在 Adobe Muse 中组织和重复使用设计元素
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
使用 Muse 中的“库”面板可轻松存储和管理常见的页面元素。将项目添加到“库”,以便快速访问它们并将内容添加到网站中的页面。“库”可以包含多种类型的元素,包括徽标、网站图像、色板、参考线、自定义构件、嵌入式 HTML、段落、字符和图形样式等。在本文中,您将概要了解如何使用“库”面板简化设计流程。
Creative Cloud Add-ons 允许您从各种设计元素中进行选择,从而丰富您的设计。要下载,请参阅 Creative Cloud Add-ons for Adobe Muse。
访问“库”面板
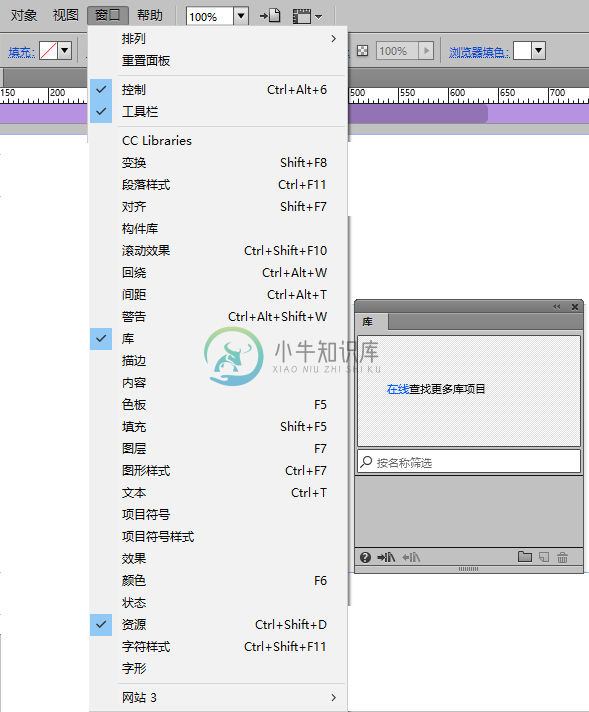
可以在“设计”视图中访问“库”面板。选择窗口 > 库或在停靠的面板组中单击“库”选项卡,让该面板处于活动状态。
 在 Adobe Muse 中打开“库”面板。
在 Adobe Muse 中打开“库”面板。注意:
单击链接以访问 Adobe Muse Exchange,获取可以下载并用于未来网站项目的库项目。
在“库”面板中管理文件夹
创建新文件夹
要开始使用“库”面板,应创建新文件夹。请按照以下步骤操作:
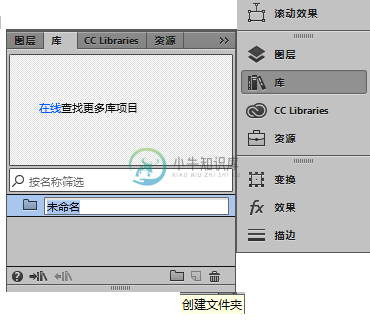
- 单击“库”面板底部的创建文件夹按钮(文件夹图标)。
 单击“创建文件夹”按钮以创建新的空文件夹。
单击“创建文件夹”按钮以创建新的空文件夹。- 在文件夹图标旁的字段中输入描述性名称。
文件夹在“库”面板中按名称的字母顺序排序,因此可以使用类似的名称来让相关的项目在列表中集中在一起。
可随时双击库中的文件夹来将其重命名。
 在字段中输入描述性文件夹名称。
在字段中输入描述性文件夹名称。创建文件夹后,可以向库中添加项目。
注意:
虽然不先创建文件夹亦可向“库”面板中添加库项目,但是先创建并命名新文件夹,然后添加项目的流程速度较快,而先添加新项目,之后再重命名新项目及其文件夹的流程较慢。无论您喜欢哪种方法,最佳做法是在“库”面板中为文件夹和项目输入描述性名称。
如果计划将多个项目添加到“库”中,则可以创建并命名一组空文件夹后再添加项目。
 添加文件夹以组织不同的网站元素以方便查找。
添加文件夹以组织不同的网站元素以方便查找。向文件夹添加页面元素
要将元素添加到库,以便快速访问它们并将其添加到其他页面中,请选择页面上的任意元素。如果要选择多个项目,请按住 Shift 键或者单击并拖动“选择”工具以选择所需元素。
选择下面的两个选项之一,将元素添加到库:
选项 1:
- 右键单击所选元素,选择“添加到库”,然后选择文件夹以保存该库项目。
 从上下文菜单中,选择“添加到库”选项。
从上下文菜单中,选择“添加到库”选项。此时,所选项目会添加到该文件夹中,并在“库”面板中显示预览。
