在 Adobe Muse 中设置网站属性和收藏夹图标
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
Adobe Muse 入门
登录后,Adobe Muse 工作区启动。您可以看到 Adobe Muse 欢迎屏幕。执行以下操作之一:
- 单击“新建”,创建新网站。
- 单击“打开”并浏览计算机中的现有 .muse 文件。
 使用“欢迎”屏幕创建新网站。
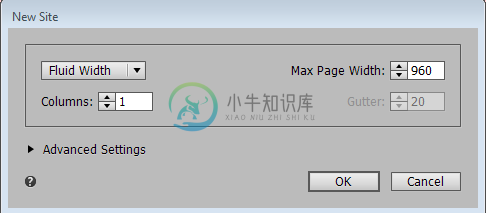
使用“欢迎”屏幕创建新网站。创建新网站时,将会显示“新建网站”对话框。选择“流动宽度”启用响应式布局或选择“固定宽度”选择替代布局。它包含了使您能够设置最大页面宽度、列数以及间距值的字段。
 选择“文件”>“新建网站”创建新网站。
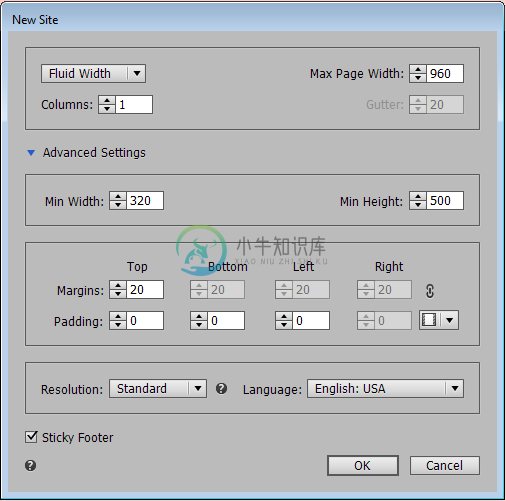
选择“文件”>“新建网站”创建新网站。单击高级设置以设置网站的尺寸、边距、列数和间隔值(以像素为单位的数值)。您还可以从此窗口中选择“分辨率”和“语言”。
您始终可以通过选择“文件”>“网站属性”更新这些设置。
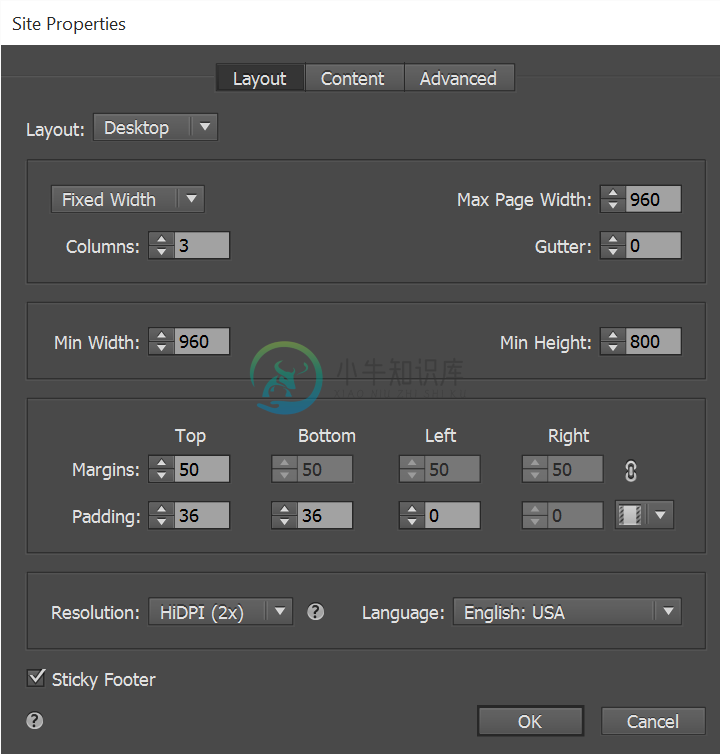
 在“新建网站”对话框中设置网站属性。
在“新建网站”对话框中设置网站属性。完成后单击“确定”关闭对话框。
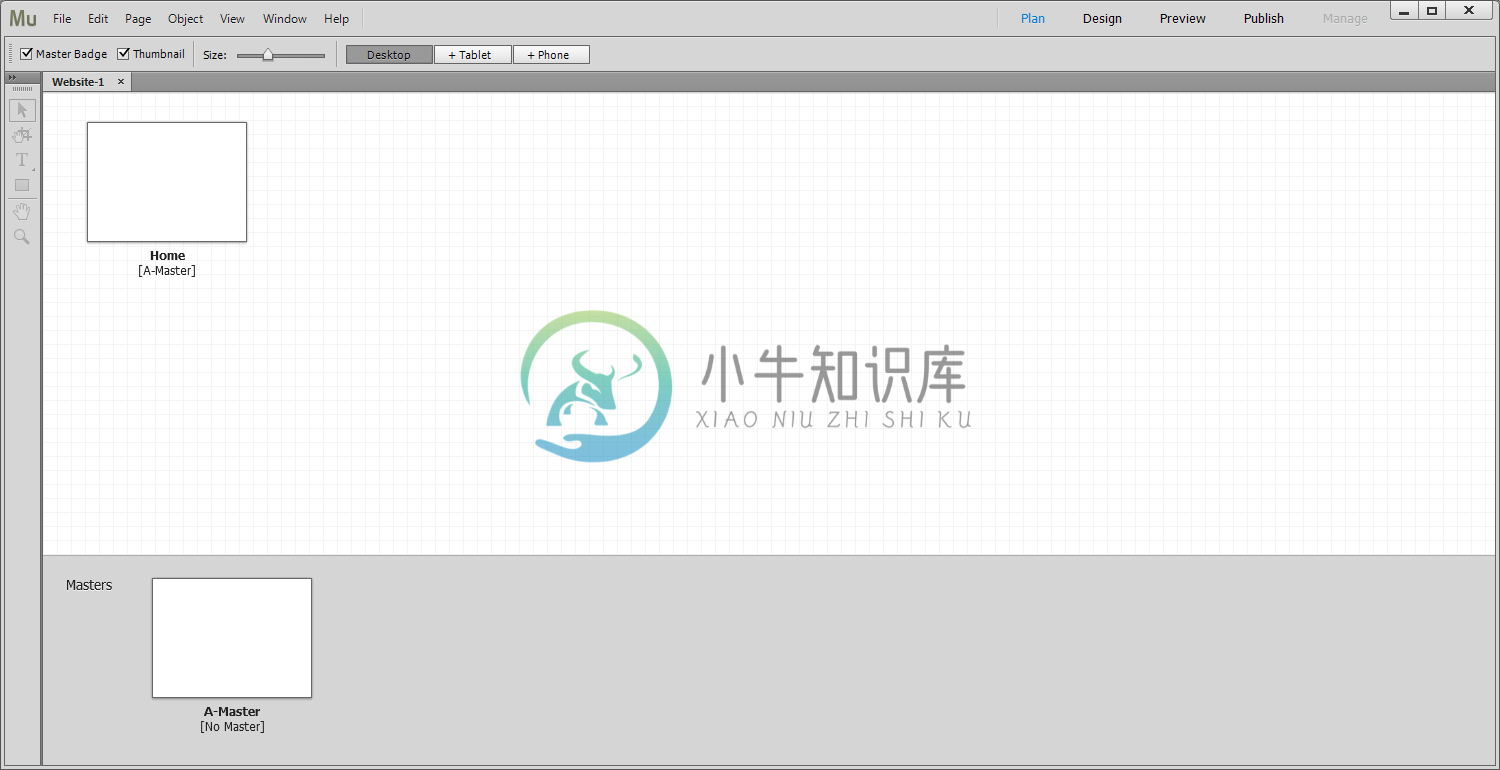
在默认情况下,“计划”视图打开时已创建了两个项目。左上角的主页是用户访问您的活动网站时首先加载的页面。下方的 A-Master 页面就像一个模板。将您想要在所有网站页面上显示的所有项目放置在 A-Master 页面上。这样,您只需在一个集中位置更新共用的网站元素即可。
 Adobe Muse 会自动生成一个主页和一个母版页面。
Adobe Muse 会自动生成一个主页和一个母版页面。沿着顶部,有四个指示不同界面部分的链接:计划、设计和发布。
要了解有关使用界面以及使用 Adobe Muse 设计网站的更多信息,请参阅“Adobe Muse 入门”和“使用 Adobe Muse 构建您的首个网站”。
