在 Adobe Muse 中使用构图、菜单和表单构件
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
您可以在 Adobe Muse 中使用构件添加交互式网站功能和动态生成的内容。构件是预先构造的可配置对象,可提供菜单、表单、幻灯片等常见的网页功能。Adobe Muse 提供了各种构件,使复杂的网页设计变得简单。
Adobe Muse 中的构件可根据网站的设计来设置样式,使您能够将它们与其余网页完美融入到一起。构件库包含所有预建的网站功能(构件),您可以将它们拖放到页面上,进行配置以控制它们的行为,以及设置样式以修改它们的外观。
构件类型
Adobe Muse 提供以下种类的构件:
- 构图构件:这些构件可让您与网页上的一个区域交互,从而能够更改另一个区域中显示的内容。更改时会出现淡化或滑出动画效果。
- 表单构件:添加网站访客可用来与您联系的表单。根据您选择的表单构件,有不同的表单字段可用。
- 菜单构件:创建动态或手动填充的菜单栏以包含每个菜单项状态。在每个页面上,正确的菜单链接将自动具有“活动”状态,以显示它是当前页面。
- 面板构件:每次只显示一个面板的内容,有直观的导航链接可切换可视面板。可选择滑动的动画折叠式结构或用户非常熟悉的选项卡式外观。
- 幻灯片构件:这些构件可让您轻松使用井然有序的动画显示图片库中的图像。它们最适合于基于图像的简单幻灯片;较复杂的使用情形最好通过构图构件来实现。
- 社交构件:社交构件提供了一种简便的方法,可配置自定义 HTML 并将其嵌入到您的 Adobe Muse 网页中。大多数网页构件提供的功能也可以通过嵌入来自第三方网站的 HTML 来提供。通过在 Adobe Muse 内添加和配置 Web 内容,而不是在应用程序之外生成代码并作为嵌入式 HTML 粘贴到 Adobe Muse,可以节省大量时间。
为 Adobe Muse 网页添加构件
您可以从构件库中选择构件,将其添加到您的 Adobe Muse 网页。要将添加构件,请执行以下操作:
在 Adobe Muse 中,选择“窗口”>“构件库”。
此时将显示“构件库”面板。
在“构件库”面板中,选择构件,将它拖到您的 Adobe Muse 网页上。
要进一步配置构件,请单击
 按钮打开“选项”面板。
按钮打开“选项”面板。有关更多信息,请参阅配置和自定义构件。
配置和自定义构件
Adobe Muse 允许您在将构件放置到网页上之后,通过“选项”面板来配置构件。“选项”面板是一个上下文相关面板,可让您应用更改并更新特定于构件的设置。“选项”面板包含可帮助确定内容外观的设置。
“填充”和“笔触”选项可让您大大增强构件的外观。如果构件包含文本,您可以使用“文本”面板(“窗口”>“文本”或控制面板上的文本选项),根据您的设计需求修改文本以及设置文本样式。
要配置构件,请执行以下操作:
在 Adobe Muse 中,将任何构件拖到网页上。
注意:
使用“清除构件内容”(右键单击构件并从上下文菜单中选择“清除构件内容”)选项删除构件内填充的所有默认内容。
在选定构件时,单击
 按钮可显示“选项”面板。
按钮可显示“选项”面板。在“选项”面板上,根据需要修改或更新设置。
单击页面上的其它任何位置,即可关闭“选项”面板。
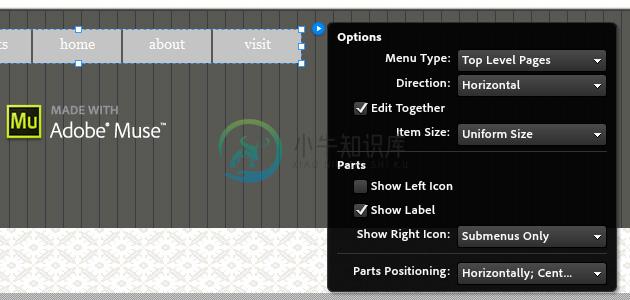
在图中,显示了“水平菜单”构件的“选项”面板。
 “水平菜单”构件的“选项”面板。
“水平菜单”构件的“选项”面板。
选择构件中的嵌套元素