- 在提供的字段中为元素输入描述性名称。
 为存储在该文件夹中的新元素输入描述性名称。
为存储在该文件夹中的新元素输入描述性名称。或者,按照以下工作流程操作,将选定项目添加到库:
选项 2:
- 选定元素后,单击“库”面板右下角的“添加选定项目”按钮(翻页图标)。
 单击“添加选定项目”按钮。
单击“添加选定项目”按钮。- 在提供的字段中输入元素的名称。
当文件夹包含至少一个项目后,请单击该文件夹名称左侧的向下箭头以展开或折叠文件夹的内容。
在较大的项目文件中,可以在“库”面板中折叠所有文件夹,从而使元素列表更短、更易于扫描且更易于处理。要打开或关闭“库”面板中的所有文件夹,请按住 Option 并单击箭头(在 Windows 上是按住 Alt 并单击)。
重命名和组织文件夹
如前所述,可以随时双击文件夹来将其重命名。如果存储针对特定客户端或网站部分的元素,则为“库”面板中的所有文件夹命名会有所帮助,以便文件夹能并列显示。
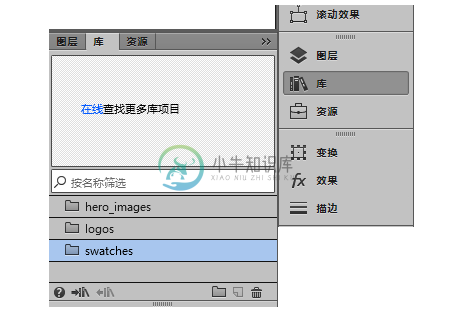
 文件夹名在“库”面板中按字母顺序列出。
文件夹名在“库”面板中按字母顺序列出。最佳做法是为文件夹和库项目指定描述性名称 — 不要使用 Muse 分配的默认 untitled 名称。添加描述性名称后,可以通过扫描整个文件夹列表来快速定位项目。如下一节中所述,这种做法还便于搜索特定库项目。
在“库”面板中管理资源
搜索“库”面板
将许多不同的元素添加到“库”面板中后,要记住哪个文件夹中包含要使用的项目会变得很难。您随时可以展开每个文件夹来查看其内容,但使用较大的库时,这样做会很费时间。
要搜索“库”面板,请在“按名称筛选”字段中键入项目名称的任何部分。
此时,在展开的库文件夹中,任何匹配项会显示在下面的列表中。
 在搜索字段中输入名称来搜索特定项目。
在搜索字段中输入名称来搜索特定项目。完成搜索后,请单击 X 按钮清除该字段,然后重新看到“库”面板中的完整项目列表。
导入资源
用户之间可以共享自定义库资源,以便与其他设计人员进行协作并标准化网站设计的外观。导出的 Muse 库文件保存时使用 .mulib 文件扩展名。
要将 Muse 库文件导入当前项目,请双击 .mulib 文件。此时,Muse 会启动(如果尚未打开),库文件的内容会添加到“库”面板中。
或者按照以下步骤操作:
- 单击“库”面板左下角的“导入 Muse 库”按钮。
- 在显示的“导入库项目”对话框中,浏览到并选择桌面上的 .mulib 文件,然后单击“打开”。
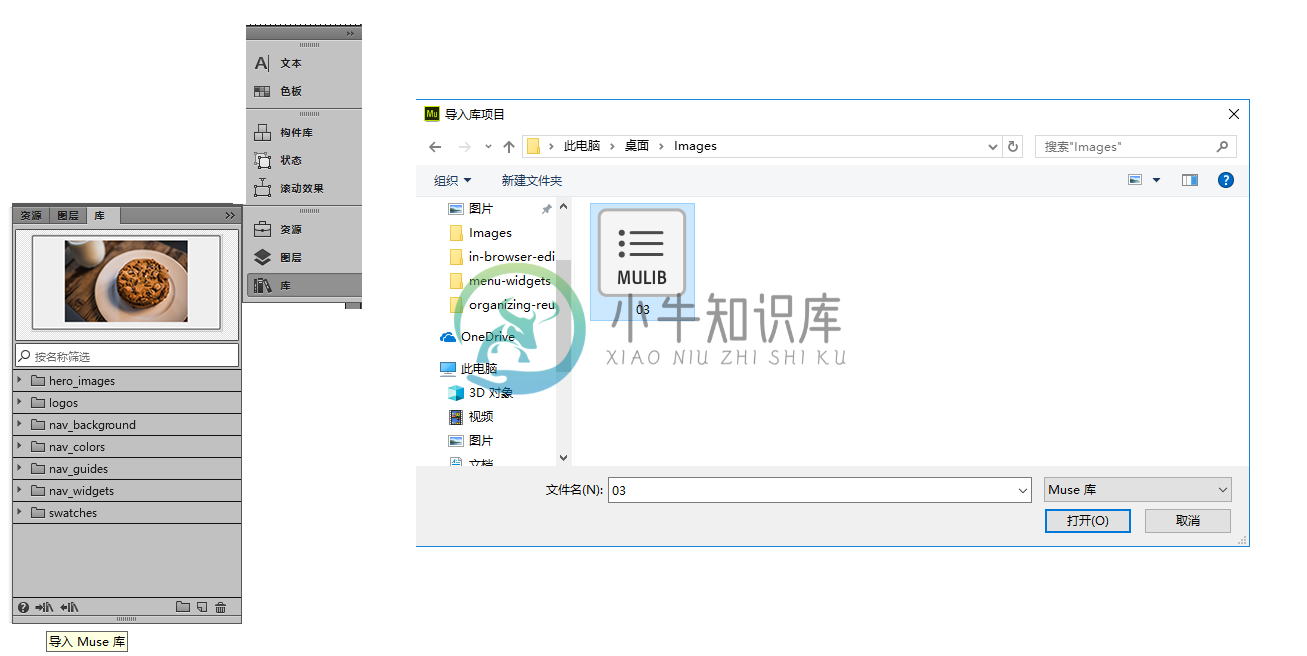
 单击“导入 Muse 库”按钮并打开 .mulib 文件。
单击“导入 Muse 库”按钮并打开 .mulib 文件。导入的文件夹显示在“库”面板中,随时可用于当前文件。
如果未处于“设计”视图下但要导入库项目,还可以选择文件 > 打开网站,然后在显示的“打开”对话框中浏览并选择一个或多个 .mulib 文件。