了解 .muse 文件
在其他程序(例如 Dreamweaver)中设计网站时,可在您的计算机上创建一个文件夹,其中包含随附所有网站内容的子文件夹和文件。管理一整套元素并确保网站中没有损坏的链接可能是一件非常棘手的事。
当您在 Adobe Muse 中创建新网站并选择“文件”>“保存”时,您只会创建一个 .muse 文件。这类似于在 Photoshop 中创建一个 PSD 文件,其中包含任意数量的图层、图形和链接的资源。这一个 .muse 文件是您设计网站所需要的唯一文件,因为它包含所有图像、链接、代码和网站文件。如果您在设计网站时希望与他人合作,您可以给同事发送您创建的 .muse 文件副本,他们就能打开文件,进行更改,并发布他们所添加的更改。
通常,最好每次只允许一个人操作该 .muse 文件。在您将内容完全添加到网站后,您可以发布网站并向您的同事发送 .muse 文件,以便他们编辑并添加更多内容。在完成之后,他们可以将更新后的 .muse 文件(包括他们做出的更改)返回给您。这样,就能确保不会覆盖彼此的工作。
或者,您可以创建一个 .muse 文件并发布一个临时网站。然后,与同事共享该 .muse 文件。他们可以打开文件,选择“文件”>“另存为”,在您继续操作您的副本时他们也可对手上的副本做出更改,知道他们会发布自己的新临时网站。但是,如果您使用此工作流程,网站的两次迭代将不同步 — 您的 .muse 文件版本将不会更新为包含您同事所添加的更改,反之亦然。
每当您想要对现有网站做出重大更改时,最好的做法就是始终打开 .muse 文件并选择“文件”>“另存为”。使用一个略微不同的文件名称创建一个新的 .muse 文件,然后将所有 .muse 文件保存在您计算机上的一个文件夹中。这样,如果客户喜欢网站的原始版本,您总可以打开早期版本的 .muse 文件并将其重新发布,将网站恢复到原来的形式。
