C#表单在dashbaord中单击菜单时提示密码
我设计了一个包含按钮的仪表板表单。其中一些按钮有子菜单。由于我正计划限制对某些子菜单的访问,我希望每次用户单击受限制的子菜单时,都会出现一个表单,提示用户在访问受限制的页面之前输入密码。

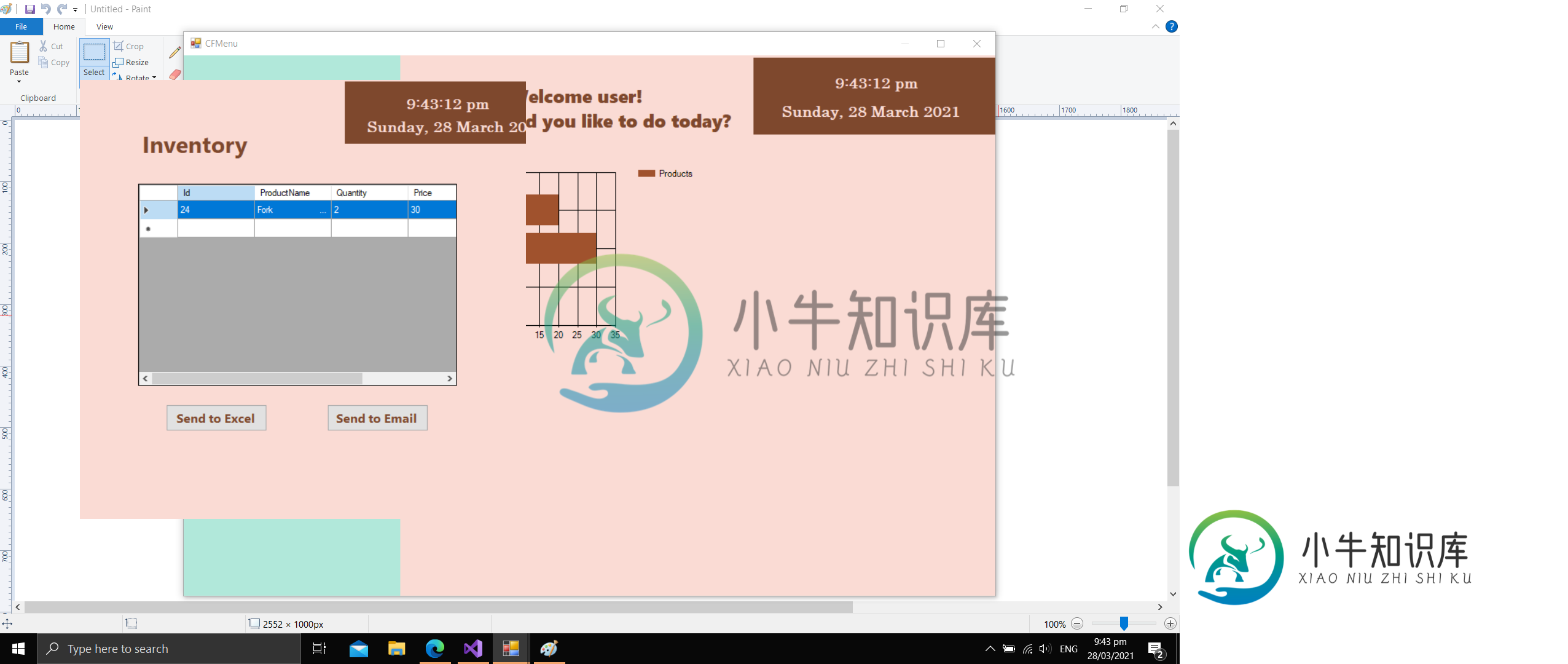
我已经制作了一个密码表单并编程,当点击一个子菜单时,密码表单就会出现。但是,一旦提交了正确的密码,就会是这样的:


我想把重叠的表格放在原来的位置/面板上。怎么做?
下面是仪表板的代码:
public CFMenu()
{
InitializeComponent();
customizeDesign();
}
private void customizeDesign()
{
panelInventory.Visible = false;
panelSales.Visible = false;
}
private void hideSubMenu()
{
if(panelInventory.Visible == true)
panelInventory.Visible = false;
if(panelSales.Visible == true)
panelSales.Visible = false;
}
private void showSubMenu(Panel subMenu)
{
if(subMenu.Visible == false)
{
hideSubMenu();
subMenu.Visible = true;
}
else
subMenu.Visible = false;
}
private void CFMenu_Load(object sender, EventArgs e)
{
// TODO: This line of code loads data into the 'casaFrancaDataSet.Sales' table. You can move, or remove it, as needed.
