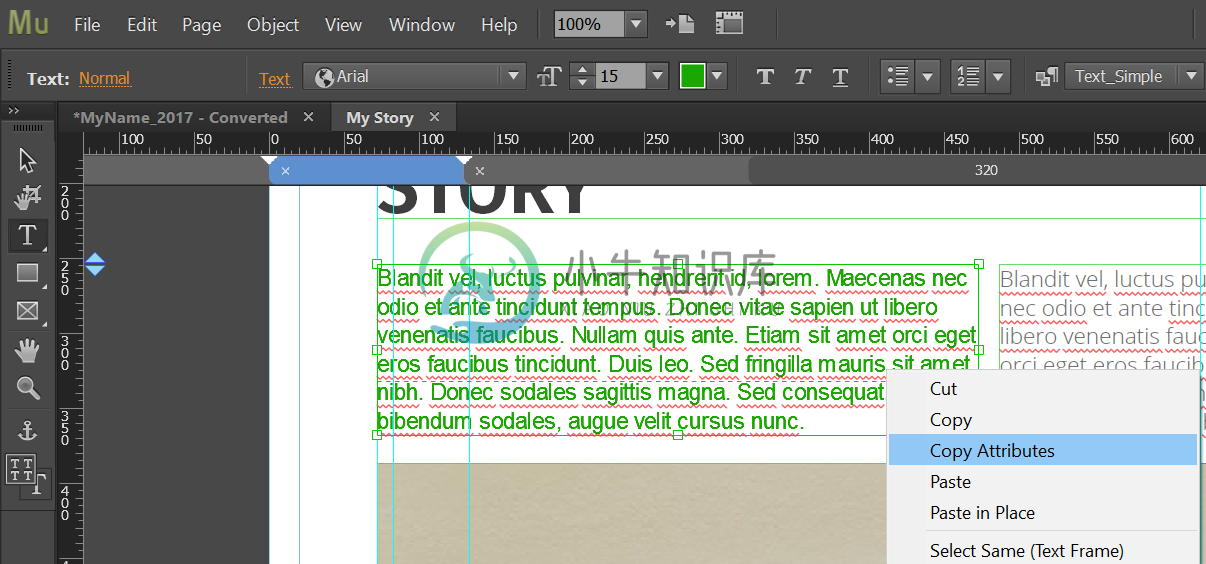
右键单击后,选择复制属性。
 从源元素复制属性
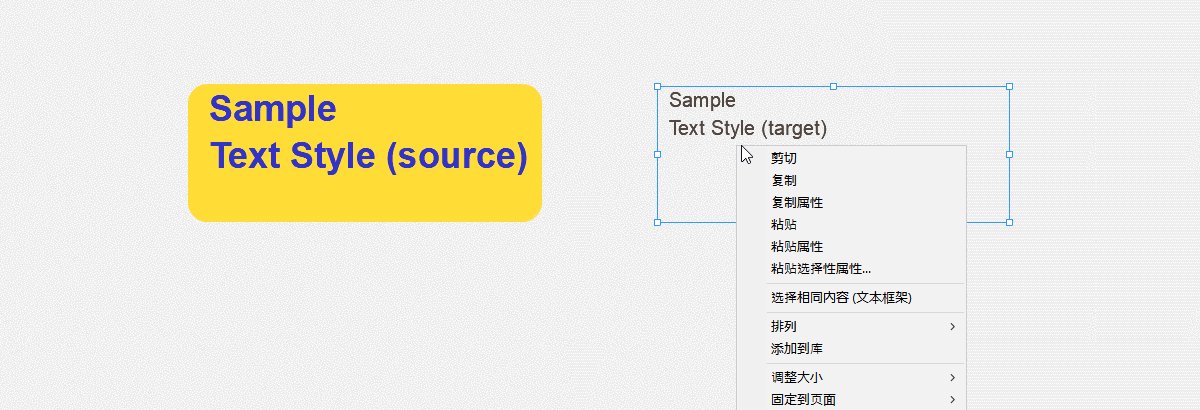
从源元素复制属性选择要将选定样式复制到的目标元素。
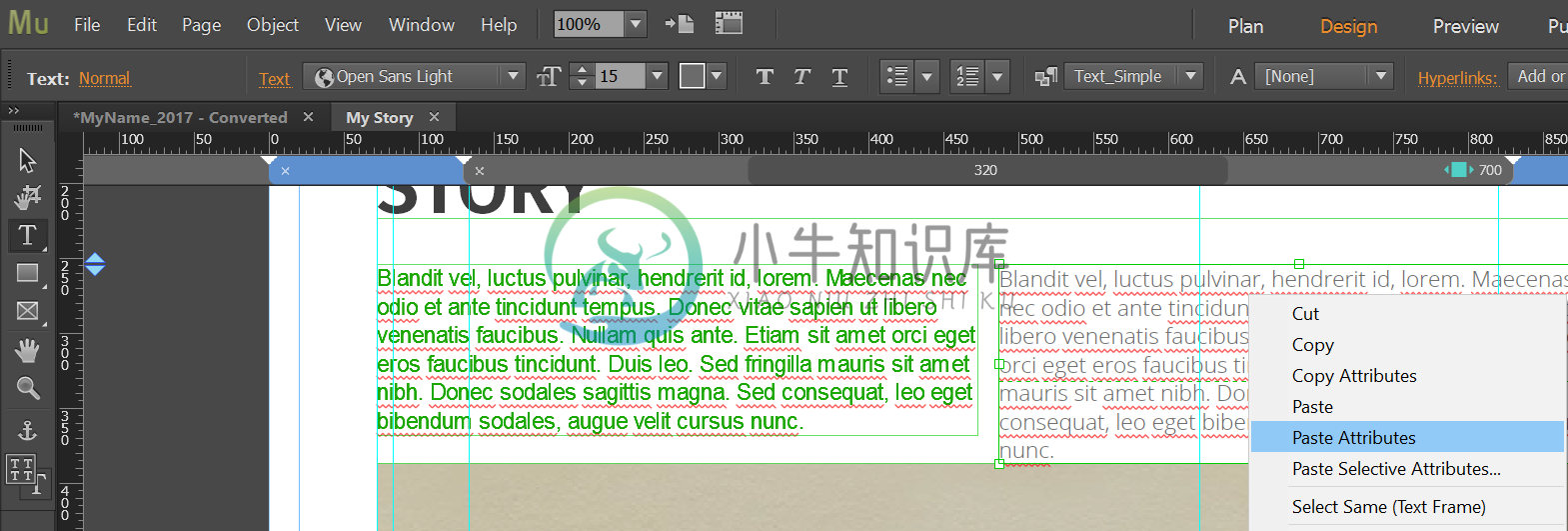
右键单击目标元素,然后单击粘贴属性。
 将属性粘贴到目标元素
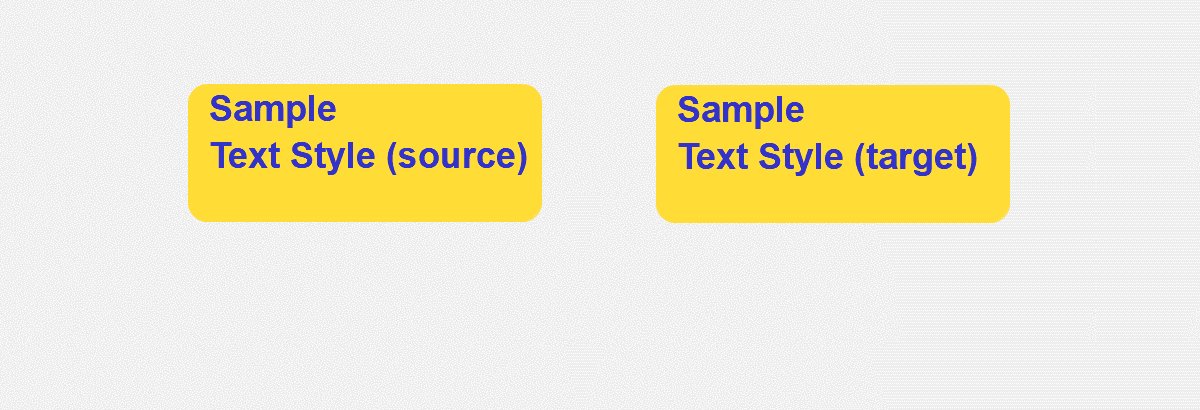
将属性粘贴到目标元素源元素的所有样式属性均应用到目标元素。
复制和粘贴选定属性
若要在 Adobe Muse 中将一个元素的选定属性复制和粘贴到另一个元素,可以执行此步骤。例如,您可以选择仅将文本框的文本颜色复制到另一个文本框中,而不选择效果或填充属性。或者,您也可以选择将一个图形的不透明度复制到另一个图形。