此外,最好还应该经常保存 .muse 文件。当 Adobe Muse 发生崩溃时,在 Adobe Muse 重新启动后,通常会显示包含您最近所做编辑的 .muse 文件的恢复版本。如果发生这种情况,请立即保存 .muse 文件的恢复版本,然后再对它进行处理。请务必将您创建的 .muse 文件保存到一个安全位置,并做好备份,因为每个文件都包含一个完整的网站。如果丢失了 .muse 文件并且没有备份副本,您无法通过下载服务器上托管的网站文件来重建 .muse 文件。
许多网页设计人员喜欢用描述性名称保存他们的 .muse 文件,例如 my_site_v1.muse 和 my_site_v2.muse。您还可以为 .muse 文件名添加日期,使您可以方便地分辨出哪个版本更旧,例如 my_site_2012-4-13.muse 和 my_site_2012-4-30.muse。您可以采用对您最有帮助的方式来给文件命名。
在 Adobe Muse 中创建新网站时设置网站属性
按照以下步骤操作,创建新网站并定义网站的属性:
在“欢迎”屏幕中,选择“新建”>“网站”。单击“流动宽度”以使用响应式布局或单击“固定宽度”以使用替代布局。
在显示的“新建网站”对话框中,将“页面宽度”设置为 950,将“最小高度”设置为 800。将列数设置为 3,将间距值设置为 20。在“边距”区域,将所有四个值都设为 50。将“间隔”值设置为 36。
 通过在字段中直接键入值或单击各个设置的箭头按钮设置网站属性。
通过在字段中直接键入值或单击各个设置的箭头按钮设置网站属性。注意:
如果您的网站专门针对手机和平板电脑设计,“从桌面重定向”选项可让您打开/关闭移动布局重定向。对于未准备就绪、还不应该重定向到(正在处理)的布局,此功能非常有帮助。请注意,即便重定向选项关闭,仍然会导出布局。但是,移动设备浏览器不会重定向到移动页面,导出的文件不会包含在 sitemap.xml 中,除非在网站的“网站属性”对话框中已启用该选项。
单击“确定”保存设置并关闭对话框。
选择“文件”>“网站属性”。单击收藏夹图标旁边的文件夹图标。导航到 Kevins_Koffee_Kart 的 sample files 文件夹并选择名为 favicon.png 的文件。单击“确定”。
 收藏夹图标是显示在浏览器地址栏中您的网站 URL 旁边的图标。