this.salesTableAdapter.Fill(this.casaFrancaDataSet.Sales);
timer1.Start();
label4.Text = DateTime.Now.ToLongTimeString();
label5.Text = DateTime.Now.ToLongDateString();
}
private void btnInventory_Click(object sender, EventArgs e)
{
showSubMenu(panelInventory);
}
private void btnSales_Click(object sender, EventArgs e)
{
showSubMenu(panelSales);
}
private void button1_Click(object sender, EventArgs e)
{
openPanelForm(new CFInventoryAdd());
hideSubMenu();
}
private void button2_Click(object sender, EventArgs e)
{
openPanelForm(new PasswordInventView());
hideSubMenu();
//string password = Interaction.InputBox("Enter Password: ", "Inventory View");
//if(password == "hello")
//{
// openPanelForm(new CFInventoryView());
// hideSubMenu();
//}
//else
//{
// MessageBox.Show("Incorrect Password!");
//}
}
private void button3_Click(object sender, EventArgs e)
{
openPanelForm(new CFInventoryUpdate());
hideSubMenu();
}
private void button7_Click(object sender, EventArgs e)
{
openPanelForm(new CFSalesAdd());
hideSubMenu();
}
private void button6_Click(object sender, EventArgs e)
{
openPanelForm(new CFSalesView());
hideSubMenu();
}
private void button8_Click(object sender, EventArgs e)
{
openPanelForm(new CFCalculate());
hideSubMenu();
}
private void button5_Click(object sender, EventArgs e)
{
openPanelForm(new CFSalesUpdate());
hideSubMenu();
}
private void button9_Click(object sender, EventArgs e)
{
openPanelForm(new CFReport());
hideSubMenu();
}
private void timer1_Tick(object sender, EventArgs e)
{
label4.Text = DateTime.Now.ToLongTimeString();
timer1.Start();
}
private Form activeForm = null;
private void openPanelForm(Form childForm)
{
if (activeForm != null)
activeForm.Close();
activeForm = childForm;
childForm.TopLevel = false;
childForm.FormBorderStyle = FormBorderStyle.None;
childForm.Dock = DockStyle.Fill;
panelForm.Controls.Add(childForm);
panelForm.Tag = childForm;
childForm.BringToFront();
childForm.Show();
}
下面是需要密码的子菜单:
private void button2_Click(object sender, EventArgs e)
{
openPanelForm(new PasswordInventView());
hideSubMenu();
}
下面是密码提示表单的代码:
public partial class PasswordInventView : Form
{
public PasswordInventView()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
var password = txtPassword.Text;
if (password == "1234")
{
CFInventoryView f2 = new CFInventoryView();
f2.Show();
this.Visible = false;
}
else
{
MessageBox.Show("Username or Password is incorrect!");
txtPassword.Clear();
}
}
在制作密码表单之前,我通过在我的项目中引用VisualBasic中的InputDialog来尝试使用它。我喜欢它,但我不能设置输入的字体,我希望我的密码将显示为********时,键入。这就是为什么我做了我自己的密码表单。
共有1个答案
public partial class PasswordInventView : Form
将窗体更改为UserControl。
public partial class PasswordInventView : UserControl
并在main窗体中创建用户控件。
如果这不起作用,创建user control,并将PasswordInventView复制到UserControl。Ctrl+Alt+L>右键单击“项目”>“添加”>“新建项”>“选择用户控件(Windows窗体)”>“添加”。将chield表单复制到用户控件。并在main窗体中创建用户控件。
关于用户控件的搜索。
-
我有一个带有页眉和页脚的主JSP页面,而页面的内容位于另一个JSP页面中。我想点击菜单项并通过加载链接页面 我做什么: 这是index.jsp: 如果我点击第二个链接,我想包括page.jsp,只包含网页的中心部分的代码
-
我的菜单显示向下,但然后水平。 我希望每一个导航项目都显示下来,在彼此的上面。 现场测试站点URL:ministerios-elim.herokuapp.com CodePen:(无法使菜单在单击CodePen时出现)。 https://codepen.io/ogonzales/pen/abnqxlg 更新2: 更新3:
-
这是点击事件。 这是xml 结果将显示在片段中,但抽屉菜单仍然显示。我该怎么做才能关闭它?任何人都给我建议,如何解决这个问题,任何帮助非常感谢。谢谢你。
-
我创建了一个包含三个项目的菜单:menu1、menu2、Menu3。 我希望能够单击菜单内的每个按钮,并显示相关的容器。 这已经管用了。 我似乎无法使相关的在再次单击按钮时隐藏起来。 我的代码: null null
-
我想我的问题以前已经回答过很多次了,但是我找不到确切的我的案例。 我有一个垂直菜单和子菜单,我想显示子菜单,只有当父菜单被点击(不是悬停),一次只显示一个子菜单,在点击菜单的某个地方后,我想要子菜单消失。 这就是我现在得到的--它基于现在的悬停。我试着把a:hover改成类似a:active的东西,但它并不能很好地工作(我在CSS方面不是很好)。 有谁知道吗?
-
问题内容: 我有一个HTML表单,其中使用了几个按钮。问题是,无论我单击哪个按钮,即使该按钮的类型不是“ submit”,也将提交表单。例如:之类的按钮,导致表单提交。 为这些按钮中的每个按钮执行一次操作是非常痛苦的。 我使用jQuery和jQuery UI,并且网站使用HTML5。 有没有办法禁用这种自动行为? 问题答案: 像按钮 是 提交按钮。 设置以改变它。是默认值(由HTML建议指定)。