在设计中使用库项目
可以存储和管理各种资源,其中包括图形、矢量图像、表单、页眉、页脚元素等。有两种方法可以在设计中使用这些项目:
置入库项目:
选择要在设计中使用的项目。将库项目拖入“设计”视图中。
置入包含断点的库项目:
如果库项目中包含断点,则可以将该项目与断点一起置入布局中。要使用包含断点的库项目,请单击该项目旁的加号。将项目拖放到“设计”视图中。
 添加库项目与断点
添加库项目与断点来自库项目的断点会添加到页面中。使用此功能,点击一下,即可跨主页和子页添加一组断点。还可以跨不同的 Adobe Muse 项目保留断点。
如果页面中已有断点,而您添加包含断点的库项目,则所有这些断点都会包含在该页面中。
导出图像和其他资源
向“库”面板中添加内容后,可以将其作为自动包含的文件导出,以便与其他设计人员共享(或在多台计算机上工作时加速设计流程)。
请记住,从“库”面板导出元素时,链接到(而不是嵌入到)网站的内容,例如 Adobe Edge Animate OAM 文件、视频剪辑和其他链接内容,不会包含在创建的 .mulib 文件中。
按照以下步骤操作,导出也包含图像文件的 Muse 库文件:
- 在“设计”视图中,创建元素或元素组以添加到库中。这组元素可能包括矩形、文本和图像文件。
- 将项目添加到“库”面板中之前,打开“资源”面板(窗口>资源),右键单击要导出的图像,然后选择“嵌入链接”。
注意:如果要导出的库项目不包含图像文件,则可以跳过第 2 步。
- 选择所需的元素并将其添加到库中。
- 单击“库”面板底部的“导出”按钮。
 选择要导出的文件夹或项目,然后单击“导出”按钮。
选择要导出的文件夹或项目,然后单击“导出”按钮。此时,系统会创建 .mulib 文件并将其保存至桌面(或您指定的任何位置)。通过电子邮件或文件传输将 .mulib 文件分发给另一位设计人员或团队成员。
当收件人打开 .mulib 文件,然后将库项目添加到页面时,图像会在“资源”面板中显示为嵌入图像。
创建自定义色板
使用“库”面板,可以保存包含在网站设计中使用的所有颜色的元素。也可以选择一组自定义的参考线,然后将它们添加到“库”面板中。这些做法对于标准化网站项目的外观非常有用。
按照以下步骤操作,将一组特定颜色导入新的 .muse 文件,以加速设计流程。
- 打开包含要存储的颜色 .muse 文件。使用“矩形”工具创建单个矩形形状,然后按住 Option/Alt 并拖动该矩形以复制它并重复多次。使用“填充”菜单中的 Eyedropper 工具,将每个矩形的填充设置为网站的主颜色值之一。
- 在“库”面板中创建新文件夹以存储色板。
- 使用“选择”工具选择整组矩形。可以右键单击所选矩形组并选择“添加到库”,或者单击“库”面板底部的“添加选定项目”按钮。在字段中输入描述性名称以标记该色板。
- 选择包含色板的文件夹,然后单击“库”面板底部的“导出”按钮,导出包含所选内容的 Muse 库文件。以电子邮件附件的形式或通过 USB 驱动器将 .mulib 文件发送给您的团队成员。