当您将构件从构件库中拖出并放到页面上时,您实际上就是放置了嵌套容器组。这些容器可基于它们的层次结构进行选择和编辑。
使用构件时,一定要了解如何选择构件及其容器。Adobe Muse 使用“选择指示器”显示您当前的选择。“选择指示器”显示在 Adobe Muse 的左上角,显示您当前的选择以及一个下拉菜单,可让您按状态预览对象。
在以下示例中,“选择指示器”将显示对页面(未选择网页上的对象时)、菜单构件(选择“菜单”构件时)以及菜单项(“菜单”构件中的容器)的选择。
 在未选中任何页面元素时。
在未选中任何页面元素时。 选择“菜单”构件时。
选择“菜单”构件时。 在选择容器时,在此情况下为菜单构件中的菜单项。
在选择容器时,在此情况下为菜单构件中的菜单项。当您单击整个构件一次时,“选择指示器”将显示“构件”字样。如果您再次单击,您可以选择构件中的容器,“选择指示器”将显示“容器”字样。您可以继续重复单击以选择嵌套在容器内的元素(如文本框)。
选择文本框时,“选择指示器”将显示“文本框”字样。当您单击某个构件以深入查看嵌套的元素时,最好的做法是注意“选择指示器”中显示的字样,以了解当前选择的嵌套元素。您可以选择不同的容器(如菜单导航中的各个按钮)来更新按钮状态,允许您有选择地控制按钮在首次加载页面时、访客将鼠标悬停在按钮上方时以及访客单击按钮的外观显示。它还允许您定义一个“活动”状态来引导访客,以可视方式指示与访客当前查看的页面对应的按钮。
要单击构件中的嵌套容器,您可以单击想要编辑的项目多次。注意“选择指示器”以及“状态”面板中的选项,以便知道何时选择了您想要更改的嵌套元素。
在更新完构件后,您可以单击页面上的其它位置取消选择构件或不断地按 Esc 键将跳到构件层次结构中的上一层。
使用“选项”面板配置构件
将构件从构件库中拖出并放到页面上之后,您将看到蓝色箭头图标显示在构件的右上角,并且选中该构件。单击此蓝色箭头图标以打开“选项”菜单。
每个构件有不同的选项,因此可让您在选项菜单的界面中设置的选项会有所不同。这些设置将控制构件的行为(如选择幻灯片是否自动播放,或者访客是否必须单击缩略图才能查看每个大图像)以及构件的显示(例如,指定在显示每个图像时动画显示的过渡类型)。
在设计网站时,您有机会设定这些设置,与您的客户一道寻找最适合具体项目的选项。请记住,在任何时候,即使是在线发布网站后,您也可以返回到 .muse 文件,选择构件,单击它的蓝色箭头图标访问“选项”菜单,然后设定新的设置以更改构件。之后,在您重新发布网站之后,所做更改便会反映在活动网站上。
使用“菜单”构件,您可以让构件动态显示网站的页面名称,自动创建这些页面的链接。这使得非常容易在计划视图中根据您的网站地图为页面添加网站导航,您永远不必担心会创建损坏的链接。此外,您还可以禁用具体页面,使它们不会动态显示在“菜单”构件中,方法是右键单击“计划”视图中页面的缩略图,并取消选择“将页面包括在导航中”选项。默认情况下启用此选项(在启用时会显示一个复选标记)。
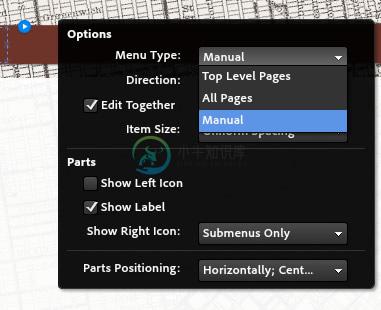
或者,如果您想要自己命名按钮并添加指向特定页面的链接,而不是让 Adobe Muse 创建菜单项,您也可以选择手动设置“菜单”构件。在“选项”菜单中名称为“菜单类型”的部分中,您可以选择“手动”选项。
 如果您要手动创建自定义菜单,而不是动态生成页面名称和链接,请选择“菜单类型”设置中的“手动”选项。
如果您要手动创建自定义菜单,而不是动态生成页面名称和链接,请选择“菜单类型”设置中的“手动”选项。