要复制和粘贴选择性属性,请执行以下步骤:
在 Adobe Muse 中,打开要复制样式的来源页面。您只能复制和粘贴以下样式:
- 字符样式
- 段落样式
- 项目符号样式
- 链接样式
选择要复制样式的源元素。
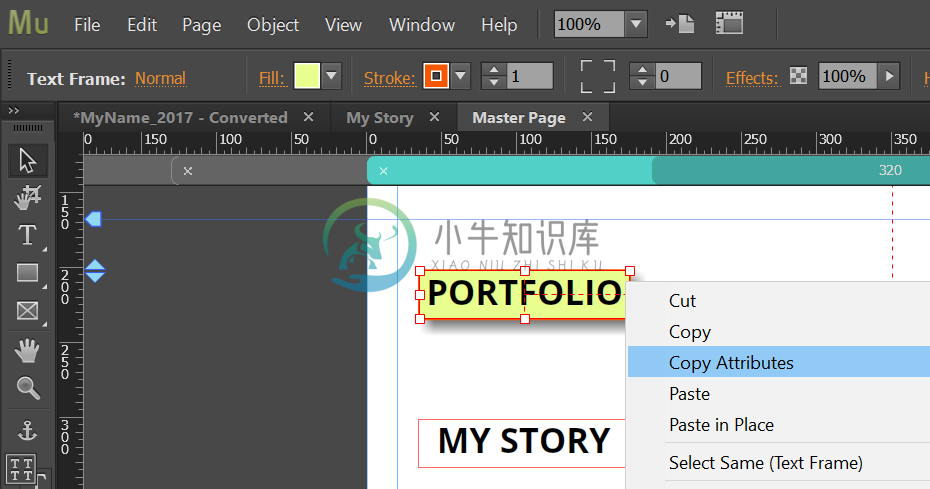
右键单击后,选择复制属性。
 从源元素复制属性
从源元素复制属性选择要将选定样式复制到的目标元素。
右键单击目标元素,然后单击粘贴选择性属性。
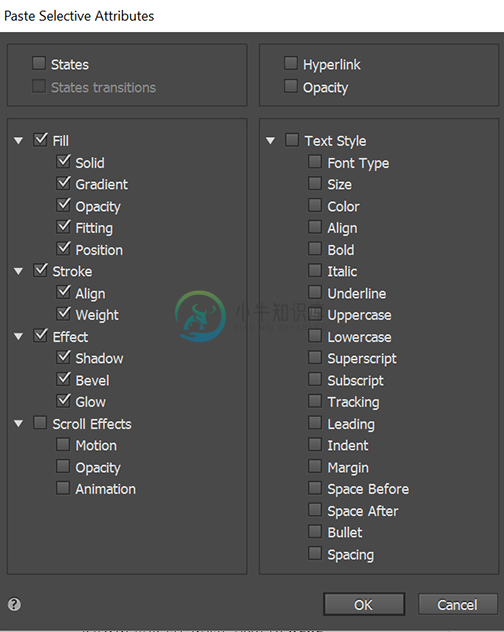
在粘贴选择性属性面板中,仅选择要复制和粘贴的那些属性。默认情况下,在此面板中选择所有属性。取消选中您不想复制的属性。
请注意面板中的状态、超链接、状态过渡以及不透明度属性。当您选择“状态”属性时,当前状态下的样式属性将从源元素复制到目标元素。当您选择“不透明度”时,不透明度或透明度将从源元素复制到目标元素。请注意,此不透明度与背景填充的不透明度不同。
除了这些属性之外,您还可以为填充、笔触、文本样式、效果以及滚动效果选择单个子属性。当您将图形样式从源元素复制到目标元素时,“填充”、“笔触”和“效果”属性将适用。
 将选择性属性粘贴到目标元素
将选择性属性粘贴到目标元素注意:
若要将所有状态的样式属性从源复制到目标,请选择状态复选框。如果您未选中此复选框,则仅粘贴当前状态中的属性。
您选择的选项会在下次执行复制粘贴属性工作流程时予以保留。
单击确定。
单独选择的属性会粘贴到目标元素。
 选定属性会应用到目标元素
选定属性会应用到目标元素复制链接样式时,仅会复制样式属性。源链接的 URL 或文本不予复制。
注意:
复制粘贴工作流程可能不适用于第三方构件、iframes 等外部元素。