- .Mulib 文件的收件人启动 Muse,创建新网站,打开“库”面板,然后单击“导入”按钮,将包含色板的文件导入其库中。(或者,他们可以选择文件 > 打开网站,然后打开 .mulib 文件。)
- 接下来,他们将包含颜色的元素从“库”面板拖放到页面上,从而将色板添加到“色板”面板中。
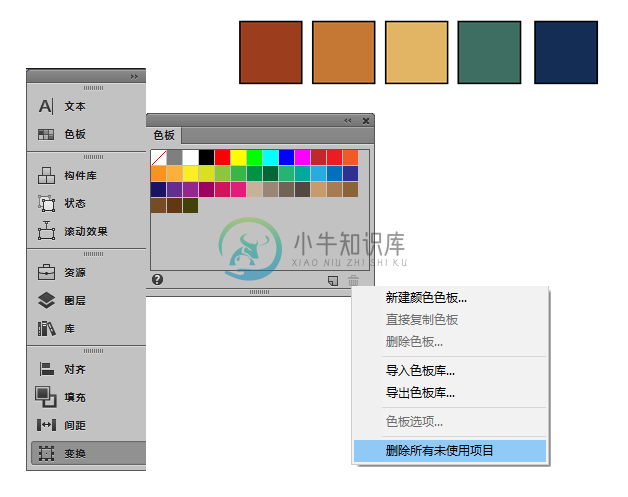
- 收件人然后打开“色板”面板(窗口 > 色板),右键单击“色板”面板,然后从显示的上下文菜单中选择“删除所有未使用项目”。
 将色板导入新网站后,可以选择该选项来删除“色板”面板中所有未使用的颜色。
将色板导入新网站后,可以选择该选项来删除“色板”面板中所有未使用的颜色。删除“色板”面板中未使用的色板后,如果需要,请从页面中删除库元素。
注意:
如果将段落和字符样式分配给文本,并将文本框架作为元素添加到“库”面板中,相同的方法也适用。
创建自定义缩略图
“库”面板的预览窗格旨在让您能直观地看到所选内容,从而便于从“库”中选择项目并添加到页面中。但是,预览窗格设置为显示基本上是正方形的文件。您可能会发现,如果向“库”中添加更长或更高的元素或元素组,得到的预览图像缩略图会缩放。
 在 Adobe Muse 中创建自定义缩略图
在 Adobe Muse 中创建自定义缩略图如果需要,可以创建不同的缩略图图像来用作库项目的预览。请按照以下步骤操作:
- 使用 Mac Finder 或 Windows 资源管理器在计算机上搜索以下目录:
- Mac:~/Library/Preferences/Adobe/AdobeMuseLibrary/
- Windows:%AppData%/AdobeMuseLibrary/
注意:
在 Mac OSX 上,可以选择“转到”>“转到文件夹”以访问该目录。在 Windows 上,将上述路径复制粘贴到 URL 栏中以找到该文件夹。
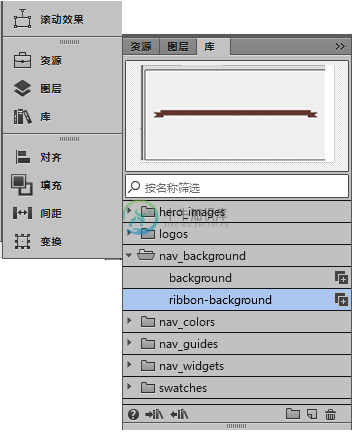
- 找到与 Muse 中要更新的库文件夹对应的文件夹名称。在此例中,库文件夹命名为“导航 - 背景”。
- 打开文件夹以查看其内容。它包含一个 PNG 文件。
- 使用图像编辑程序(如 Photoshop 或 Fireworks),打开 PNG 文件。根据需要编辑该 PNG 文件。
- 将 PNG 文件保存在当前位置,然后退出图像编辑程序。
- 返回到 Muse 并在库中选择该项目。此时,编辑过的 PNG 文件会显示在预览窗格中。
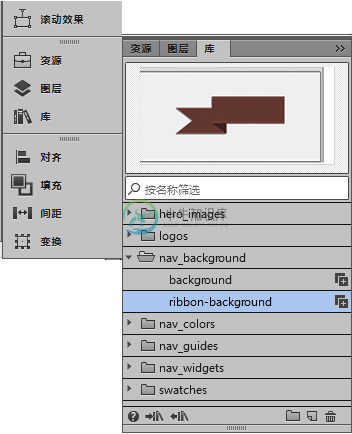
 自定义的 PNG 显示易于迅速识别的缩略图。
自定义的 PNG 显示易于迅速识别的缩略图。要了解有关如何使用 Adobe Muse 的更多信息,请访问 Adobe Muse 帮助和教程页面,并查看 Adobe Muse 支持论坛。