收藏夹图标是显示在浏览器地址栏中您的网站 URL 旁边的图标。选择“文件”>“保存”。使用唯一的名称命名您的新网站,例如 YourNameKoffeeKart.muse。(该教程的示例网站名为 01KevinsKoffeeKart.muse。)
在“网站属性”面板中添加收藏夹图标
收藏夹图标是您可以自己创建、添加到网站以及上传的一个小正方形图像,用来使书签和 URL 变得个性化。尽管操作可能取决于您运行的浏览器,但是收藏夹图标一般都显示在浏览器的地址栏中,位于正在查看的网站的 URL 旁边。在许多情况下,它还会显示在已添加书签的页面的名称旁边以及包含已载入网站页面的标签中。您可以使用任何图像编辑程序(例如 Photoshop 或 Illustrator)创建方形(同等比例)图像文件,将其用作收藏夹图标文件。在本教程中,提供了一个 PNG 文件。
按照以下步骤将收藏夹图标添加到网站:
选择“文件”>“网站属性”。此时,将显示“网站属性”面板。
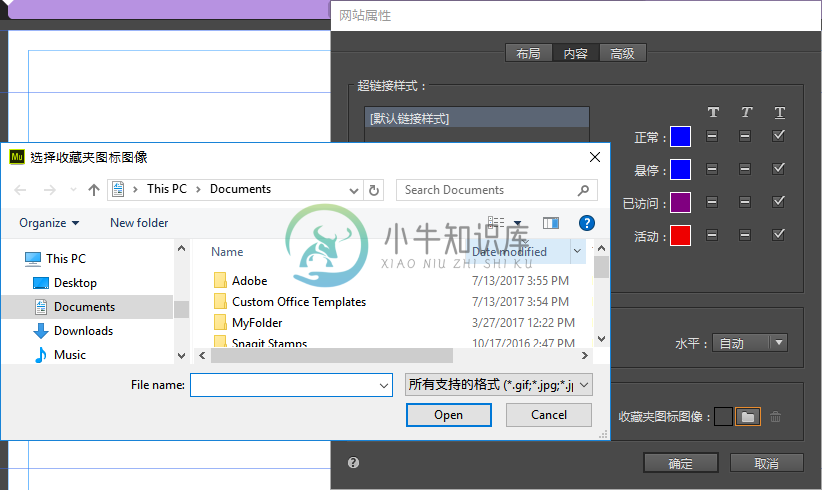
在“内容”选项卡中,单击收藏夹图标部分右侧的文件夹图标。使用显示的“选择收藏夹图标图像”对话框,浏览到 sample files 文件夹,并选择名为 favicon.png 的文件。
 在“网站属性”中设置 favicon.png 文件。
在“网站属性”中设置 favicon.png 文件。注意:
如果您使用的是 Adobe Muse 2015.0.2 或更早版本,可通过单击“文件”>“网站属性”>“布局”选项卡为您的网站添加一个收藏夹图标。
单击“打开”关闭“选择收藏夹图标图像”对话框,并选择该文件。然后,单击“确定”关闭“网站属性”对话框。
选择“文件”>“在浏览器中预览网站”。观察浏览器窗口顶部,查看在地址栏中显示的收藏夹图标。如果网站在标签中加载,您也可以看到在那里显示的收藏夹图标。试验给页面添加书签,看看该图标如何显示在书签列表中页面名称的旁边。
现在已完成网站创建,下一步就是将网站上传到提供的 Adobe Business Catalyst 主机服务器上。

